
jEasyUI で枠線レイアウトを作成する
jEasyUI は、Web ページにインタラクティブな UI コンポーネントを簡単に追加できる、人気のある jQuery ベースの UI ライブラリです。その中でも、レイアウト機能は、Web ページを異なるセクションに分割し、柔軟で応答性の高いデザインを作成するために特に役立ちます。この記事では、jEasyUI を使用して枠線レイアウトを作成する方法を、より詳細に、そして具体的な例を交えながら説明します。
jEasyUI レイアウトの概要
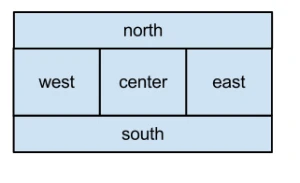
jEasyUI レイアウトは、Web ページを複数の領域(north、south、east、west、center)に分割し、それぞれの領域にコンテンツを配置できる機能です。これは、ヘッダー、フッター、サイドバー、メインコンテンツ領域など、Web アプリケーションの一般的なレイアウトパターンを容易に実現できます。
jEasyUI レイアウトのメリット
-
簡単に使用できる: jEasyUI はシンプルで直感的な API を提供しており、簡単にレイアウトを作成できます。
-
柔軟性: さまざまなレイアウトオプションと構成設定が用意されており、ニーズに合わせてレイアウトをカスタマイズできます。
-
応答性: jEasyUI レイアウトは、異なる画面サイズやデバイスに合わせて自動的に調整されます。
枠線レイアウトとは?
枠線レイアウトは、Web ページを上下左右と中央の5つの領域に分割するレイアウトです。ヘッダー、フッター、サイドバー、メインコンテンツ領域など、Web アプリケーションで非常によく使用される一般的なレイアウトです。
基本的な枠線レイアウトの作成
jEasyUI を使用して基本的な枠線レイアウトを作成するには、以下の手順に従います。
-
jEasyUI ライブラリをインポートする
まず、HTML ページに jEasyUI ライブラリをインポートする必要があります。jEasyUI の公式 Web サイトからダウンロードするか、CDN を使用できます。
<link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/default/easyui.css"> <script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.min.js"></script> <script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> -
'easyui-layout' クラスを持つコンテナを定義する
次に、'easyui-layout' クラスを持つ <div> 要素を作成します。これが、枠線レイアウトのコンテナになります。
<div id="container" class="easyui-layout" style="width:800px;height:600px;"> </div> -
領域 (north, south, east, west, center) を定義する
<div> 要素と data-options 属性を使用して、レイアウト内の各領域を定義します。data-options 属性を使用して、各領域のタイトル、サイズ、その他のプロパティを設定できます。
<div id="container" class="easyui-layout" style="width:800px;height:600px;"> <div data-options="region:'north',title:'North Title'" style="height:100px;"> <!-- ヘッダーの内容 --> </div> <div data-options="region:'west',split:true,title:'West'" style="width:200px;"> <!-- サイドバーの内容 --> </div> <div data-options="region:'center',title:'Center'"> <!-- メインコンテンツの内容 --> </div> <div data-options="region:'east',split:true,title:'East'" style="width:150px;"> <!-- 右側コンテンツの内容 --> </div> <div data-options="region:'south',title:'South Title'" style="height:50px;"> <!-- フッターの内容 --> </div> </div> -
JavaScript でレイアウトを初期化する
最後に、JavaScript を使用して 'easyui-layout' クラスを持つ <div> 要素を初期化します。
$(function(){ $('#container').layout(); });
コード例:
<!DOCTYPE html>
<html>
<head>
<title>jEasyUI 枠線レイアウト</title>
<link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/default/easyui.css">
<script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.min.js"></script>
<script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
$('#container').layout();
});
</script>
</head>
<body>
<div id="container" class="easyui-layout" style="width:800px;height:600px;">
<div data-options="region:'north',title:'North Title'" style="height:100px;">
<!-- ヘッダーの内容 -->
<h1>ヘッダー</h1>
</div>
<div data-options="region:'west',split:true,title:'West'" style="width:200px;">
<!-- サイドバーの内容 -->
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</div>
<div data-options="region:'center',title:'Center'">
<!-- メインコンテンツの内容 -->
<p>メインコンテンツ</p>
</div>
<div data-options="region:'east',split:true,title:'East'" style="width:150px;">
<!-- 右側コンテンツの内容 -->
<ul>
<li>リンク1</li>
<li>リンク2</li>
<li>リンク3</li>
</ul>
</div>
<div data-options="region:'south',title:'South Title'" style="height:50px;">
<!-- フッターの内容 -->
<p>フッター</p>
</div>
</div>
</body>
</html>枠線レイアウトの調整
jEasyUI レイアウトは非常に柔軟で、さまざまなオプションを使用して調整できます。以下は、最も一般的な調整オプションの一部です。
| オプション | 説明 |
| region | 領域の位置 ('north', 'south', 'east', 'west', 'center') を指定します。 |
| title | 領域のタイトルを設定します。 |
| split | 領域を分割可能にするかどうかを指定します (true/false)。 |
| resizable | 領域のサイズを変更可能にするかどうかを指定します (true/false)。 |
| minHeight, maxHeight, minWidth, maxWidth | 領域の最小/最大の高さと幅をピクセル単位で設定します。 |
| collapsed | 領域が初期状態で折りたたまれているかどうかを指定します (true/false)。 |
| iconCls | 領域のタイトルバーに表示するアイコンを指定します。 |
| href | 領域に外部HTMLファイルを読み込みます。 |
コード例:
<div id="container" class="easyui-layout" style="width:800px;height:600px;">
<div data-options="region:'north',title:'North Title',split:true,collapsible:false,iconCls:'icon-ok'" style="height:100px;">
<!-- ヘッダーの内容 -->
<h1>ヘッダー</h1>
</div>
<div data-options="region:'west',split:true,title:'West',minWidth:150,maxWidth:250" style="width:200px;">
<!-- サイドバーの内容 -->
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</ul>
</div>
<div data-options="region:'center',title:'Center'">
<!-- メインコンテンツの内容 -->
<p>メインコンテンツ</p>
</div>
</div>解説:
-
北の領域は split:true で分割可能になり、collapsible:false で折りたたみ不可に設定されています。
-
西の領域は minWidth:150 と maxWidth:250 で最小/最大の幅が制限されています。
枠線レイアウトの適用例
枠線レイアウトは、さまざまな Web アプリケーションで広く使用されています。以下は、一般的なユースケースの一部です。
-
バックエンド管理システムのインターフェースレイアウト: 枠線レイアウトは、ヘッダー、フッター、ナビゲーションメニュー、メインコンテンツ領域を含む管理ダッシュボードを作成するために使用できます。
-
情報表示ページのレイアウト: 枠線レイアウトは、異なるセクションに情報を整理するために使用できます。たとえば、ニュース Web サイトでは、枠線レイアウトを使用して、ヘッダー、ニュース記事、サイドバー、フッターを配置できます。
まとめ
この記事では、jEasyUI を使用して枠線レイアウトを作成および調整する方法について説明しました。枠線レイアウトは、ユーザーインターフェースを整理し、Web アプリケーションのルックアンドフィールを向上させるための強力なツールです。jEasyUI レイアウトの詳細については、jEasyUI 公式ドキュメントを参照してください。
よくある質問
-
jEasyUI レイアウトを動的に追加または削除するにはどうすればよいですか?
jEasyUI レイアウトの add() メソッドと remove() メソッドを使用すると、実行時に領域を動的に追加または削除できます。
// 領域を追加 $('#container').layout('add', { region: 'south', title: 'New South', height: 100 }); // 領域を削除 $('#container').layout('remove', 'south'); -
jEasyUI レイアウトのサイズを変更するにはどうすればよいですか?
jEasyUI レイアウトの resize() メソッドを使用すると、実行時に領域のサイズを変更できます。
// 特定の領域のサイズを変更 $('#container').layout('panel', 'west').panel('resize', {width: 300}); // レイアウト全体をリサイズ $('#container').layout('resize'); -
jEasyUI レイアウトでイベントを処理するにはどうすればよいですか?
jEasyUI レイアウトは、領域の追加、削除、サイズ変更などのさまざまなイベントを提供します。これらのイベントを処理するには、jEasyUI のイベントハンドラを使用できます。
$('#container').layout({ onAdd: function(region){ alert(region + ' が追加されました'); }, onRemove: function(region){ alert(region + ' が削除されました'); }, onResize: function(){ // リサイズ時の処理 } });