
JQuery スライドショー 自動再生:Slick.jsで実装する方法【サンプルコード付き】
JQueryを使ってスライドショーを自動再生したいですか?この記事では、人気のあるSlick.jsライブラリを使って、スムーズな自動再生機能を実装する方法を分かりやすく解説します。サンプルコードもご用意しましたので、すぐにあなたのウェブサイトに導入できます。
Slick.jsとは?
Slick.jsは、レスポンシブでタッチ操作にも対応した、高機能なJQueryカルーセル/スライドショープラグインです。豊富な機能と使いやすさから、多くの開発者に愛用されています。
Slick.jsを使った自動再生の実装方法
Slick.jsで自動再生を実装するには、以下の手順に従います。
1. 必要なファイルをダウンロード&読み込み
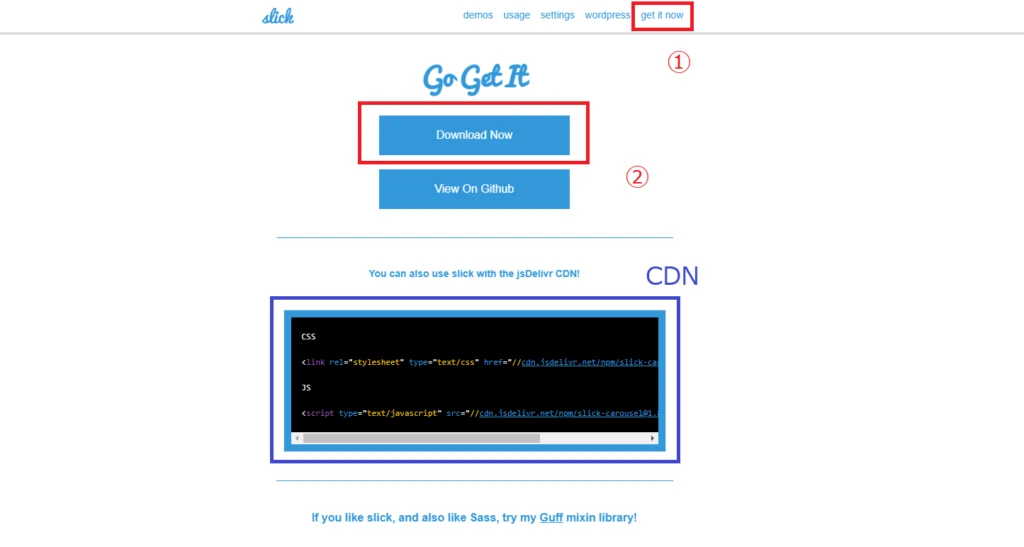
Slick.jsの公式ウェブサイト(https://kenwheeler.github.io/slick/)からファイルをダウンロードするか、CDNを利用して必要なファイルをHTMLに読み込みます。
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
<script type="text/javascript" src="slick/slick.min.js"></script>
2. HTMLのマークアップ
スライドショーを表示するHTML要素を作成します。
<div class="your-class">
<div>スライド1</div>
<div>スライド2</div>
<div>スライド3</div>
</div>
3. JavaScriptで初期化
`$(document).ready()` 内でSlick.jsを初期化し、`autoplay`オプションを`true`に設定します。
<script>
$(document).ready(function(){
$('.your-class').slick({
autoplay: true,
// その他オプション
});
});
</script>
自動再生のオプション設定
Slick.jsでは、自動再生に関する様々なオプション設定が可能です。
| オプション | 説明 |
|---|---|
| autoplaySpeed | スライド間の表示時間をミリ秒単位で指定します。 |
| pauseOnHover | マウスオーバー時に自動再生を一時停止するかどうかを指定します。 |
| pauseOnFocus | スライドショーにフォーカスがある場合に自動再生を一時停止するかどうかを指定します。 |
まとめ
この記事では、Slick.jsを使ってJQueryスライドショーに自動再生機能を実装する方法を解説しました。Slick.jsは、豊富なオプション設定と使いやすさが魅力のライブラリです。ぜひあなたのウェブサイトにも導入してみてください。
関連QA
Q1: Slick.jsは無料で使えますか?
A1: はい、Slick.jsはMITライセンスで公開されているオープンソースのライブラリなので、無料で使用できます。
Q2: 自動再生のスライドショーに、矢印ボタンを追加できますか?
A2: はい、Slick.jsには矢印ボタンを表示するオプションが用意されています。`arrows: true`を設定することで表示できます。
Q3: Slick.jsの使い方について、もっと詳しく知りたい場合は?
A3: Slick.jsの公式ウェブサイトには、詳細なドキュメントやサンプルコードが掲載されています。ぜひ参考にしてみてください。(https://kenwheeler.github.io/slick/)
その他の参考記事:jquery 商品 スライド