
jEasyUI ツリーグリッドの遅延読み込み:ページ読み込み速度を向上させるための強力なツール
この記事では、jEasyUI ツリーグリッドの遅延読み込み機能について掘り下げ、ページの読み込み速度とユーザーエクスペリエンスを向上させるための実装方法を説明します。
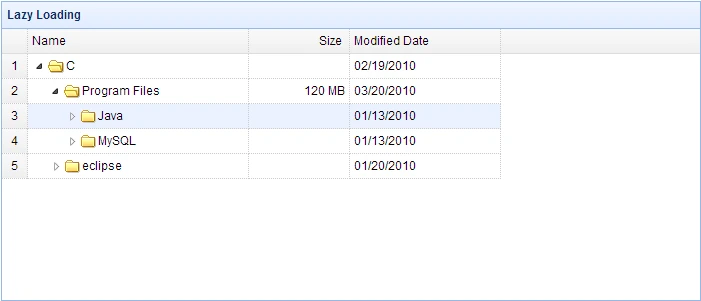
1. jEasyUI ツリーグリッドの遅延読み込みとは?
- 定義: jEasyUI ツリーグリッドの遅延読み込みとは、ツリー構造全体を一度に読み込むのではなく、必要なときにのみ子ノードを読み込むことです。
-
利点:
- ページの読み込み速度の向上: 特に、多数のノードを含む大規模なツリー構造に適しています。
- リソース使用量の最適化: 不要なネットワークリクエストとデータ転送を削減します。
- ユーザーエクスペリエンスの向上: ページの読み込みをよりスムーズにし、長時間待たせることを回避します。
2. jEasyUI ツリーグリッドの遅延読み込みの実装方法
- `loadFilter` プロパティの設定: このプロパティを使用して、サーバーから返されたデータを処理し、子ノードを読み込み済みでない状態としてマークする関数を定義します。
-
`onBeforeExpand` イベントのリスニング: 親ノードを展開する前に、子ノードが読み込み済みかどうかを判断します。
- 読み込み済み: 子ノードを直接表示します。
- 読み込み済みでない: Ajax リクエストを送信して子ノードデータを取得し、ツリーグリッドに動的にデータを追加します。
3. コード例:
<table id="tt"></table>
<script>
$('#tt').treegrid({
// ... その他の設定項目
loadFilter: function(data){
// データを処理し、子ノードを読み込み済みでない状態としてマークする
// ...
},
onBeforeExpand: function(row){
if (!row.children) { // 子ノードが読み込み済みかどうかを判断する
// Ajax リクエストを送信して子ノードデータを取得する
$.ajax({
// ...
success: function(data){
// ツリーグリッドにデータを追加する
$('#tt').treegrid('append', {
parent: row.id,
data: data
});
}
});
}
}
});
</script>
4. まとめ
jEasyUI ツリーグリッドの遅延読み込み機能は、ページのパフォーマンスとユーザーエクスペリエンスを向上させるための効果的な手段であり、特に大規模なデータセットを扱う場合に適しています。簡単な設定とイベントリスニングにより、開発者はこの機能を簡単に実装し、ページの読み込み速度を最適化することができます。関連する質問と回答 (Q&A)
-
質問: jEasyUI ツリーグリッドの遅延読み込みは、どのような場合に特に有効ですか?
回答: ツリー構造に多数のノードが含まれている場合や、サーバーからのデータ取得に時間がかかる場合に特に有効です。 -
質問: 遅延読み込みを実装する際に注意すべき点はありますか?
回答: データ構造とサーバーサイドの処理を適切に設計する必要があります。また、ユーザーエクスペリエンスを損なわないように、読み込み中の表示などを考慮する必要があります。 -
質問: 遅延読み込み以外にも、jEasyUI ツリーグリッドのパフォーマンスを向上させる方法はありますか?
回答: ページネーション機能を使用したり、表示する列数を減らしたりすることで、パフォーマンスを向上させることができます。