
jEasyUI快速入門:構築効率的で美しいWebアプリケーション
jEasyUIは、jQueryベースのUIフレームワークであり、豊富なコンポーネントと使いやすいAPIを提供することで、機能が豊富で美しいインターフェースのWebアプリケーションを迅速に構築するのに役立ちます。この記事では、jEasyUIの機能、アーキテクチャ、コンポーネント、実際のアプリケーションについて詳しく説明し、簡単に使いこなせるようにして、開発効率を向上させます。
1. jEasyUIの概要
1.1 jEasyUIとは?
jEasyUIは、Web UI開発を簡素化するために設計された、jQueryベースの軽量なUIフレームワークです。
1.2 jEasyUIの特徴
- 軽量:jQueryコアライブラリに依存し、ファイルサイズが小さい。
- 使いやすい:豊富なコンポーネント、明確なAPI、優れたドキュメントにより、開発者はすぐに使い始めることができます。
- クロスブラウザ互換性:IE、Chrome、Firefoxなどの主要なブラウザと互換性があります。
- テーマのサポート:さまざまなテーマスタイルを提供し、インターフェースの外観をカスタマイズできます。
1.3 jEasyUIアーキテクチャ
jEasyUIは、コアライブラリ、コンポーネントライブラリ、テーマなどで構成されています。
2. jEasyUIコンポーネント
2.1 レイアウトコンポーネント(Layout)
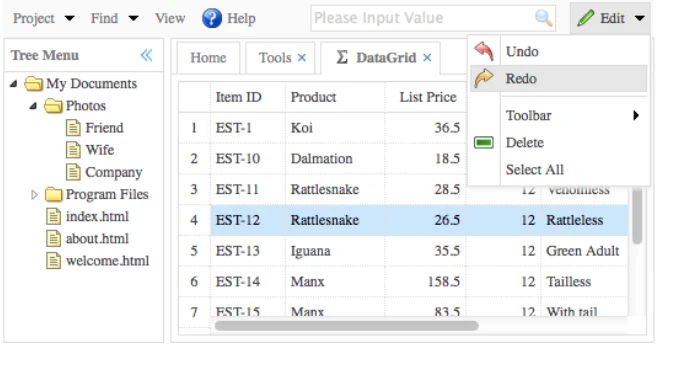
Accordion、Tabs、Panelなどのコンポーネントの機能と使用方法について説明し、jEasyUIを使用して基本的なページレイアウトを構築する方法を紹介します。
2.2 メニューとボタン(Menu & Button)
jEasyUIで提供されるメニューコンポーネント(Menubar、ContextMenu)とボタンコンポーネント(LinkButton、SplitButton)の機能と使用方法について説明します。
2.3 フォームコンポーネント(Form)
TextBox、ComboBox、DateBox、ValidateBoxなど、jEasyUIで提供されるさまざまなフォームコンポーネントと、フォーム検証機能の実装について説明します。
2.4 データグリッド(DataGrid)
データバインディング、ページング、ソート、フィルタリング、編集などの機能の実装を含む、jEasyUIの強力なDataGridコンポーネントについて詳しく説明します。
2.5 その他のよく使用されるコンポーネント
Tree、Dialog、Window、Messagerなど、他のよく使用されるコンポーネントの機能と使用方法について説明します。
3. jEasyUIアプリケーション例
3.1 例1:簡単なフォーム送信の実装
簡単なフォーム送信の例を使用して、jEasyUIフォームコンポーネントとフォーム検証の使用方法を示します。
<form id="myForm" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name" class="easyui-textbox" required="true"><br/>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" class="easyui-textbox" validType="email"><br/>
<button type="submit">送信</button>
</form>
<script>
$(function() {
$('#myForm').form({
onSubmit: function() {
// フォームの検証
if ($(this).form('validate')) {
// フォームの送信処理
return true;
} else {
return false;
}
}
});
});
</script>
3.2 例2:データリストページの構築
jEasyUIのDataGridコンポーネントを使用して、データの表示、ページング、ソート、クエリなどの機能を実装する方法を示します。
<table id="dg" title="データリスト" class="easyui-datagrid" style="width:700px;height:250px"
url="data.json" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="id" width="50">ID</th>
<th field="name" width="100">名前</th>
<th field="price" width="80" align="right">価格</th>
</tr>
</thead>
</table>
3.3 例3:ポップアップウィンドウの実装
jEasyUIのDialogコンポーネントを使用してポップアップウィンドウ効果を実装し、データインタラクションを実行する方法を示します。
<div id="dlg" class="easyui-dialog" title="ポップアップウィンドウ" style="width:400px;height:200px;padding:10px;"
data-options="closed:true,modal:true,buttons:'#dlg-buttons'">
<p>ポップアップウィンドウの内容</p>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">閉じる</a>
</div>
4. jEasyUI学習リソース
- 公式サイトとドキュメント
- コミュニティフォーラムとブログ
- 関連書籍とチュートリアル
まとめ
jEasyUIは、開発者が美しく効率的なWebアプリケーションを迅速に構築するのに役立つ、強力で使いやすいWeb UIフレームワークです。この記事では、jEasyUIについて包括的に紹介しました。jEasyUIをよりよく理解し、使用するために役立つことを願っています。
Q&A
Q1: jEasyUIは無料で使用できますか?
A1: jEasyUIは、商用プロジェクトを含むあらゆる種類のプロジェクトで自由に使用できるオープンソースソフトウェアです。
Q2: jEasyUIはレスポンシブデザインに対応していますか?
A2: jEasyUIは、レスポンシブデザインをネイティブにサポートしていません。ただし、CSSメディアクエリを使用して、さまざまな画面サイズに適応させることができます。
Q3: jEasyUIは他のJavaScriptライブラリと互換性がありますか?
A3: jEasyUIはjQueryに基づいているため、他のjQueryプラグインと互換性があります。ただし、競合を避けるために、他のライブラリと組み合わせて使用する場合は注意が必要です。