
jEasyUI で属性グリッドを作成する: データ表示ツールを簡単に構築
この文書では、jEasyUI フレームワークを使用して強力な属性グリッド (PropertyGrid) を作成する方法について詳しく説明します。サンプルコードと説明を通じて、プロパティの定義、エディターの設定、カスタム機能の実装方法を学び、直感的で使いやすいデータ表示インターフェースを迅速に構築することができます。
1. 属性グリッドの基本
1.1 属性グリッドとは?
属性グリッドは、データオブジェクトのプロパティとその対応する値を表形式で表示し、ユーザーがデータを表示および編集できるようにします。
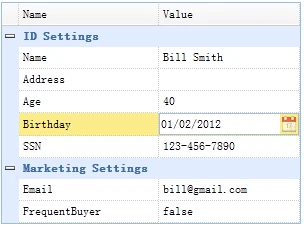
1.2 jEasyUI の属性グリッド
jEasyUI は、属性グリッドを作成するための datagrid コンポーネントを提供します。columns プロパティを設定することで、グリッド構造を定義できます。
2. シンプルな属性グリッドの作成
2.1 HTML 構造
<table id="pg" style="width:700px;"></table> を使用して、属性グリッドのコンテナとしてテーブル要素を作成します。
2.2 JavaScript コード
$('#pg').propertygrid({...});を使用して、属性グリッドを初期化します。columnsプロパティで列を定義します。titleは列見出しを、fieldはプロパティ名を指定します。
2.3 サンプルコード
<table id="pg" style="width:700px;"></table>
<script>
$('#pg').propertygrid({
width: 700,
showHeader: false,
border: false,
singleSelect: true,
columns: [[
{ field: 'name', title: 'Name', width: 100 },
{ field: 'value', title: 'Value', width: 100 }
]]
});
</script>
3. 属性エディターの設定
3.1 組み込みエディター
- jEasyUI は、
text、numberbox、comboboxなど、さまざまな組み込みエディターを提供します。 editorプロパティを設定して、エディターの種類を指定します。
3.2 カスタムエディター
optionsプロパティを使用して、エディターのオプションを設定できます。dataプロパティを使用して、ドロップダウンリストのデータソースを提供します。
4. カスタム機能の実装
4.1 イベント処理
- jEasyUI の属性グリッドは、
onSelect、onEditなど、さまざまなイベントをサポートしています。 - イベント処理関数をバインドすることで、カスタムロジックを実装できます。
4.2 API メソッド
- jEasyUI は、
reload、getSelectedなど、豊富な API メソッドを提供します。 - これらのメソッドを使用して、属性グリッドのデータと状態を操作できます。
5. まとめ
jEasyUI を使用すると、属性グリッドを非常に簡単に作成できます。わずか数行のコードで、フル機能のデータ表示インターフェースを作成できます。組み込みエディター、カスタム機能、API メソッドを柔軟に使用することで、さまざまなニーズに対応する属性グリッドを簡単に構築できます。
関連QA
Q1: jEasyUIの属性グリッドで、特定のセルの値を取得するにはどうすればよいですか?
A1: `propertygrid('getRows')` メソッドを使用してすべての行データを取得し、ループ処理で目的のセルにアクセスします。`propertygrid('getRowIndex', row)` メソッドを使用して、特定の行のインデックスを取得することもできます。
Q2: jEasyUIの属性グリッドで、データを動的に更新するにはどうすればよいですか?
A2: `propertygrid('loadData')` メソッドを使用して、新しいデータでグリッドを更新します。`propertygrid('refreshRow', index)` メソッドを使用して、特定の行を更新することもできます。
Q3: jEasyUIの属性グリッドで、特定のセルを読み取り専用にすることはできますか?
A3: `editor` プロパティを `false` に設定することで、特定のセルを読み取り専用にすることができます。