
jEasyUI 複雑なツールバー作成チュートリアル - 簡単に Web アプリケーションインターフェースをカスタマイズ
jEasyUI は、Web アプリケーションのユーザーインターフェースを構築するための、使いやすく強力な jQuery ベースのフレームワークです。その中でも、ツールバーは、ユーザーがアプリケーションの機能にすばやくアクセスするための一般的な方法です。このチュートリアルでは、jEasyUI を使用して複雑なツールバーを作成する方法を、基本から応用までステップバイステップで説明します。
1. jEasyUI ツールバー基礎
jEasyUI のツールバーは、ボタン、メニュー、検索ボックスなど、さまざまなコンポーネントを含むことができる柔軟なコンテナーです。ツールバーを作成するには、まず HTML で
<div>
<div id="toolbar"></div>
<script>
$(function(){
$('#toolbar').toolbar();
});
</script>
2. ボタンとメニューの追加
ツールバーにボタンを追加するには、
<a>data-options<div>menubutton
<div id="toolbar">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">追加</a>
<a href="#" class="easyui-menubutton" data-options="menu:'#mm'">メニュー</a>
</div>
<div id="mm">
<div>項目 1</div>
<div>項目 2</div>
</div>
<script>
$(function(){
$('#toolbar').toolbar();
$('#mm').menu();
});
</script>
3. 検索ボックスの統合
ツールバーに検索ボックスを追加するには、
<input>searchbox
<div id="toolbar">
<input class="easyui-searchbox" data-options="prompt:'検索...',searcher:doSearch">
</div>
<script>
function doSearch(value){
// 検索処理を実装する
console.log('検索語: ' + value);
}
$(function(){
$('#toolbar').toolbar();
});
</script>
4. レイアウトとスタイルのカスタマイズ
jEasyUI ツールバーは、柔軟なレイアウトオプションを提供しており、
data-options
<div id="toolbar" style="background-color:#ccc;">
<!-- ツールバーのコンテンツ -->
</div>
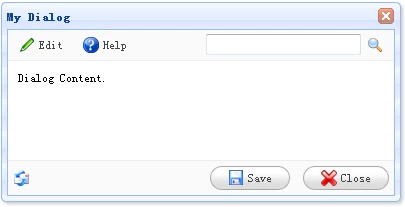
5. 複雑なツールバーの例
以下は、これまで説明した機能をすべて統合した複雑なツールバーの例です。
<div id="toolbar">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">追加</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">編集</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">削除</a>
<span class="toolbar-spacer"></span>
<input class="easyui-searchbox" data-options="prompt:'検索...',searcher:doSearch">
<a href="#" class="easyui-menubutton" data-options="menu:'#mm'">メニュー</a>
</div>
<div id="mm">
<div>項目 1</div>
<div>項目 2</div>
</div>
<script>
function doSearch(value){
// 検索処理を実装する
console.log('検索語: ' + value);
}
$(function(){
$('#toolbar').toolbar();
$('#mm').menu();
});
</script>
まとめ
このチュートリアルでは、jEasyUI を使用して複雑なツールバーを作成する方法の基本を学びました。ボタン、メニュー、検索ボックスなどのコンポーネントを追加し、レイアウトとスタイルをカスタマイズする方法を学びました。jEasyUI の柔軟性と使いやすさを活かして、Web アプリケーションのユーザーインターフェースを向上させることができます。
関連情報
よくある質問
| 質問 | 回答 |
|---|---|
| ツールバーに独自のコンポーネントを追加できますか? | はい、jEasyUI はカスタムコンポーネントの作成をサポートしています。 |
| ツールバーのイベントを処理できますか? | はい、jEasyUI はツールバーのイベントを処理するための API を提供しています。 |
| jEasyUI ツールバーはレスポンシブデザインに対応していますか? | はい、jEasyUI はレスポンシブデザインに対応しており、さまざまな画面サイズに適応できます。 |