
JavaScript while ループ: 入門から実践まで
この文章では、JavaScript の while ループ文について詳しく解説します。構文、実行フロー、使用シーン、よくあるエラーと解決策まで、JavaScript 初心者の方でも while ループを深く理解できるように解説します。
1. while ループの基本
while ループは、指定した条件が真の間、コードブロックを繰り返し実行します。
1.1 構文
while (条件式) {
// 条件式が真の間、繰り返し実行されるコードブロック
}
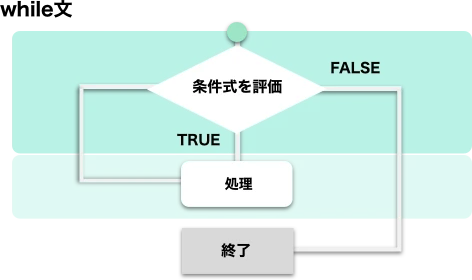
1.2 実行フロー
- まず、条件式を評価します。
- 条件式が真の場合、コードブロックを実行します。
- コードブロックの実行後、再び条件式の評価に戻ります。
- 条件式が偽になるまで、2と3を繰り返します。
1.3 例
1 から 10 までの数字を出力する while ループ:
let i = 1;
while (i <= 10) {
console.log(i);
i++;
}
2. while ループの適用シーン
while ループは、繰り返し処理が必要だが、具体的な繰り返し回数が事前にわからない場合に適しています。
2.1 典型的な適用シーン
- ユーザー入力の検証
- 配列の走査
- データストリームの処理
- ゲームループ
2.2 例
ユーザーが正の数字を入力するまで入力を促すプログラム:
let num = Number(prompt("正の数字を入力してください:"));
while (num <= 0) {
num = Number(prompt("無効な入力です。正の数字を入力してください:"));
}
console.log("入力された数字は:", num);
3. do...while ループ
do...while ループは、while ループと似ていますが、条件式の評価がコードブロックの実行後に行われます。そのため、do...while ループは少なくとも1度はコードブロックを実行します。
3.1 構文
do {
// 条件式が評価される前に、少なくとも1度は実行されるコードブロック
} while (条件式);
3.2 実行フロー
- まず、コードブロックを実行します。
- 次に、条件式を評価します。
- 条件式が真の場合、再びコードブロックを実行します。
- 条件式が偽になるまで、2と3を繰り返します。
3.3 例
ユーザーが "quit" を入力するまでデータを読み込む do...while ループ:
let input;
do {
input = prompt("データを入力してください ('quit' で終了):");
// 入力データを処理する
console.log("入力:", input);
} while (input !== "quit");
4. while ループにおける break 文と continue 文
break 文と continue 文を使うことで、while ループの制御フローを変更できます。
4.1 break 文
break 文は、while ループを即座に終了するために使用します。条件式が真であっても、break 文が実行されるとループは終了します。
4.2 continue 文
continue 文は、現在のループの反復をスキップし、次の反復からループを続行するために使用します。
4.3 例
break 文を使った簡単なメニュー選択プログラム:
let choice;
while (true) {
choice = Number(prompt("メニューを選択してください:\n1. オプション 1\n2. オプション 2\n3. 終了"));
if (choice === 1) {
// オプション 1 の処理
} else if (choice === 2) {
// オプション 2 の処理
} else if (choice === 3) {
break; // ループを終了
} else {
console.log("無効な選択肢です。");
}
}
5. while ループでよくあるエラーと解決策
while ループを使用する際に発生しやすいエラーとその解決策を紹介します。
5.1 無限ループ
条件式が常に真になってしまうと、無限ループが発生し、プログラムが停止してしまう可能性があります。無限ループを防ぐためには、ループ内で条件式が最終的に偽になるようにする必要があります。
5.1.1 解決策
- カウンター変数を使用する
- フラグ変数を使用する
- break 文を使用する
5.2 その他のよくあるエラー
- 構文エラー: 括弧やセミコロンの付け忘れなどに注意する。
- 論理エラー: 条件式やループ内の処理に誤りがないか確認する。
5.3 デバッグのヒント
console.log()を使用して変数の値を出力する。- ブレークポイントを設定して、プログラムの実行を一時停止し、変数の値を確認する。
まとめ
この記事では、JavaScript の while ループについて、構文、実行フロー、適用シーン、よくあるエラーと解決策まで詳しく解説しました。while ループは、条件が満たされている限り処理を繰り返すことができる強力な構文です。この記事が、JavaScript の while ループを理解し、効果的に使用するための助けになれば幸いです。
QA
- Q1: while ループと for ループの違いは何ですか?
- A1: while ループは条件式が真の間、処理を繰り返しますが、for ループは指定した回数だけ処理を繰り返します。繰り返し回数が決まっている場合は for ループ、そうでない場合は while ループを使うのが一般的です。
- Q2: while ループの中で break 文を使う場合、他にどのような方法がありますか?
- A2: break 文を使わずに while ループを抜けるには、条件式を操作する方法があります。例えば、フラグ変数を用意し、ループ内で特定の条件を満たした時にフラグ変数の値を変更することで、ループを抜けることができます。
- Q3: while ループの中でネストされたループを使用できますか?
- A3: はい、while ループの中に別の while ループ(または for ループなどの他のループ)をネストすることができます。これにより、より複雑な処理を記述することができます。ただし、ネストが深くなりすぎるとコードが読みにくくなる可能性があるので注意が必要です。