
JavaScript let と const:包括的なガイド
JavaScript の `let` と `const` を深く理解したいですか?この記事では、`var` との違い、スコープ、用途、よくある間違いなど、これら 2 つのキーワードについて包括的に解説します。このガイドを学ぶことで、より効果的に最新の JavaScript コードを書けるようになります。
目次
- `var`、`let`、`const`:違いは何ですか?
- `let`:再割り当て可能な変数を宣言する
- `const`:変更不可能な定数を宣言する
- `let` と `const` のよくある間違い
- いつ `let`、`const`、`var` を使うべきか
1. `var`、`let`、`const`:違いは何ですか?
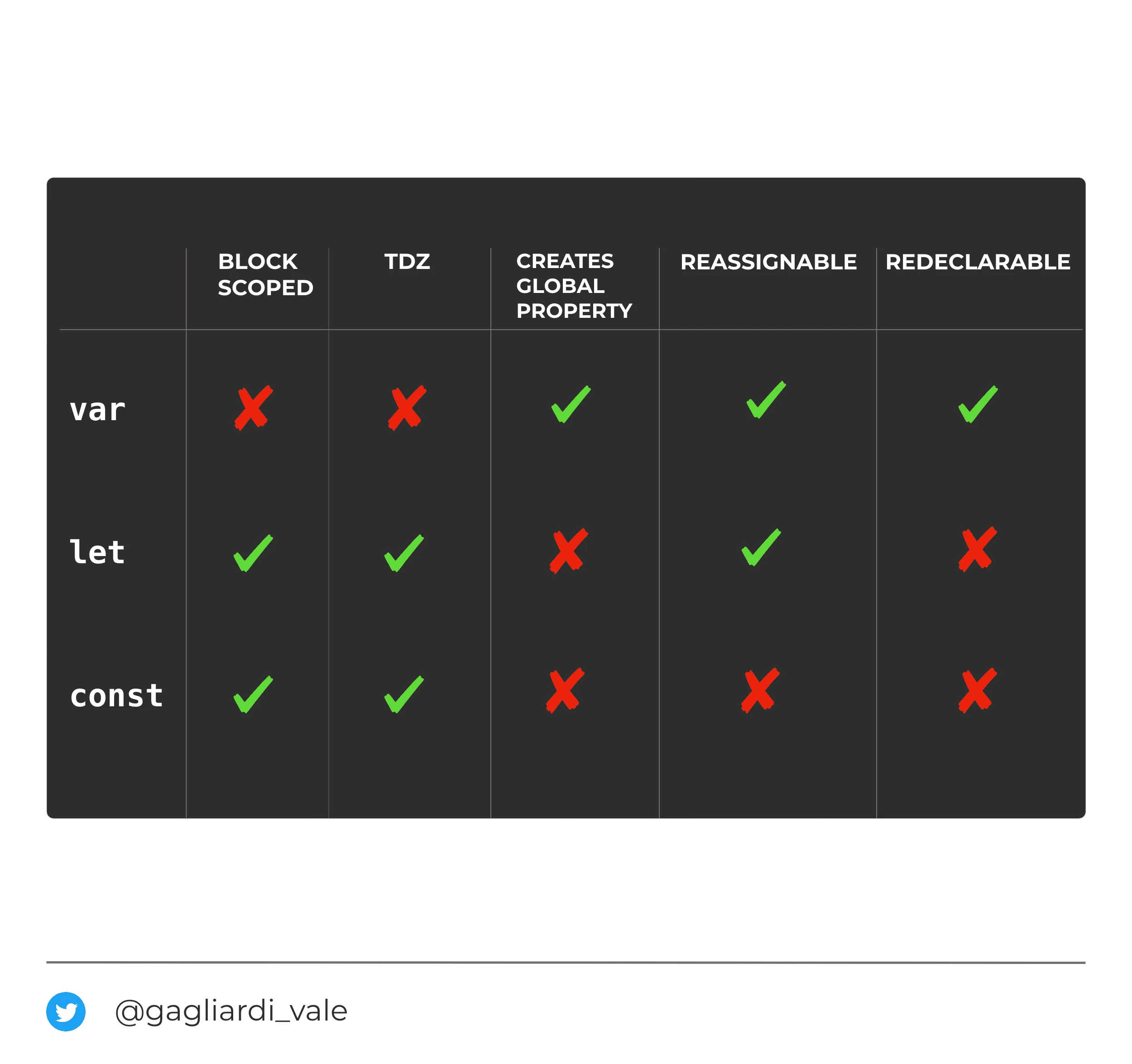
`var`、`let`、`const` はすべて JavaScript で変数を宣言するために使用されますが、いくつかの重要な違いがあります。
| 特徴 | `var` | `let` | `const` |
|---|---|---|---|
| スコープ | 関数スコープ | ブロックスコープ | ブロックスコープ |
| 再割り当て | 可能 | 可能 | 不可 |
| 変数巻き上げ | 発生する | 発生しない | 発生しない |
スコープ
- **`var`:** 関数スコープ - 変数が宣言された関数全体でアクセス可能
- **`let` & `const`:** ブロックスコープ - 変数が宣言されたブロック ( `{}` で囲まれたコードブロック) 内でのみアクセス可能
<script>
function example() {
if (true) {
var x = 10; // 関数スコープ
let y = 20; // ブロックスコープ
const z = 30; // ブロックスコープ
}
console.log(x); // 10
console.log(y); // ReferenceError: y is not defined
console.log(z); // ReferenceError: z is not defined
}
example();
</script>再割り当て
- **`var` & `let`:** 変数に新しい値を再割り当てすることが可能
- **`const`:** 変数に最初に割り当てられた値は変更不可
<script>
var x = 10;
x = 20; // OK
let y = 10;
y = 20; // OK
const z = 10;
z = 20; // TypeError: Assignment to constant variable
</script>変数巻き上げ
- **`var`:** 変数宣言がスコープの先頭に「巻き上げ」られるため、宣言前にアクセス可能 ( `undefined` として扱われる )
- **`let` & `const`:** 変数巻き上げは発生しないため、宣言前にアクセスしようとするとエラーが発生
<script>
console.log(x); // undefined
var x = 10;
console.log(y); // ReferenceError: Cannot access 'y' before initialization
let y = 20;
</script>2. `let`:再割り当て可能な変数を宣言する
`let` キーワードは、ブロックスコープを持ち、再割り当て可能な変数を宣言するために使用されます。ループのカウンターや条件付きで値が変更される変数など、値が変更される可能性のある変数に適しています。
<script>
for (let i = 0; i < 5; i++) {
console.log(i); // 0, 1, 2, 3, 4
}
</script>3. `const`:変更不可能な定数を宣言する
`const` キーワードは、ブロックスコープを持ち、再割り当て不可能な定数を宣言するために使用されます。値が変更されないことが保証されている変数、例えば数学定数や設定値などに適しています。
ただし、`const` で宣言されたオブジェクトや配列の要素は変更可能です。 `const` はオブジェクトや配列自体への再割り当てを防ぐだけで、その内容は変更できます。
<script>
const PI = 3.14159;
const colors = ['red', 'green', 'blue'];
colors.push('yellow'); // OK
console.log(colors); // ['red', 'green', 'blue', 'yellow']
colors = ['cyan', 'magenta', 'yellow']; // TypeError: Assignment to constant variable
</script>4. `let` と `const` のよくある間違い
重複宣言
同じスコープ内で `let` または `const` を使用して同じ名前の変数を複数回宣言しようとするとエラーが発生します。
<script>
let x = 10;
let x = 20; // SyntaxError: Identifier 'x' has already been declared
</script>未初期化
`const` で宣言した変数は、宣言時に初期化する必要があります。初期化せずに使用しようとするとエラーが発生します。
<script>
const x; // SyntaxError: Missing initializer in const declaration
</script>TypeError: Assignment to constant variable
このエラーは、`const` で宣言された変数に新しい値を代入しようととしたときに発生します。 `const` は再割り当てを許可しないことを覚えておきましょう。
<script>
const x = 10;
x = 20; // TypeError: Assignment to constant variable
</script>5. いつ `let`、`const`、`var` を使うべきか
最新の JavaScript コードでは、可能な限り `let` と `const` を使用することをお勧めします。 `var` は古いコードとの互換性のために残されていますが、新しいコードでは避けるべきです。
- **`const`:** 値が変更されない変数 (定数) に使用します。
- **`let`:** 値が変更される可能性のある変数に使用します。
- **`var`:** 古いコードとの互換性が必要な場合を除き、使用を避けてください。
よくある質問
1. `const` で宣言したオブジェクトのプロパティは変更できますか?
はい、`const` で宣言したオブジェクトのプロパティは変更できます。 `const` はオブジェクト自体への再割り当てを防ぐだけで、その内容は変更できます。
2. `let` と `var` のどちらを使用するべきかわからない場合はどうすればよいですか?
ほとんどの場合、`let` を使用することをお勧めします。 `let` はブロックスコープを持ち、変数巻き上げが発生しないため、より予測可能でエラーの少ないコードになります。
3. `const` で配列の要素を変更できますか?
はい、`const` で宣言した配列の要素は変更できます。 `const` は配列自体への再割り当てを防ぐだけで、その要素は変更できます。