
jEasyUI データグリッド - 編集可能なドロップダウンリストの実装
この記事では、jEasyUI データグリッドプラグインを使用して、編集可能なドロップダウンリストを含むテーブルを作成する方法について、詳細なコード例と説明を交えて解説します。
目次
1. jEasyUI データグリッドの概要
- jEasyUI は、jQuery ベースの UI プラグインライブラリであり、インタラクティブな Web ページを構築するための豊富なコンポーネントを提供します。
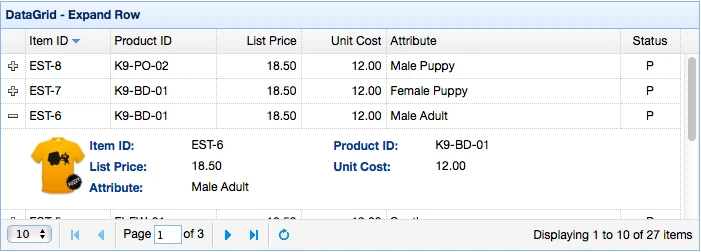
- データグリッドは、jEasyUI でよく使用されるコンポーネントの 1 つであり、表形式のデータの表示と編集に使用されます。
2. 編集可能なドロップダウンリストの作成
- `editor` 属性を使用して、データグリッドの列にエディターを定義します。
- `combobox` エディターを選択して、ドロップダウンリストを作成します。
- データソース (`data`)、値フィールド (`valueField`)、表示フィールド (`textField`) など、`combobox` の属性を設定します。
3. コード例
<table id="dg" title="編集可能なドロップダウンリスト" class="easyui-datagrid" style="width:700px;height:250px"
url="datagrid_data.json"
toolbar="#toolbar" pagination="true"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="itemid" width="80">商品ID</th>
<th field="productid" width="100" editor="{type:'combobox',options:{
valueField:'productid',
textField:'productname',
url:'products.json',
required:true
}}">商品名</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">価格</th>
</tr>
</thead>
</table>
4. コードの説明
- `editor` 属性は、列のエディターのタイプを定義するために使用します。ここでは、`combobox` を使用しています。
- `options` 属性は、`combobox` エディターのオプションを設定するために使用します。
- `valueField` と `textField` は、ドロップダウンリストの値と表示フィールドを定義します。
- `url` 属性は、ドロップダウンリストのデータソースを指定します。
- `required:true` は、ドロップダウンリストを必須項目に設定します。
5. まとめ
上記の手順に従うことで、jEasyUI データグリッドプラグインを使用して、編集可能なドロップダウンリストを含むテーブルを簡単に作成し、ユーザーエクスペリエンスとデータ編集効率を向上させることができます。
参考文献
Q&A
- Q1: ドロップダウンリストの選択肢を動的に変更するにはどうすればよいですか?
- A1: `combobox` の `onLoadSuccess` イベントを使用して、ドロップダウンリストのデータソースを動的に更新できます。
- Q2: ドロップダウンリストで複数選択を有効にするにはどうすればよいですか?
- A2: `combobox` の `multiple` 属性を `true` に設定します。
- Q3: ドロップダウンリストに検索機能を追加するにはどうすればよいですか?
- A3: `combobox` の `hasDownArrow` 属性を `true` に設定し、`onSearch` イベントを実装します。