
jEasyUI ツリーグリッドの動的読み込み:無限階層のツリー構造を簡単に実現
この記事では、jEasyUI フレームワークを使用してツリーグリッドの動的読み込みを実装し、拡張性が高く、高性能な無限階層のツリー構造データ表示を実現する方法を紹介します。
目次
1. jEasyUI ツリーグリッドの概要 2. 動的読み込みの原理 3. 実装手順 4. コード例 5. 応用テクニック1. jEasyUI ツリーグリッドの概要
jEasyUI は、WebページにインタラクティブなUI要素を簡単に実装できる、軽量なjQueryベースのUIフレームワークです。その中でも、ツリーグリッドはツリー構造と表形式の表示を組み合わせた強力なコンポーネントです。
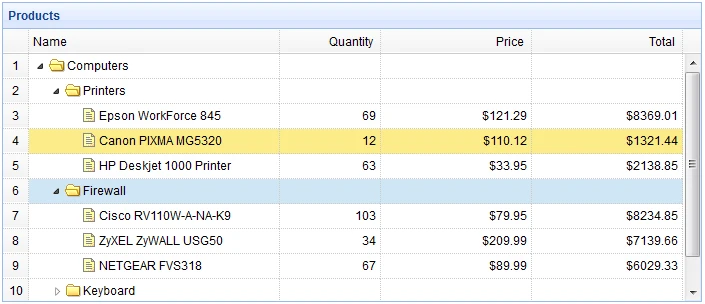
ツリーグリッドの特徴と利点
* ツリー構造と表形式表示の組み合わせ * データのページング、ソート、フィルタリングなどの機能をサポート * ノードの展開/折りたたみによる詳細情報の表示/非表示 * ドラッグ&ドロップによるノードの並べ替え * カスタマイズ可能な外観と動作2. 動的読み込みの原理
動的読み込みとは、ユーザーの操作(ノードの展開など)に応じて、必要なデータだけをサーバーから取得する手法です。これにより、初期表示の高速化やサーバー負荷の軽減などの利点があります。
動的読み込みのメリット
* 初期読み込み時間の短縮 * パフォーマンスの向上 * ユーザーエクスペリエンスの向上3. 実装手順
jEasyUI でツリーグリッドの動的読み込みを実装するには、以下の手順に従います。
1. `url` プロパティを使用してデータソースを設定し、`loadFilter` 関数でサーバーから返されたデータを処理します。 2. `onBeforeExpand` イベントをリッスンし、イベントハンドラ内でAjaxリクエストを送信して子ノードデータを取得します。 3. `append` メソッドを使用して、取得した子ノードデータをツリーグリッドに追加します。4. コード例
以下は、動的読み込みを実装したツリーグリッドのサンプルコードです。
<table id="treegrid"></table>
<script>
$(function() {
$('#treegrid').treegrid({
url: '/data',
loadFilter: function(data) {
return convertData(data); // サーバーから返されたデータをjEasyUIの形式に変換
},
onBeforeExpand: function(row) {
if (row.children) { // 子ノードが既に読み込まれている場合は、再度読み込みを行わない
return;
}
var url = '/data/' + row.id; // 子ノードデータのURL
$.ajax({
url: url,
dataType: 'json',
success: function(data) {
$('#treegrid').treegrid('append', {
parent: row.id,
data: convertData(data) // サーバーから返されたデータをjEasyUIの形式に変換
});
}
});
}
});
});
// サーバーから返されたデータをjEasyUIの形式に変換する関数
function convertData(data) {
// ...
}
</script>
5. 応用テクニック
ツリーグリッドの動的読み込みをさらに最適化するためのテクニックを紹介します。
* **非同期読み込み:** `async` オプションを `true` に設定することで、ノードの展開を非同期で行うことができます。 * **遅延読み込み:** `loader` オプションを使用して、特定の条件(スクロール位置など)を満たしたときにデータを読み込むように設定できます。よくある問題とその解決策
* **ノードが展開されない:** `onBeforeExpand` イベントハンドラ内で、子ノードデータが正しく追加されているか確認してください。 * **パフォーマンスの問題:** データ量が多い場合は、ページングや遅延読み込みなどのテクニックを使用して最適化してください。jEasyUI ツリーグリッド 動的読み込み FAQ
Q1: 動的読み込みを実装するメリットは何ですか?
A1: 動的読み込みを実装する主なメリットは、初期表示の高速化とサーバー負荷の軽減です。特に、大量のデータを表示する場合に効果的です。
Q2: `onBeforeExpand` イベントハンドラで子ノードデータを追加する際、`append` メソッド以外に方法がありますか?
A2: はい、`reload` メソッドを使用して、指定したノードの子ノードを再読み込みすることもできます。ただし、`append` メソッドの方がパフォーマンスが良い傾向があります。
Q3: 動的読み込みと遅延読み込みの違いは何ですか?
A3: 動的読み込みは、ユーザーの操作に応じて必要なデータだけを読み込む手法です。一方、遅延読み込みは、特定の条件(スクロール位置など)を満たしたときにデータを読み込む手法です。遅延読み込みは、動的読み込みの一つの形態と言えます。