
JavaScript 正则表达式: テキスト処理の強力なツール
**説明:** JavaScript 正则表达式を深く理解し、その構文、使用方法、一般的な適用シナリオを学び、テキストデータを効率的に処理できるようにします。
1. JavaScript 正则表达式の基礎
1.1 正则表达式とは?
正则表达式は、テキストのパターンを定義するための強力なツールです。これらは、テキストの検索、照合、抽出、置換などに使用されます。
1.2 正则表达式の用途
正则表达式は、以下を含む幅広いテキスト処理タスクに使用できます。
- フォームの入力検証
- テキストの検索と置換
- データの抽出
- テキストのフォーマット
1.3 JavaScript で正则表达式を使用する方法
JavaScript では、正则表达式は次の 2 つの方法で定義できます。
- リテラル構文
- RegExp オブジェクト
1.3.1 リテラル構文
リテラル構文では、スラッシュ (/) 文字で囲んで正则表达式を定義します。
// リテラル構文を使用した正则表达式の例
const regex = /pattern/;
1.3.2 RegExp オブジェクト
RegExp オブジェクトを使用すると、文字列から正则表达式を作成できます。
// RegExp オブジェクトを使用した正则表达式の例
const regex = new RegExp("pattern");
1.4 簡単な正则表达式の例
以下は、"hello" という単語に一致する単純な正则表达式の例です。
const regex = /hello/;
2. JavaScript 正则表达式構文の詳細
正则表达式は、特殊な文字とメタ文字を組み合わせて複雑なパターンを定義します。
2.1 文字クラス: 特定の種類の文字に一致させる (例: 数字、文字)
文字クラスは、特定の種類の文字に一致させるために使用されます。
| 文字クラス | 説明 |
|---|---|
| . | 任意の 1 文字に一致 |
| \d | 任意の数字に一致 |
| \w | 任意の英数字に一致 |
| \s | 任意の空白文字に一致 |
2.2 アサーション: 文字列内の位置に一致させる (例: 先頭または末尾)
アサーションは、文字列内の特定の位置に一致させるために使用されます。
| アサーション | 説明 |
|---|---|
| ^ | 文字列の先頭に一致 |
| $ | 文字列の末尾に一致 |
2.3 グループ化とキャプチャ: 括弧を使用してサブ式を作成し、一致したテキストをキャプチャする
括弧を使用して、正则表达式内にグループを作成できます。
// "hello world" というフレーズに一致する正则表达式
const regex = /(hello) (world)/;
2.4 量指定子: 文字またはグループの出現回数を指定する
量指定子は、先行する文字またはグループの出現回数を指定します。
| 量指定子 | 説明 |
|---|---|
| * | 0 回以上の出現に一致 |
| + | 1 回以上の出現に一致 |
| ? | 0 回または 1 回の出現に一致 |
| {n} | n 回の出現に一致 |
| {n,} | n 回以上の出現に一致 |
| {n,m} | n 回以上、m 回以下の出現に一致 |
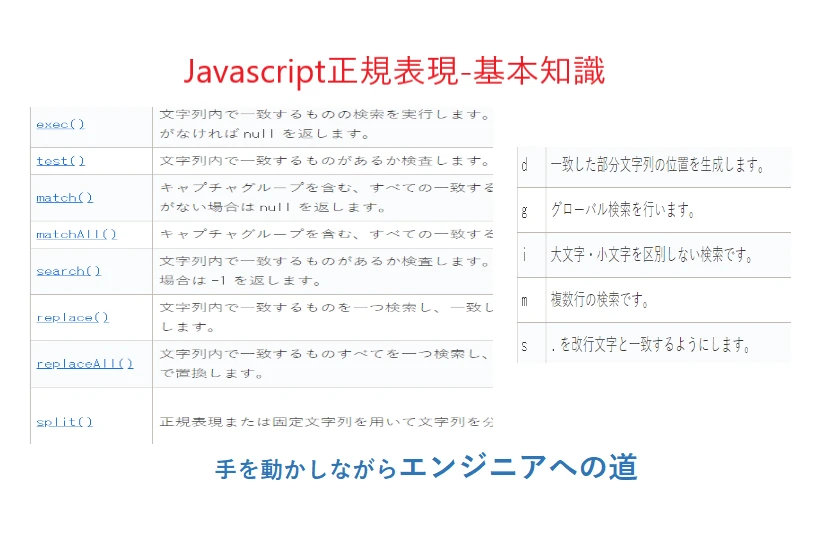
2.5 修飾子: 正则表达式の動作を変更する (例: 大文字と小文字を区別しない)
修飾子は、正则表达式全体の動作を変更します。
| 修飾子 | 説明 |
|---|---|
| i | 大文字と小文字を区別せずに検索 |
| g | グローバル検索 (すべての出現箇所を検索) |
| m | 複数行検索 |
3. JavaScript 正则表達式でよく使われるメソッド
JavaScript は、正则表达式で動作するためのさまざまなメソッドを提供しています。
| メソッド | 説明 |
|---|---|
test() |
文字列が正则表达式に一致するかどうかをテストします。 |
exec() |
一致する結果の配列を返します。 |
match() |
文字列内で一致する部分文字列を検索します。 |
search() |
一致する部分文字列のインデックスを検索します。 |
replace() |
一致する部分文字列を指定された文字列に置き換えます。 |
split() |
正则表达式を区切り文字として使用して、文字列を分割します。 |
4. JavaScript 正则表达式の応用テクニック
4.1 貪欲マッチングと非貪欲マッチング
デフォルトでは、正则表达式は可能な限り長い文字列に一致します (貪欲マッチング)。量指定子の後に ? を追加すると、可能な限り短い文字列に一致させることができます (非貪欲マッチング)。
4.2 バックトラック
正则表达式エンジンは、一致を見つけようとする際にバックトラックを使用します。バックトラックとは、エンジンが以前の決定を元に戻して別のパスを試みるプロセスです。
4.3 正则表达式を使用したフォーム検証
正则表达式は、フォームの入力検証に非常に役立ちます。
4.4 正则表达式を使用したテキストデータの解析
正则表达式は、テキストデータから情報を抽出するために使用できます。
5. JavaScript 正则表达式のベストプラクティス
5.1 可読性の高い正则表达式を書く
コメントとインデントを使用して、正则表达式をより読みやすくします。
5.2 過度に複雑な正则表达式の記述を避ける
可能な場合は、より単純な正则表达式を複数使用することを検討してください。
5.3 オンラインツールを使用して正则表达式をテストおよびデバッグする
さまざまなオンラインツールを使用して、正则表达式をテストおよびデバッグできます。
まとめ
この記事では、JavaScript 正则表达式の包括的なガイドを提供することを目的としており、基本から応用テクニックまで、さまざまな側面を網羅しています。この記事を学ぶことで、正则表达式を習得し、実際のテキスト処理タスクに適用できるようになることを願っています。
参考資料
よくある質問
Q1: 正则表达式の大文字と小文字の区別を無視するにはどうすればよいですか?
A1: 正则表达式の末尾に i 修飾子を追加します。
Q2: JavaScript でグローバル検索を実行するにはどうすればよいですか?
A2: 正则表达式の末尾に g 修飾子を追加します。
Q3: 正则表达式を学習するためのリソースをいくつか教えてください。
A3: はい、以下はいくつかの優れたリソースです。