
jQuery event.pageX 属性:マウスポインターから文書の左端までの距離(詳細)
この記事では、jQuery の event.pageX 属性の使用方法について詳しく説明します。定義、適用シナリオ、コード例、およびその他の関連属性との比較について説明し、この属性をより深く理解し、使用できるようにします。
1. jQuery event.pageX 属性とは?
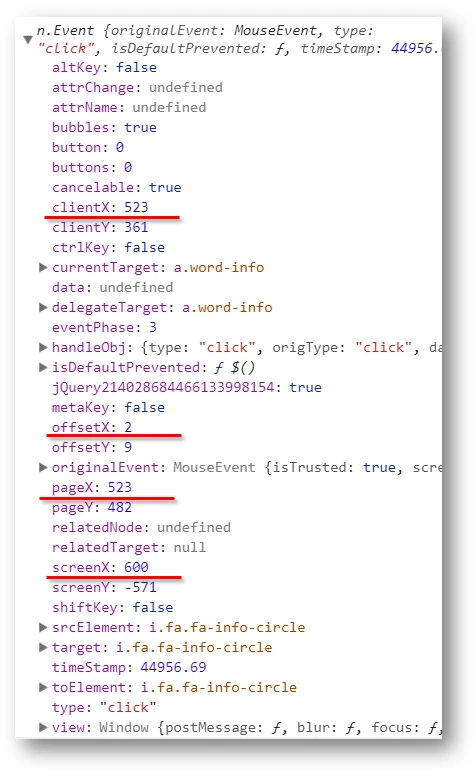
- 定義: event.pageX 属性は、ページのスクロールに関係なく、**文書**の左端からマウスポインターまでの水平距離をピクセル単位で返します。
-
注意:
- この属性は、click、mousedown、mouseup、mousemove などのマウスイベントにのみ適用されます。
- event.clientX 属性とは異なり、event.pageX はページのスクロールを考慮します。
2. event.pageX の適用シナリオ
event.pageX 属性は、以下のシナリオで非常に役立ちます。
- マウスクリック位置の取得: たとえば、特定のアクションを実行するために、ユーザーがページ上のどこをクリックしたかを正確に知る必要がある場合があります。
- ドラッグアンドドロップ機能の実装: event.pageX 属性を使用すると、要素をドラッグしている間のマウスの位置を追跡できます。
- カスタムマウスインタラクション効果の作成: たとえば、event.pageX 属性を使用して、マウスの動きに合わせて動くツールチップやその他のインタラクティブな要素を作成できます。
3. コード例
次のコードは、event.pageX 属性を使用してマウスクリック位置を取得し、ページに表示する方法を示しています。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(document).click(function(event){
var pageX = event.pageX;
$("#result").text("クリックした X 座標は: " + pageX);
});
});
</script>
<p id="result"></p>
4. event.pageX とその他の関連属性との比較
| 属性 | 説明 |
|---|---|
| event.pageX | 文書の左端からマウスポインターまでの水平距離 |
| event.clientX | ブラウザウィンドウ(ブラウザのツールバーやスクロールバーは含まない)の左端からマウスポインターまでの水平距離 |
| event.screenX | コンピュータ画面の左端からマウスポインターまでの水平距離 |
まとめ
event.pageX 属性は、jQuery の非常に便利な属性です。開発者は、文書の左端からマウスポインターまでの水平距離を簡単に取得し、さまざまなシナリオに適用できます。
関連文献
Q&A
Q1: event.pageX と event.clientX の違いは何ですか?
A1: event.pageX は文書の左端を基準とした座標を返し、event.clientX はブラウザウィンドウの左端を基準とした座標を返します。ページがスクロールされている場合、これらの値は異なります。
Q2: event.pageX はタッチイベントでも使用できますか?
A2: はい、タッチイベントでも使用できますが、プロパティ名は event.originalEvent.touches[0].pageX のように変更する必要があります。
Q3: event.pageX を使用して要素内の相対的なマウス位置を取得するにはどうすればよいですか?
A3: 要素の offsetLeft プロパティを使用して、要素の左端から文書の左端までの距離を取得し、event.pageX からその値を減算することで、要素内の相対的なマウス位置を取得できます。