
<style>タグはどこに置く?head内がベストな理由を解説!
Webページを作成する際、HTMLの<style>タグを使って要素の見た目を整えます。 しかし、この<style>タグ、どこに置けばいいのか迷ったことはありませんか? この記事では、<style>タグの最適な配置場所とその理由について分かりやすく解説します。
<style>タグの正しい位置は<head>タグの中!
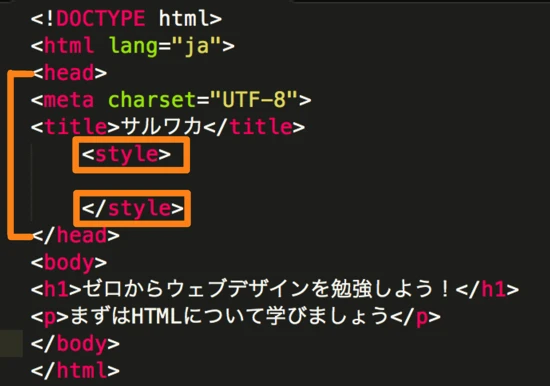
結論から言うと、<style>タグは<head>タグ内に記述するのが一般的かつ推奨される方法です。 以下は、その具体的な記述例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>私のWebページ</title>
<style>
body {
background-color: lightblue;
}
</style>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
</body>
</html>
なぜ<style>タグは<head>タグ内に置くべきなのか?
ブラウザはHTML文書を上から順に解析し、表示する仕組みになっています。 <style>タグを<head>タグ内に置くことで、ブラウザはHTMLの本文を読み込む前にスタイル情報を認識することができます。
もし、<style>タグを<body>タグ内など、HTML文書の下の方に記述した場合、 ブラウザはスタイルが適用される前の状態の要素を先に表示してしまうため、「スタイルが適用されるまでのわずかな時間」 にレイアウトが崩れて見えてしまう「ちらつき」が発生する可能性があります。
| <style>タグの位置 | メリット | デメリット |
|---|---|---|
| <head>タグ内 |
|
特になし |
| <body>タグ内など |
|
|
ユーザーに快適なWeb体験を提供するためにも、<style>タグは<head>タグ内に記述することを心がけましょう。
参考資料
よくある質問
Q1. <style>タグは複数記述しても良いですか?
A1. はい、可能です。ただし、スタイルの優先順位には注意が必要です。
Q2. <style>タグを使わずにCSSを適用する方法を教えてください。
A2. 外部CSSファイルを作成し、<link>タグでHTMLに読み込む方法があります。
Q3. JavaScriptを使ってスタイルを動的に変更することはできますか?
A3. はい、可能です。JavaScriptを使用することで、ユーザーの操作や条件に応じてスタイルを動的に変更することができます。