
jQuery EasyUI 简介 - インタラクティブなWebアプリケーションを迅速に構築するためのフロントエンドフレームワーク
説明: jQuery EasyUI は、jQuery ベースの UI フレームワークであり、開発者が強力な機能と美しいインターフェースを備えた Web アプリケーションを迅速に構築するのに役立つ、豊富なコンポーネントとプラグインのセットを提供します。この記事では、jQuery EasyUI の機能、利点、使用方法について詳しく説明し、すぐに使いこなせるようにします。
目次
- jQuery EasyUI とは
- jQuery EasyUI の利点
- jQuery EasyUI の使用方法
- jQuery EasyUI のアプリケーションシナリオ
- 学習リソース
1. jQuery EasyUI とは
- jQuery ベースの軽量 UI フレームワーク
- Web ページの作成に必要なものすべてを提供
- HTML5 + CSS3 + JavaScript を使用して構築
- 以下を含む豊富なコンポーネントライブラリを提供します。
- 基本コンポーネント:パネル、レイアウト、メニュー、ボタン
- フォームコンポーネント:テキストボックス、ドロップダウンリスト、日付ピッカー
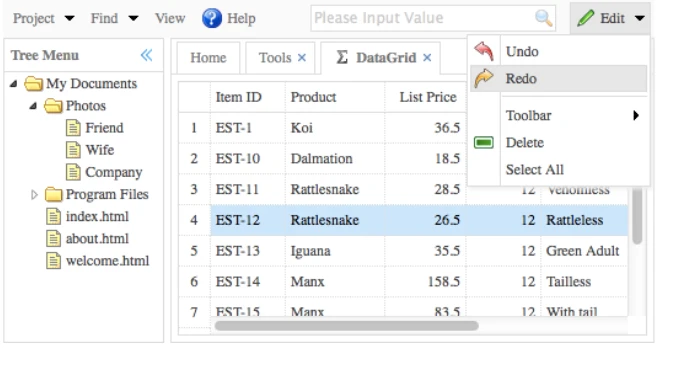
- データグリッドコンポーネント:データグリッド、ツリーグリッド
- ウィンドウコンポーネント:ダイアログ、ウィンドウ
- その他:プログレスバー、検証、ドラッグアンドドロップ
2. jQuery EasyUI の利点
- 学習と使用が簡単: 使い慣れた HTML マークアップと jQuery 構文に基づいており、学習曲線が緩やかです。
- 豊富なコンポーネントライブラリ: さまざまな一般的な UI コンポーネントを提供し、ほとんどの Web アプリケーションのニーズを満たします。
- クロスブラウザ互換性: すべての主要なブラウザをサポートし、アプリケーションが異なるプラットフォームで互換性があることを保証します。
- 軽量で効率的: コアライブラリファイルのサイズは適度で、読み込み速度が速く、パフォーマンスに優れています。
- テーマのサポート: さまざまな組み込みテーマを提供し、アプリケーションの外観を簡単にカスタマイズできます。
3. jQuery EasyUI の使用方法
- 必要なファイルを含める: jQuery ライブラリファイル、jQuery EasyUI ライブラリファイル、テーマ CSS ファイルを含めます。
- HTML マークアップを作成する: シンプルな HTML マークアップを使用してページ要素を作成し、対応する EasyUI クラス名を追加します。
- JavaScript を使用してコンポーネントを初期化する: jQuery 構文を使用して EasyUI コンポーネントの初期化メソッドを呼び出し、コンポーネントのプロパティとイベントを設定します。
例:データグリッドの作成
<table id="dg"></table>
<script>
$(function(){
$('#dg').datagrid({
url:'data.json',
columns:[[
{field:'id',title:'ID',width:80},
{field:'name',title:'名前',width:100},
{field:'email',title:'メールアドレス',width:150}
]]
});
});
</script>
4. jQuery EasyUI のアプリケーションシナリオ
- エンタープライズレベルの Web アプリケーション開発
- バックエンド管理システム
- データビジュアライゼーションプラットフォーム
- モバイル Web アプリケーション
5. 学習リソース
- jQuery EasyUI 公式ウェブサイト:https://www.jeasyui.com/
- jQuery EasyUI 中国語ドキュメント:https://www.jeasyui.net/
- GitHub コードリポジトリ:https://github.com/jquery/jeasyui