
jQuery セレクタ詳解: 要素を正確に指定する "~" (チルダ) 兄弟セレクタ
この記事では、jQueryであまり知られていないものの強力な機能である"~" (チルダ) 兄弟セレクタについて詳しく解説します。このセレクタを使うことで、指定した要素の後に続くすべての兄弟要素を正確に選択することができます。
一、 "~" セレクタの役割
- "~" セレクタは、指定した要素の後に続くすべての兄弟要素を選択します。
- "prev + next" セレクタとは異なり、"~" セレクタは、指定した要素の直後の兄弟要素だけでなく、その後ろにあるすべての兄弟要素を選択することができます。
二、 "~" セレクタの構文
$(selector1) ~ selector2
selector1: 参照要素を指定するためのセレクタ。selector2: 参照要素の後に続くすべての兄弟要素を選択するためのセレクタ。
三、 "~" セレクタの適用シーン
- 動的なスタイルの変更: 例えば、ユーザーがリストの項目をクリックしたときに、その後に続くすべてのリスト項目を強調表示する。
- DOM要素の操作: 例えば、ある要素の後に続くすべての兄弟要素を削除したり、指定した要素の後に続くすべてのコンテンツを非表示にしたりする。
- 他の jQuery メソッドとの組み合わせ: "~" セレクタは、
addClass()、removeClass()、show()、hide()などの他の jQuery メソッドと組み合わせて使用することで、より複雑なページインタラクション効果を実現することができます。
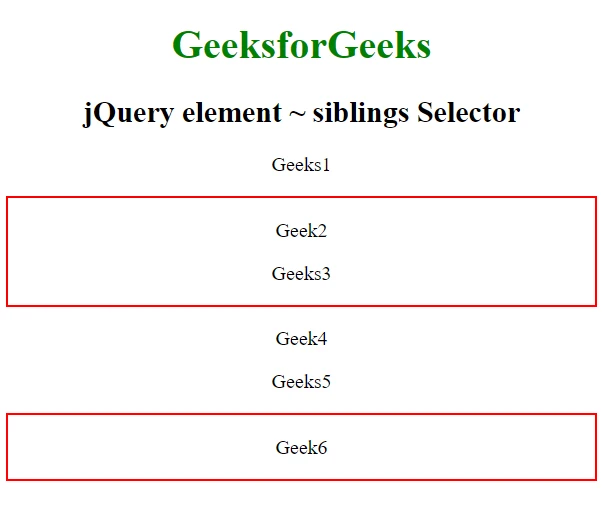
四、 "~" セレクタの例
<ul>
<li>リスト項目 1</li>
<li>リスト項目 2</li>
<li class="target">リスト項目 3</li>
<li>リスト項目 4</li>
<li>リスト項目 5</li>
</ul>
// class が target の要素の後に続くすべての li 要素を選択
$('.target ~ li').css('background-color', 'yellow');
五、 まとめ
"~" セレクタは、jQuery において強力かつ柔軟なセレクタであり、指定した要素の後に続くすべての兄弟要素を正確に選択し、操作することができます。
関連文献
Q&A
| 質問 | 回答 |
|---|---|
| "~" セレクタと "prev + next" セレクタの違いは何ですか? | "~" セレクタは、指定した要素の後に続くすべての兄弟要素を選択するのに対し、"prev + next" セレクタは、指定した要素の直後の兄弟要素のみを選択します。 |
| "~" セレクタは、どのような場合に役立ちますか? | "~" セレクタは、例えば、ユーザーがリストの項目をクリックしたときに、その後に続くすべてのリスト項目を強調表示する場合などに役立ちます。 |
| "~" セレクタは、他の jQuery メソッドと組み合わせて使用できますか? | はい、"~" セレクタは、addClass()、removeClass()、show()、hide() などの他の jQuery メソッドと組み合わせて使用することができます。 |