
jEasyUI で基本的なツリーグリッドを作成する - クイックスタートガイド
このガイドでは、jEasyUI フレームワークを使用して基本的なツリーグリッドを作成する方法について、データの準備からコードの実装までの手順を詳しく説明します。初心者でも経験豊富な開発者でも、簡単に習得できます。
1. ツリーグリッドとは?
ツリーグリッドは、ツリー構造と表形式の表示を組み合わせたデータ表示コンポーネントです。ツリーコントロールのように階層関係を表示しながら、テーブルのように各項目の詳細情報も表示できます。jEasyUI は、機能豊富なツリーグリッドを簡単に作成できる強力な Treegrid コンポーネントを提供しています。
2. データの準備
ツリーグリッドを作成する前に、必要なデータ形式を準備する必要があります。jEasyUI の Treegrid コンポーネントは、JSON 形式のデータをサポートしており、データ構造には次のキーフィールドを含める必要があります。
- id: ノードの一意の識別子。
- text: ノードに表示されるテキストコンテンツ。
- state: ノードの状態。たとえば、「open」は展開、「closed」は折りたたみ。
- children: 子ノードの配列。ノードに子ノードがある場合は、子ノードのデータを含みます。それ以外の場合は、空の配列。
サンプルデータ:
[
{
"id": 1,
"text": "ルートノード",
"state": "closed",
"children": [
{
"id": 11,
"text": "子ノード 1",
"state": "open",
"children": []
},
{
"id": 12,
"text": "子ノード 2",
"state": "closed",
"children": [
{
"id": 121,
"text": "孫ノード 1",
"state": "open",
"children": []
}
]
}
]
}
]
3. HTML 構造の作成
HTML ページに jEasyUI の関連する CSS と JS ファイルをインポートし、Treegrid コンポーネントのコンテナとして <table /> 要素を作成する必要があります。
サンプルコード:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.5.2/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.5.2/themes/icon.css">
<script type="text/javascript" src="jquery-easyui-1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.5.2/jquery.easyui.min.js"></script>
</head>
<body>
<table id="tt"></table>
</body>
</html>
4. Treegrid コンポーネントの初期化
jQuery セレクタを使用して <table /> 要素を選択し、.treegrid() メソッドを呼び出して Treegrid コンポーネントを初期化します。初期化時に、url または data プロパティを設定してデータソースを指定し、その他のオプションを設定してコンポーネントの外観と動作をカスタマイズします。
サンプルコード:
$(function() {
$('#tt').treegrid({
// ローカルデータを使用する
data: [
// ... データ ...
],
// またはリモートデータを使用する
// url: 'data.json',
idField: 'id',
treeField: 'text',
columns: [[
{field: 'text', title: 'ノード名', width: 200},
{field: 'state', title: '状態', width: 100}
]]
});
});
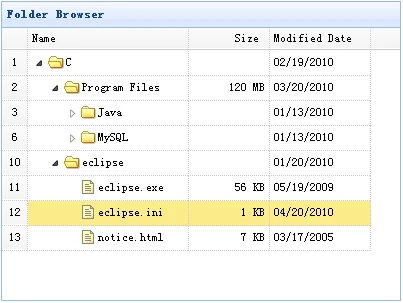
5. 実行結果
上記の手順を完了すると、ブラウザで HTML ページを開き、作成されたツリーグリッドの効果を確認できます。実際のニーズに応じてデータとコードを変更し、より機能豊富なツリーグリッドを作成できます。
まとめ
このガイドでは、jEasyUI を使用して基本的なツリーグリッドを作成する完全なプロセスについて説明し、詳細な手順とサンプルコードを提供しました。お役に立てば幸いです!
よくある質問
1. jEasyUI とは?
jEasyUI は、jQuery ベースの UI ライブラリであり、Web アプリケーションにインタラクティブな UI コンポーネントを簡単に追加できます。ツリーグリッド、データグリッド、フォーム、ウィンドウなど、さまざまなコンポーネントを提供しています。
2. ツリーグリッドのデータ形式は?
jEasyUI の Treegrid コンポーネントは、JSON 形式のデータをサポートしています。各ノードには、id、text、state、children などのキーフィールドが必要です。children フィールドは、子ノードの配列です。
3. ツリーグリッドのカスタマイズ方法は?
.treegrid() メソッドに渡すオプションを使用して、ツリーグリッドをカスタマイズできます。たとえば、列の定義、イベントハンドラの追加、スタイルの変更などができます。