
JavaScript まとめ
**説明:** 本稿は、JavaScript の歴史、特徴、長所と短所、応用分野、Java との関係、学習リソースなど、JavaScript について包括的に紹介します。この強力なスクリプト言語をすばやく習得し、マスターするのに役立ちます。
1. JavaScript 概要
1.1 JavaScript の歴史
JavaScript は、1995 年に Netscape Communications の Brendan Eich 氏によって開発されました。当初は LiveScript と呼ばれていましたが、同年、Sun Microsystems(現在の Oracle)が開発した Java の人気にあやかり、JavaScript に改名されました。
初期の JavaScript は、Web ページにインタラクティブ性をもたらすためのシンプルなスクリプト言語でしたが、その後、Web ブラウザの進化とともに、複雑な Web アプリケーションを開発できる強力な言語へと進化してきました。
1.2 JavaScript と Java の関係
JavaScript と Java は、名前が似ていますが、異なるプログラミング言語です。JavaScript は、主に Web ブラウザ上で動作するインタプリタ型スクリプト言語である一方、Java は、さまざまなプラットフォームで動作するコンパイル型オブジェクト指向プログラミング言語です。
JavaScript は、Java の構文を一部借用していますが、言語仕様や実行環境は大きく異なります。JavaScript は、Web 開発に特化した言語として発展してきたのに対し、Java は、より汎用的なプログラミング言語として、エンタープライズシステム開発など、幅広い分野で利用されています。
2. JavaScript 特徴
2.1 インタプリタ型言語
JavaScript は、インタプリタ型言語であるため、プログラムを実行する前にコンパイルする必要がありません。JavaScript エンジンと呼ばれるプログラムが、ソースコードを一行ずつ解釈し、実行します。このため、JavaScript は、開発が容易で、プログラムの修正をすぐに反映できるというメリットがあります。
2.2 動的型付け言語
JavaScript は、動的型付け言語であるため、変数を宣言する際にデータ型を明示的に指定する必要がありません。JavaScript エンジンが、実行時に変数の値に応じてデータ型を自動的に判別します。このため、JavaScript は、コードを簡潔に記述できるというメリットがありますが、型エラーが発生しやすくなる可能性もあります。
2.3 オブジェクト指向
JavaScript は、オブジェクト指向プログラミング (OOP) の概念をサポートしています。オブジェクトとは、データとメソッドをまとめたものです。JavaScript では、オブジェクトは、プロパティとメソッドを持つ連想配列として表現されます。JavaScript は、プロトタイプベースのオブジェクト指向を採用しており、クラスベースのオブジェクト指向言語とは異なる特徴を持っています。
2.4 イベント駆動
JavaScript は、イベント駆動型のプログラミングモデルを採用しています。イベントとは、ユーザーの操作やシステムの状態変化など、プログラムの外部で発生する出来事です。JavaScript プログラムは、イベントが発生するのを待ち受け、イベントが発生すると、あらかじめ登録されたイベントハンドラと呼ばれる関数が実行されます。
3. JavaScript 応用
3.1 Web 開発
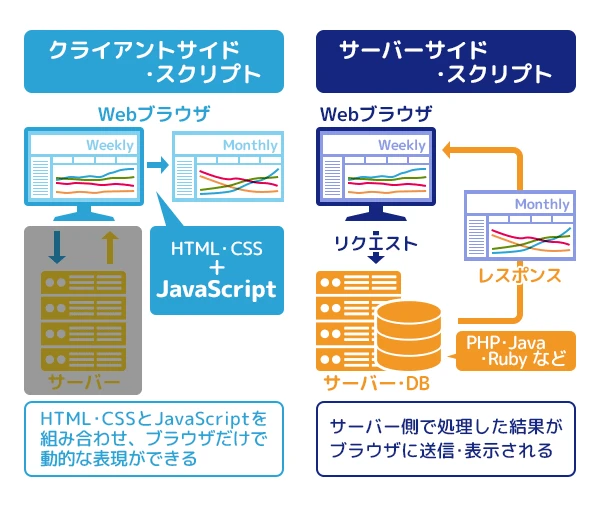
JavaScript は、Web 開発において中心的な役割を果たしています。フロントエンド開発では、HTML、CSS とともに、Web ページにインタラクティブ性や動的な機能を追加するために使用されます。また、近年では、Node.js などのサーバーサイド JavaScript 環境が登場し、バックエンド開発にも利用されるようになっています。
**フロントエンド開発例:**
<button id="myButton">クリック</button>
<script>
const button = document.getElementById('myButton');
button.addEventListener('click', () => {
alert('ボタンがクリックされました!');
});
</script>
3.2 モバイルアプリ開発
JavaScript は、React Native や Ionic などのクロスプラットフォームモバイルアプリ開発フレームワークを通じて、モバイルアプリ開発にも利用されています。これらのフレームワークを使用すると、JavaScript で記述したコードを、iOS や Android などの複数のモバイルプラットフォームで動作するネイティブアプリに変換することができます。
3.3 ゲーム開発
JavaScript は、Web ベースのゲーム開発にもよく使用されています。HTML5 の Canvas API や WebGL と組み合わせることで、高機能な 2D ゲームや 3D ゲームを開発することができます。また、Phaser や PixiJS などのゲームエンジンも利用可能です。
4. JavaScript 長所と短所
4.1 長所
- 学習が容易: JavaScript は、比較的学習しやすい言語として知られています。構文がシンプルで、初心者にも理解しやすくなっています。
- クロスプラットフォーム: JavaScript は、主要な Web ブラウザで動作するため、Windows、Mac、Linux などの異なるオペレーティングシステムで動作する Web アプリケーションを開発することができます。
- 大規模なコミュニティ: JavaScript は、世界中で広く使用されている言語であり、活発な開発者コミュニティが存在します。オンラインフォーラムや Q&A サイトなどで、多くの情報やサポートを得ることができます。
4.2 短所
- セキュリティリスク: JavaScript は、Web ブラウザ上で動作するため、クロスサイトスクリプティング (XSS) などのセキュリティリスクにさらされる可能性があります。開発者は、セキュリティ対策を適切に実装する必要があります。
- パフォーマンス: JavaScript は、インタプリタ型言語であるため、コンパイル型言語と比較して、実行速度が遅くなる可能性があります。特に、複雑な処理や大規模なデータ処理を行う場合は、パフォーマンスに注意する必要があります。
5. JavaScript 学習
5.1 学習リソース
| 種類 | 名称 | 説明 |
|---|---|---|
| Web サイト | MDN Web Docs | JavaScript に関する包括的なドキュメントを提供する Mozilla Developer Network の Web サイト |
| 書籍 | JavaScript 第7版 | JavaScript の基礎から応用までを網羅した定番の入門書 |
| オンラインコース | Udemy | JavaScript のオンラインコースを提供するプラットフォーム。初心者から上級者まで、レベルに合わせたコースを選択できる |
5.2 学習アドバイス
- 基礎をしっかり学ぶ: JavaScript の基本的な構文、データ型、演算子などをしっかりと理解しましょう。基礎がしっかりしていれば、応用的な内容を学ぶ際もスムーズに進めることができます。
- 実際にコードを書く: JavaScript を学ぶには、実際にコードを書いてみるのが一番です。簡単なプログラムから始め、徐々に複雑なプログラムに挑戦していきましょう。オンラインエディタなどを利用すると、手軽にコードを書いて実行することができます。
- エラーを恐れない: プログラミング学習では、エラーはつきものです。エラーが発生しても、あきらめずに、エラーメッセージをよく読んで、原因を突き止めましょう。エラーを解決する過程で、多くのことを学ぶことができます。
関連 Q&A
-
**Q: JavaScript で Web ページにアニメーション効果を追加するにはどうすればよいですか?**
**A:** JavaScript では、CSS のプロパティを操作したり、Canvas API や WebGL を使用することで、Web ページにアニメーション効果を追加することができます。アニメーションライブラリを利用する方法もあります。
-
**Q: JavaScript で外部ファイルを読み込むにはどうすればよいですか?**
**A:** JavaScript で外部ファイルを読み込むには、<script> タグの src 属性を使用します。例えば、"script.js" という外部ファイルを読み込むには、次のように記述します。
<script src="script.js"></script> -
**Q: JavaScript の非同期処理について教えてください。**
**A:** JavaScript は、シングルスレッドで動作するため、時間のかかる処理を実行すると、処理が完了するまで、画面がフリーズしてしまいます。これを避けるために、非同期処理を使用します。非同期処理では、時間のかかる処理をバックグラウンドで実行し、処理が完了したら、コールバック関数を実行します。