
jEasyUI ドロップダウンによるデータグリッドのフィルタリング - データの効率的なフィルタリングを実現
この記事では、jEasyUI フレームワークの combobox コンポーネントと datagrid コンポーネントを使用して、ドロップダウンメニューでデータグリッドをフィルタリングする機能を実装する方法を紹介します。これにより、データの表示と操作の効率を向上させることができます。
1. jEasyUI 概要
jEasyUI は、軽量で使いやすい JavaScript UI ライブラリであり、Web アプリケーションにインタラクティブな UI 要素を簡単に追加できます。jEasyUI は、データグリッド、ツリービュー、コンボボックス、ダイアログなど、さまざまな UI コンポーネントを提供しています。
combobox コンポーネントと datagrid コンポーネントは、jEasyUI の重要なコンポーネントです。
- combobox コンポーネントは、ユーザーがリストからオプションを選択できるようにするドロップダウンリストを提供します。
- datagrid コンポーネントは、表形式でデータを効率的に表示するための強力なグリッドを提供します。
2. 実装の原理
ドロップダウンメニューでデータグリッドをフィルタリングするには、次の手順を実行します。
- combobox コンポーネントの
onSelectイベントをリッスンして、ドロップダウンメニューの選択変更を検出します。 - 選択された値に基づいて、datagrid コンポーネントの
loadメソッドを使用して、データグリッドを再読み込みします。
3. コード例
以下は、ドロップダウンメニューを使用してデータグリッドをフィルタリングする完全な HTML、CSS、および JavaScript コードの例です。
<!DOCTYPE html>
<html>
<head>
<title>jEasyUI ドロップダウンによるデータグリッドのフィルタリング</title>
<link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/icon.css">
<script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.min.js"></script>
<script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<h2>従業員リスト</h2>
<div style="margin-bottom: 10px;">
<label for="department">部署:</label>
<input class="easyui-combobox" id="department" name="department" style="width: 200px;" data-options="
url: 'departments.json',
method: 'get',
valueField: 'id',
textField: 'name',
panelHeight: 'auto',
onSelect: function(record){
$('#dg').datagrid('load', {
departmentId: record.id
});
}
">
</div>
<table id="dg" class="easyui-datagrid" title="従業員データ" style="width: 700px; height: 350px;"
data-options="
url: 'employees.json',
method: 'get',
singleSelect: true,
pagination: true,
pageSize: 10,
pageList: [10, 20, 50],
columns: [[
{field: 'id', title: 'ID', width: 80},
{field: 'name', title: '名前', width: 150},
{field: 'department', title: '部署', width: 150},
{field: 'salary', title: '給与', width: 150}
]]
">
</table>
<script>
// 部署データ
var departments = [
{id: 1, name: '営業部'},
{id: 2, name: '開発部'},
{id: 3, name: '人事部'}
];
// 従業員データ
var employees = [
{id: 1, name: '田中太郎', department: '営業部', salary: 300000},
{id: 2, name: '佐藤花子', department: '開発部', salary: 400000},
{id: 3, name: '鈴木一郎', department: '人事部', salary: 350000},
{id: 4, name: '高橋次郎', department: '営業部', salary: 320000},
{id: 5, name: '渡辺三郎', department: '開発部', salary: 420000}
];
// 部署データを combobox に設定
$('#department').combobox('loadData', departments);
// 従業員データを datagrid に設定
$('#dg').datagrid('loadData', employees);
</script>
</body>
</html>
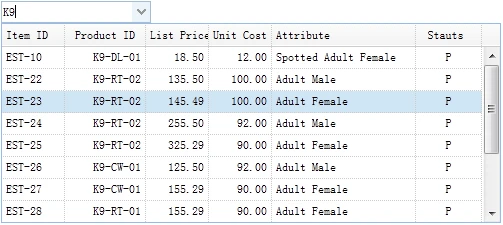
4. 効果のデモンストレーション
上記のコード例では、以下のような動作をします。
- ページが読み込まれると、combobox に部署のリストが表示され、datagrid にはすべての従業員データが表示されます。
- combobox で部署を選択すると、datagrid には選択した部署に属する従業員データのみが表示されます。
5. まとめ
jEasyUI フレームワークを使用すると、ドロップダウンメニューによるデータグリッドのフィルタリングを簡単に実装できます。これにより、ユーザーは大量のデータから必要な情報をすばやく見つけることができます。jEasyUI の詳細については、jEasyUI 公式サイトを参照してください。
関連する質問と回答
-
質問:combobox のデータソースとして、外部の JSON ファイルを使用できますか?
回答:はい、combobox のurlオプションを使用して、外部の JSON ファイルをデータソースとして指定できます。 -
質問:datagrid のフィルタリングをクリアするにはどうすればよいですか?
回答:combobox の選択をクリアするか、datagrid のloadメソッドをパラメータなしで呼び出すことで、フィルタリングをクリアできます。 -
質問:複数の条件でデータグリッドをフィルタリングするにはどうすればよいですか?
回答:combobox のonSelectイベントで、複数の条件を指定してloadメソッドを呼び出すことができます。