
HTMLタグの数について
Webページを作成する上で欠かせないHTML。HTMLにはたくさんのタグが存在しますが、一体どれくらいの数のタグが存在するのでしょうか?
結論から言うと、HTMLのタグ数は**100個以上**あります。しかし、安心してください。Webページを作成するために、すべてのタグを覚える必要はありません。むしろ、よく使われるタグを重点的に理解し、必要に応じて他のタグを調べていくという方法が効率的です。
よく使われるタグ
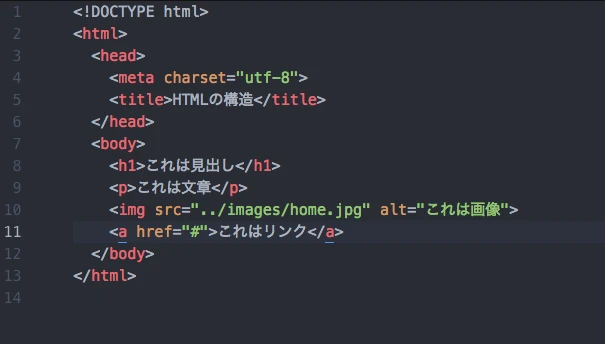
まずは、Webページ作成において頻繁に利用される主要なタグをいくつかご紹介します。これらのタグは、HTMLの基本的な構造を理解する上でも重要です。
| タグ | 説明 | 例 |
|---|---|---|
<html> |
HTML文書の開始と終了を示すタグ |
|
<head> |
文書のメタ情報などを記述するタグ |
|
<body> |
ブラウザに表示されるコンテンツを記述するタグ |
|
<h1> ~ <h6> |
見出しを記述するタグ (h1が最も大きい見出し) |
|
<p> |
段落を記述するタグ |
|
<a> |
リンクを作成するタグ |
|
<img> |
画像を表示するタグ |
|
<ul>, <ol>, <li> |
リストを作成するタグ (ulは箇条書き、olは番号付き) |
|
まとめ
HTMLのタグは100個以上ありますが、すべてを覚える必要はありません。まずは主要なタグを理解し、必要に応じて他のタグを調べていくと良いでしょう。Web制作の学習を頑張ってください!
HTMLタグに関するQ&A
Q1: HTMLタグは大文字と小文字どちらで書いてもいいですか?
A1: HTMLタグは大文字・小文字の区別はありません。しかし、最近のHTMLの標準規格では、小文字で記述することが推奨されています。
Q2: HTMLタグを覚えるコツはありますか?
A2: HTMLタグを覚えるには、実際にWebページを作成してみるのが一番です。簡単なページを作成しながら、必要なタグを調べたり、既存のコードを参考にしたりすることで、自然とタグを覚えることができます。
Q3: すべてのHTMLタグはブラウザに対応していますか?
A3: 古いHTMLタグの中には、最新のブラウザではサポートされていないものもあります。Webページを作成する際は、使用するブラウザとの互換性を確認することが重要です。