
jQuery で簡単に兄弟要素のインデックスを取得する方法
jQuery を使用したフロントエンド開発では、特定の要素の兄弟要素を取得し、その要素が兄弟要素の中でどの位置(インデックス)にあるかを確認する必要があることがよくあります。この記事では、jQuery を使用して指定した要素の兄弟要素のインデックスを簡単に取得する方法について詳しく説明し、コード例を示して説明します。
目次
1. 兄弟要素とは?
兄弟要素とは、同じ親要素を持つ要素のことです。
例えば、HTMLでは、同じ親要素<ul>を持つ複数の<li>要素は兄弟要素です。
<ul>
<li>リスト項目 1</li>
<li>リスト項目 2</li>
<li>リスト項目 3</li>
</ul>
2. jQuery で兄弟要素を取得する方法
jQuery では、以下のメソッドを使用して兄弟要素を取得できます。
| メソッド | 説明 |
|---|---|
.siblings() |
すべての兄弟要素を取得します。 |
.prev() |
直前の兄弟要素を取得します。 |
.prevAll() |
前にあるすべての兄弟要素を取得します。 |
.next() |
直後の兄弟要素を取得します。 |
.nextAll() |
後ろにあるすべての兄弟要素を取得します。 |
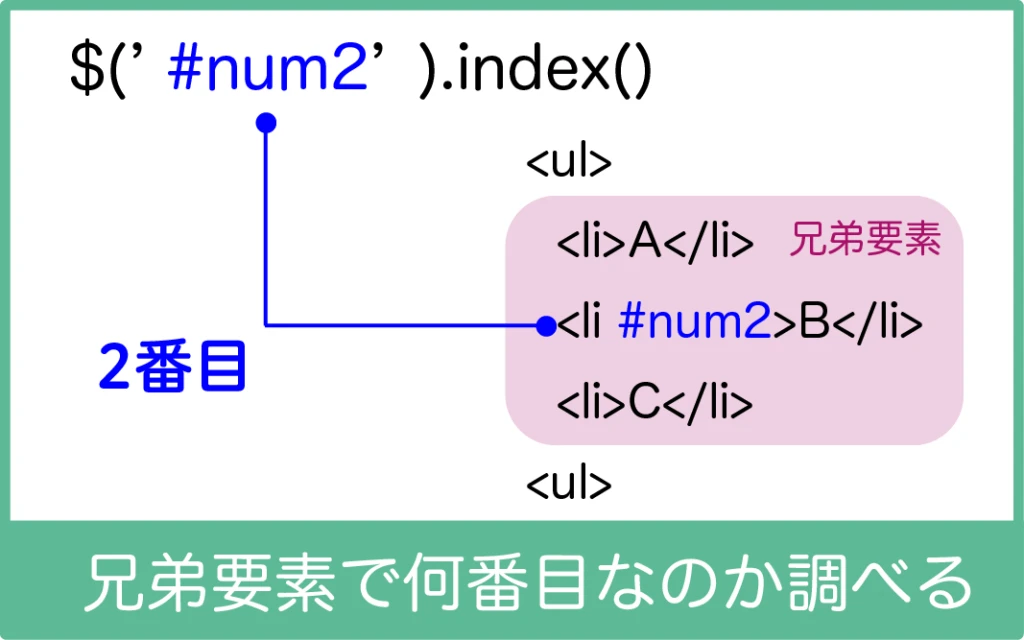
3. 兄弟要素のインデックスを取得する方法
.index() メソッドを使用して、要素の兄弟要素内でのインデックスを取得できます。
コード例:
// ID が "targetElement" の要素のインデックスを取得する
var index = $("#targetElement").index();
// ID が "targetElement" の要素の前の兄弟要素のインデックスを取得する
var prevIndex = $("#targetElement").prev().index();
4. 実際の応用シナリオ
- メニューのスタイルを動的に変更する(例:現在選択されているメニュー項目を強調表示する)。
- カルーセルを実装する(現在の画像のインデックスに基づいて前の画像または次の画像に切り替える)。
- 並べ替え可能なリストを作成する(ドラッグアンドドロップで要素のインデックス位置を変更する)。
5. まとめ
この記事では、jQuery を使用して指定した要素の兄弟要素のインデックスを簡単に取得する方法について説明しました。これらの方法を理解してマスターすることで、より効率的にフロントエンド開発を行い、より柔軟で動的な Web ページ効果を実現できます。
関連する質問と回答
Q1: .index() メソッドは、要素の親要素内のすべての要素ではなく、兄弟要素の中でのインデックスのみを返すのですか?
A1: はい、その通りです。 .index() メソッドは、要素の兄弟要素の中でのインデックスを返します。親要素内のすべての要素のインデックスを取得する場合は、.index(selector) メソッドを使用し、セレクタに親要素を指定する必要があります。
Q2: 兄弟要素が存在しない場合、.index() メソッドは何を返しますか?
A2: 兄弟要素が存在しない場合、.index() メソッドは -1 を返します。
Q3: jQuery を使用せずに、JavaScript のみで兄弟要素のインデックスを取得できますか?
A3: はい、可能です。JavaScript の previousElementSibling プロパティと nextElementSibling プロパティを使用して、兄弟要素を順番に辿り、インデックスをカウントすることで取得できます。
その他の参考記事:jquery 次 の 要素