
jEasyUI でアコーディオンパネルを作成する: 柔軟なユーザーインターフェースを簡単に構築
この文章では、jEasyUI フレームワークを使用してアコーディオンパネルを作成する方法について詳しく説明します。基本的な構造から高度なアプリケーションまで、この強力なツールをすばやく習得して使用し、美しく使いやすいユーザーインターフェースを構築するのに役立ちます。
目次
- jEasyUI アコーディオンパネルとは?
- jEasyUI アコーディオンパネルの基本構造
- jEasyUI アコーディオンパネルの一般的なプロパティとメソッド
- jEasyUI アコーディオンパネルの高度なアプリケーション
- jEasyUI アコーディオンパネルの実用的なチュートリアル
- まとめ
- キーワード
1. jEasyUI アコーディオンパネルとは?
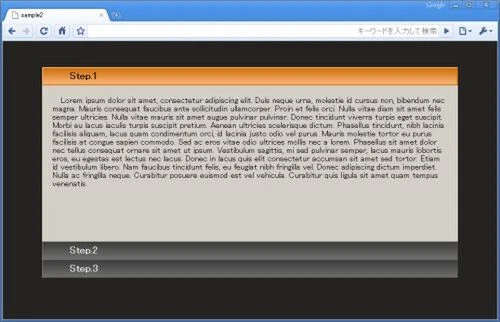
jEasyUI アコーディオンは、複数のコンテンツパネルを折り畳んで表示できるユーザーインターフェース要素です。各パネルにはヘッダーがあり、クリックするとパネルの内容を展開または折り畳むことができます。アコーディオンパネルを使用すると、スペースを節約し、ユーザーエクスペリエンスを向上させることができます。
jEasyUI フレームワークの概要
jEasyUI は、Web アプリケーションのユーザーインターフェースを構築するための、使いやすく機能豊富な jQuery ベースのフレームワークです。jEasyUI は、アコーディオン、タブ、ダイアログ、データグリッドなど、さまざまな UI ウィジェットを提供しています。jEasyUI は、軽量でクロスブラウザ互換性があり、開発者が迅速かつ効率的にリッチなユーザーインターフェースを作成するのに役立ちます。
2. jEasyUI アコーディオンパネルの基本構造
jEasyUI アコーディオンパネルは、`
- ` タグを使用して作成されます。
HTML コード例
<div id="myAccordion">
<ul>
<li>
<div title="パネル 1">パネル 1 の内容</div>
</li>
<li>
<div title="パネル 2">パネル 2 の内容</div>
</li>
<li>
<div title="パネル 3">パネル 3 の内容</div>
</li>
</ul>
</div>
重要な CSS クラス名
jEasyUI アコーディオンパネルの外観と動作を定義するために使用される重要な CSS クラス名は次のとおりです。
| クラス名 | 説明 |
|---|---|
| easyui-accordion | アコーディオンパネルのコンテナ要素に適用されます。 |
| panel-header | パネルのヘッダーに適用されます。 |
| panel-body | パネルの内容を含む要素に適用されます。 |
3. jEasyUI アコーディオンパネルの一般的なプロパティとメソッド
プロパティの詳細
| プロパティ | 説明 |
|---|---|
| fit | アコーディオンパネルが親コンテナに合わせてサイズ変更するかどうかを指定します。 |
| border | アコーディオンパネルに境界線を表示するかどうかを指定します。 |
| multiple | 一度に複数のパネルを展開できるかどうかを指定します。 |
メソッドのデモ
| メソッド | 説明 | コード例 |
|---|---|---|
| add | アコーディオンパネルに新しいパネルを追加します。 | $('#myAccordion').accordion('add', { title: '新しいパネル', content: '新しいパネルの内容' }); |
| remove | アコーディオンパネルからパネルを削除します。 | $('#myAccordion').accordion('remove', 1); |
| select | 指定されたインデックスのパネルを選択します。 | $('#myAccordion').accordion('select', 0); |
| getSelected | 現在選択されているパネルを取得します。 | var selectedPanel = $('#myAccordion').accordion('getSelected'); |
4. jEasyUI アコーディオンパネルの高度なアプリケーション
動的にコンテンツを読み込む
AJAX 技術を使用してアコーディオンパネルのコンテンツを動的に読み込む方法について説明します。
カスタムイベント処理
アコーディオンパネルのさまざまなイベントにカスタム関数をバインドして、より柔軟な対話機能を実現する方法について説明します。
ネストされた使用
DataGrid や Tree などの他の jEasyUI コンポーネントをアコーディオンパネルにネストして、より複雑なインターフェースレイアウトを構築する方法について説明します。
5. jEasyUI アコーディオンパネルの実用的なチュートリアル
実用的なケース
よくある質問ページの作成や、バックエンド管理システムメニューの実装など、実際のアプリケーションシナリオと組み合わせて、完全なコード例を提供します。
コードの解釈
ケースコードを1行ずつ解釈して、読者がコードロジックとアプリケーションスキルを理解できるようにします。
まとめ
この文章を読むことで、次のことができるようになります。
- jEasyUI アコーディオンパネルの概念と利点を理解する
- 基本的なアコーディオンパネルを作成する方法を習得する
- 一般的なプロパティとメソッドを柔軟に使用して、アコーディオンパネルをカスタマイズする
- 動的なコンテンツの読み込みやカスタムイベント処理などの高度な機能を実装する
- 実際のプロジェクト開発で jEasyUI アコーディオンパネルを適用する
キーワード
jEasyUI, アコーディオンパネル, Accordion, ユーザーインターフェース, UI デザイン, フロントエンド開発, JavaScript フレームワーク
参考文献
よくある質問
- jEasyUI アコーディオンパネルで一度に複数のパネルを展開するにはどうすればよいですか?
`multiple` プロパティを `true` に設定します。 - jEasyUI アコーディオンパネルに動的にコンテンツを読み込むにはどうすればよいですか?
AJAX を使用して、パネルのコンテンツをサーバーから読み込みます。 - jEasyUI アコーディオンパネルのイベントを処理するにはどうすればよいですか?
`onXXX` プロパティを使用して、イベントハンドラをバインドします。