
jEasyUI データグリッドの CRUD アプリケーション: データグリッドを用いたデータの追加、削除、更新、参照
この記事では、jEasyUI フレームワークのデータグリッドコンポーネントと AJAX、PHP を組み合わせて、データベースデータの CRUD (作成、参照、更新、削除) 操作を実装する方法について説明します。
jEasyUI データグリッドの概要
- jEasyUI データグリッドコンポーネントの機能と特徴を紹介します。
- データの表示と操作におけるデータグリッドの利点について説明します。
- データグリッドでよく使用される属性とメソッドをリストします。
データベースとデータテーブルの作成
ID、名前、メールアドレスなどのフィールドを含むデータベーステーブルの作成ステートメントを提供します。
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
PHP を使用してデータベースに接続するコードを記述します。
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// データベースに接続する
$conn = new mysqli($servername, $username, $password, $dbname);
// 接続を確認する
if ($conn->connect_error) {
die("接続に失敗しました: " . $conn->connect_error);
}
?>
後続の操作のためにテストデータを準備します。
データグリッドを使用したデータの表示
- データグリッドコンポーネントを初期化し、URL 属性を設定してデータソースを取得します。
- フィールド、タイトル、幅などの属性を含むデータグリッドの列を定義します。
- PHP コードを使用してデータベースをクエリし、JSON 形式のデータを返します。
データの追加機能の実装
- 「追加」ボタンを追加し、クリックするとフォームダイアログが表示されます。
- フォームでは、jEasyUI のフォームと validatebox コンポーネントを使用します。
- AJAX を使用してフォームデータを PHP バックエンドに送信し、処理します。
- 処理が成功したら、データグリッドを更新して追加されたデータを表示します。
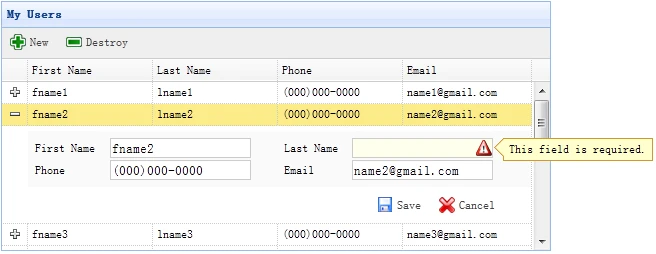
データの編集機能の実装
- データグリッドに「編集」ボタンを追加し、クリックすると選択した行のデータを取得します。
- 選択した行のデータをフォームダイアログに設定します。
- フォームを送信するときに、変更されたデータと対応する ID をバックエンドに送信します。
- バックエンドは ID に基づいてデータを更新し、更新結果を返します。
データの削除機能の実装
- データグリッドに「削除」ボタンを追加し、クリックすると選択した行のデータを取得します。
- 確認ダイアログを表示し、ユーザーに削除を確認します。
- 確認をクリックすると、削除するデータの ID をバックエンドに送信します。
- バックエンドは ID に基づいてデータを削除し、削除結果を返します。
まとめ
- jEasyUI データグリッドを使用して CRUD 操作を実装する手順を振り返ります。
- 実際のプロジェクト開発における jEasyUI データグリッドの応用価値をまとめます。
- Web フロントエンド開発における jEasyUI フレームワークの将来のトレンドについて考察します。
参考文献
Q&A
-
質問: jEasyUI データグリッドのデータソースとして、JSON 以外のデータ形式を使用できますか?
回答: はい、jEasyUI データグリッドは、JSON、XML、HTML など、さまざまなデータソースをサポートしています。 -
質問: jEasyUI データグリッドでページネーションを実装するにはどうすればよいですか?
回答: jEasyUI データグリッドは、組み込みのページネーション機能を提供しています。ページネーションを有効にするには、`pagination` 属性を `true` に設定します。 -
質問: jEasyUI データグリッドでイベントを処理するにはどうすればよいですか?
回答: jEasyUI データグリッドは、さまざまなイベントをサポートしています。イベントを処理するには、イベントハンドラをデータグリッドにバインドします。