
jEasyUI動的タブ追加详解
この記事では、jEasyUIフレームワークを用いた動的なタブ追加機能の実装方法について詳しく解説します。タブの追加、選択、クローズといった基本操作に加え、サンプルコードと具体的な解説、そしてよくある質問への回答を提供することで、jEasyUIを用いた動的タブ操作をスムーズに習得できるようにサポートします。
jEasyUIとは
jEasyUIは、軽量で使いやすいjQueryベースのUIフレームワークです。開発者は、jEasyUIが提供する豊富なUIコンポーネント群を活用することで、インタラクティブで魅力的なウェブアプリケーションを効率的に開発することができます。特に、データグリッド、ツリービュー、フォーム、そして今回解説するタブなど、多様なUI要素を備えている点がjEasyUIの特徴です。
タブ(Tabs)コンポーネント
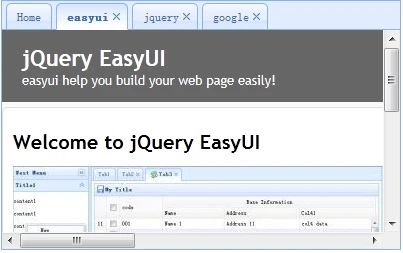
jEasyUIのタブコンポーネントは、複数のコンテンツをタブ形式で切り替えて表示するための機能を提供します。ユーザーはタブをクリックすることで、関連するコンテンツにアクセスできます。これにより、限られた画面スペースを有効活用し、多くの情報を整理して表示することが可能になります。
動的タブ追加手順
jEasyUIでは、JavaScriptを使用して動的にタブを追加できます。手順は以下の通りです。
- tabsコンポーネントオブジェクトの取得
- タブの存在確認
- 新規タブの追加
- 追加したタブの選択
サンプルコード
<div id="tt" class="easyui-tabs" style="width:500px;height:250px">
<div title="Home" style="padding:10px">
Home Content
</div>
</div>
<script>
function addTab(title, url){
var $tt = $('#tt');
if ($tt.tabs('exists', title)){
$tt.tabs('select', title);
} else {
var content = '<iframe src="' + url + '" frameborder="0" style="width:100%;height:100%;"></iframe>';
$tt.tabs('add',{
title:title,
content:content,
closable:true
});
}
}
</script>
コード解説
$('#tt')でtabsコンポーネントを取得します。tabs('exists', title)で指定したタイトルのタブが存在するか確認します。- 存在しない場合、
tabs('add')メソッドで新規タブを追加します。title: タブのタイトルcontent: タブの内容 (ここではiframeを使用)closable: タブを閉じることができるかどうか
tabs('select', title)で指定したタイトルのタブを選択します。
タブのクローズ
動的に追加したタブを閉じるには、タブのclosableプロパティをtrueに設定します。これにより、タブにクローズボタンが表示され、ユーザーがクリックするとタブが閉じられます。
サンプルコード
$tt.tabs('add',{
title:title,
content:content,
closable:true // タブを閉じられるように設定
});
よくある質問と解決策
jEasyUIの動的タブ追加に関するよくある質問と解決策をまとめました。
| 質問 | 解決策 |
|---|---|
| 新しいタブにパラメータを渡すにはどうすればよいですか? | iframeのsrc属性にパラメータを追加するか、ajaxを使用してタブの内容を読み込む際にパラメータを渡します。 |
| タブの内容をリフレッシュするにはどうすればよいですか? | iframeのsrc属性を再設定するか、ajaxを使用してタブの内容を再読み込みします。 |
| タブのクローズイベントを処理するにはどうすればよいですか? | tabsコンポーネントの'onClose'イベントを使用します。 |
サンプルコード (タブのクローズイベント)
$('#tt').tabs({
onClose: function(title, index){
// クローズ処理
}
});
まとめ
jEasyUIの動的タブ追加機能を使用することで、ユーザーフレンドリーで操作性の高いウェブアプリケーションを構築できます。この記事で紹介した手順やサンプルコード、よくある質問への回答を参考に、jEasyUIを有効活用してください。
関連記事
- jEasyUI Tabs Documentation
- jQuery UI Tabs (jEasyUIはjQuery UIをベースにしています)
この記事に関するQ&A
Q1: 動的に追加したタブに別のjEasyUIコンポーネントを追加できますか?
A1: はい、可能です。動的に追加したタブのコンテンツ領域に、jEasyUIの他のコンポーネントを挿入できます。ただし、コンポーネントによっては初期化のタイミングを調整する必要がある場合があります。
Q2: タブのコンテンツを外部HTMLファイルから読み込むことはできますか?
A2: はい、可能です。iframeを使用するか、jQueryの.load()メソッドを使用して外部HTMLファイルの内容をタブのコンテンツ領域に読み込むことができます。
Q3: タブの追加を非同期処理で行うことはできますか?
A3: はい、可能です。ajaxを使用して非同期でタブのコンテンツを取得し、取得完了後にタブを追加することができます。