
HTMLタグのDDとは?
HTMLにおいて、「DD」は「definition description」の略語であり、「定義の説明」を表すタグです。定義リストを表現する<dl>タグ、定義語を表す<dt>タグと組み合わせて使用し、定義リストを作成します。
DDタグの役割
DDタグは、<dt>タグで記述された定義語に対する具体的な説明を提供します。例えば、辞書のような用語集や、Webページ内の専門用語の説明などに用いられます。
DDタグの使い方
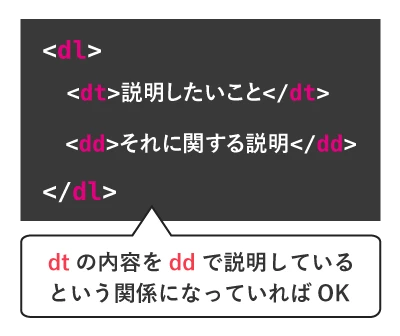
DDタグは、<dl>タグの子要素として、<dt>タグの直後に記述します。基本的な構文は以下の通りです。
<dl>
<dt>定義語</dt>
<dd>定義の説明</dd>
</dl>
使用例
以下は、DDタグを使った定義リストの例です。
- HTML
- HyperText Markup Languageの略称で、Webページを記述するためのマークアップ言語です。
- CSS
- Cascading Style Sheetsの略称で、Webページのスタイルを記述するための言語です。
- JavaScript
- Webページに動的な機能を追加するためのプログラミング言語です。
上記のコードをブラウザで表示すると、以下のように表示されます。
- HTML
HyperText Markup Languageの略称で、Webページを記述するためのマークアップ言語です。 - CSS
Cascading Style Sheetsの略称で、Webページのスタイルを記述するための言語です。 - JavaScript
Webページに動的な機能を追加するためのプログラミング言語です。
複数の定義語と説明がある場合
一つの定義語に対して複数の説明がある場合は、<dd>タグを複数記述することができます。また、複数の定義語と説明のセットを<dl>タグ内に記述することも可能です。
<dl>
<dt>コーヒー</dt>
<dd>コーヒー豆を焙煎し、挽いた粉末にお湯または水を加え、抽出することによって飲用する飲料である。</dd>
<dd>世界中で飲まれている人気のある飲み物の一つである。</dd>
<dt>紅茶</dt>
<dd>ツバキ科の常緑樹であるチャノキの葉を加工した茶葉に湯を注いで成分を浸出させた飲料。</dd>
</dl>
まとめ
DDタグは、定義リストにおいて定義語の説明を記述するために使用されます。<dl>タグ、<dt>タグと組み合わせて使用することで、視覚的にわかりやすい定義リストを作成することができます。
参考資料
関連Q&A
| 質問 | 回答 |
|---|---|
DDタグは<dl>タグの外で使用できますか? |
いいえ、DDタグは<dl>タグの子要素としてのみ使用できます。 |
一つの<dt>タグに対して、複数の<dd>タグを記述することはできますか? |
はい、可能です。一つの定義語に対して複数の説明がある場合は、<dd>タグを複数記述することができます。 |
| DDタグの代わりに、他のタグを使用することはできますか? | 定義リストの構造を保つためには、DDタグを使用することが推奨されます。他のタグを使用すると、ブラウザによっては正しく表示されない場合があります。 |
その他の参考記事:css dl dt dd 横並び flex