
サイト最適化必見:noscriptタグ、本当に必要?
noscriptタグは、Webサイトの最適化に不可欠な要素なのでしょうか?この記事では、noscriptタグの役割、使用シーン、SEOへの影響について詳しく解説し、Webサイトにnoscriptタグを追加する必要があるかどうかを判断するお手伝いをします。
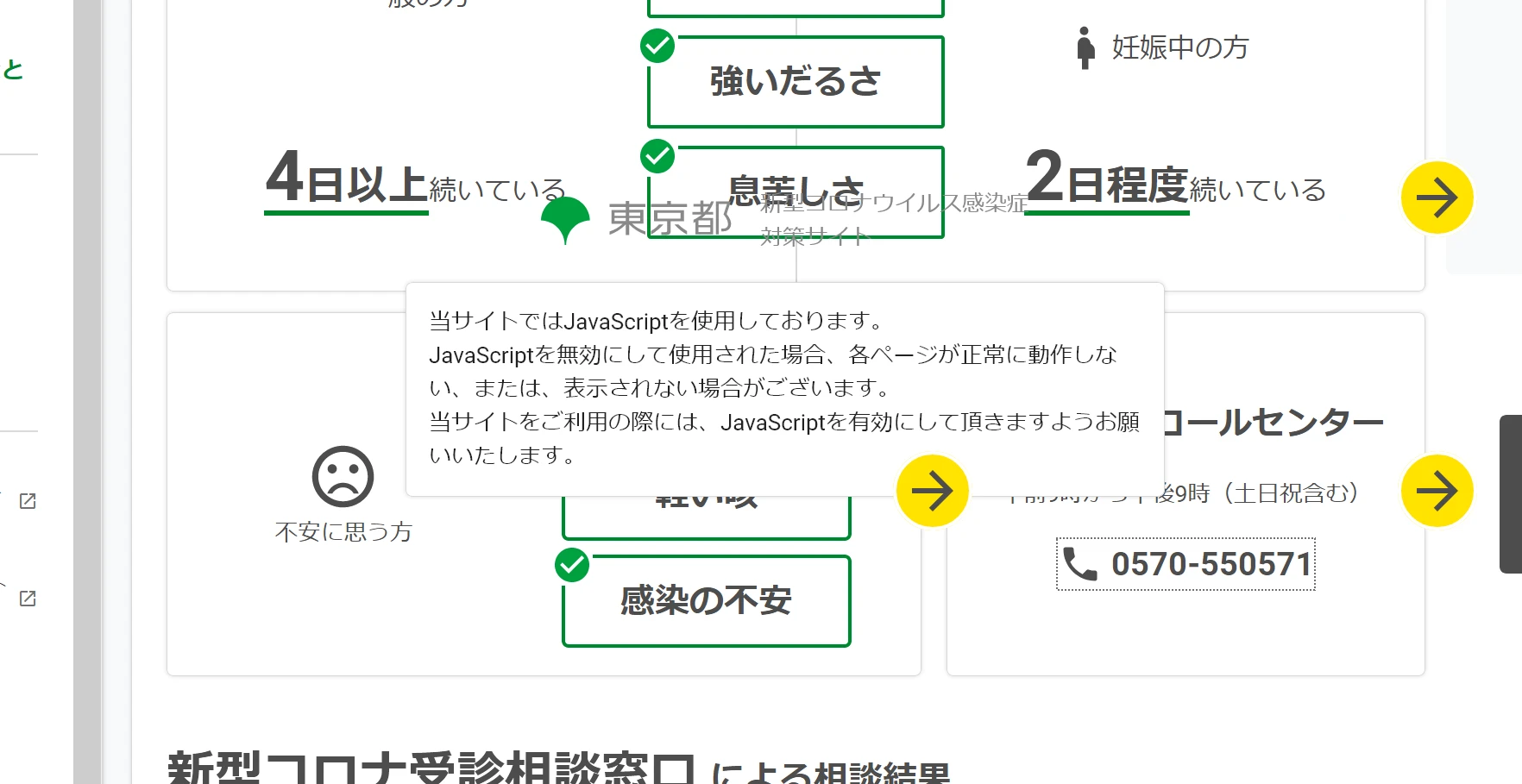
JavaScript が無効化された時、noscript タグはユーザー体験の守護者
現代のWebサイトは、動的なエフェクトやインタラクティブな機能を実現するために、JavaScriptに大きく依存しています。しかし、デバイスのサポート状況やユーザーによる設定によっては、JavaScriptが使用できない場合があります。
noscriptタグは、このようなユーザーに対して代替コンテンツを提供し、Webサイトを正常に閲覧できるようにし、基本的な情報を得られるようにします。
例えば、画像の遅延読み込みなど、JavaScriptに依存した機能が使用できない場合でも、noscriptタグ内に代替となる画像を表示することで、ユーザー体験を損なうことなく、Webサイトを閲覧することができます。
腾讯云の記事「Webページの表示速度を上げる:画像の遅延読み込みのベストプラクティス」では、画像の遅延読み込みにおいて、JavaScriptが無効の場合にnoscriptタグを使用して代替画像を表示する例が紹介されています。
noscriptタグとSEO:利害を比較検討し、慎重に使用
検索エンジンのクローラーはnoscriptタグを認識できますが、その内容は主要なコンテンツとは見なされず、クロールやランキングに直接影響することはありません。
noscriptタグを過剰に使用すると、Webサイトのコードが冗長になり、ページの読み込み速度に影響を与える可能性があり、SEO対策としては逆効果になる可能性があります。
ターゲットユーザー層、Webサイトの機能の複雑さなど、Webサイトの実際の状況に応じて、利害を比較検討し、noscriptタグを使用するかどうかを判断することが推奨されます。
どのようにnoscriptタグを正しく使用するか?
noscriptタグ内には、テキストナビゲーション、重要な情報など、簡潔で核となるWebサイトコンテンツを提供します。
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/about">会社概要</a></li>
<li><a href="/services">サービス</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>
<noscript>
<p>JavaScriptが無効になっています。このWebサイトを閲覧するには、JavaScriptを有効にするか、<a href="/contact">お問い合わせ</a>ください。</p>
</noscript>
ページの読み込み速度に影響を与えないように、noscriptタグ内に大量の画像、動画などのマルチメディア要素を配置することは避けてください。
JavaScriptが無効化された環境でのWebサイトの表示を定期的にテストし、noscriptタグの内容が正しく表示されることを確認してください。
まとめ
noscriptタグは、Webサイトの最適化に必須の要素ではなく、具体的な状況に応じて判断する必要があります。開発者は、まずJavaScriptが有効化された環境でのユーザー体験を保証し、同時に、JavaScriptを使用できないユーザーに対して、基本的なアクセスを提供するためにnoscriptタグの使用を検討することが推奨されます。