
JavaScript 弹窗: ウェブサイトに命を吹き込むインタラクティブ要素
静的な情報表示にとどまらない、動的なウェブサイトを実現するために、ユーザーとのインタラクションは欠かせません。JavaScriptの弹窗は、ユーザーに情報を伝え、確認を求め、入力を促すためのシンプルながらも強力な手段を提供します。
本稿では、alert、confirm、promptという3つの基本的な弹窗タイプを中心に、JavaScript弹窗の基礎から応用、そして、より良いユーザーエクスペリエンスのための注意点まで、網羅的に解説していきます。
1. JavaScript 弹窗: ユーザーとの対話を実現する
弹窗は、ウェブサイト上でユーザーにメッセージを表示したり、操作の確認を求めたり、情報を入力させたりするための小さなウィンドウです。JavaScriptは、この弹窗機能を通じて、動的でインタラクティブなウェブサイトを実現します。
2. alert(): 情報を伝えるシンプルな弹窗
alert()は、ユーザーに情報を伝えるための最も基本的な弹窗です。指定したメッセージと「OK」ボタンを表示し、ユーザーがボタンをクリックするまで処理を一時停止します。
構文
alert(message);-
message: 表示するメッセージ (文字列)
例
alert("ようこそ、私のウェブサイトへ!");ユースケース
-
エラーメッセージの表示
-
操作の完了を通知
-
重要な情報を強調表示
3. confirm(): 選択肢を提示する確認弹窗
confirm()は、ユーザーに「OK」または「キャンセル」を選択肢として提示する弹窗です。ユーザーの選択によって、true または false を返します。
構文
confirm(message);-
message: 表示する確認メッセージ (文字列)
戻り値
-
true: ユーザーが「OK」をクリック
-
false: ユーザーが「キャンセル」をクリック、または弹窗を閉じた場合
例
if (confirm("本当にこのファイルを削除しますか?")) {
// ユーザーが「OK」をクリックした場合の処理
} else {
// ユーザーが「キャンセル」をクリックした場合の処理
}ユースケース
-
ファイル削除などの、取り消しできない操作の確認
-
ユーザーに選択肢を提示し、処理を分岐させる
-
フォーム送信前の最終確認
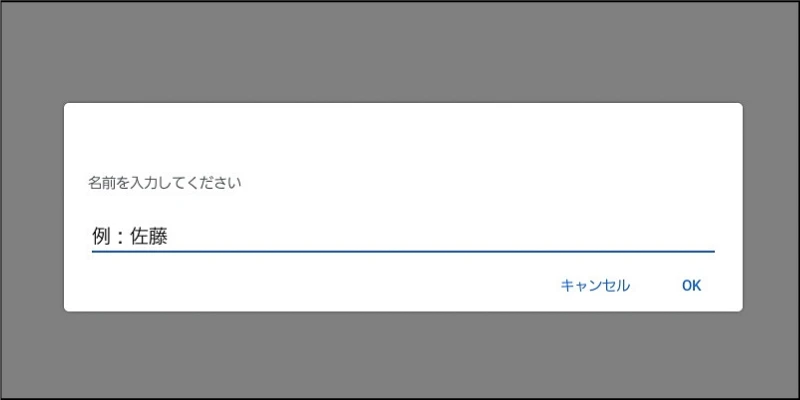
4. prompt(): 情報を入力させる弹窗
prompt()は、ユーザーにテキスト入力フィールドを表示し、情報を入力させる弹窗です。「OK」と「キャンセル」ボタンがあり、ユーザーが入力したテキストまたは null を返します。
構文
prompt(message, defaultText);-
message: 表示するメッセージ (文字列)
-
defaultText (オプション): 入力フィールドの初期値 (文字列)
戻り値
-
ユーザーが入力したテキスト (文字列)
-
null: ユーザーが「キャンセル」をクリック、または弹窗を閉じた場合
例
let name = prompt("名前を入力してください: ", "");
if (name) {
alert("こんにちは、" + name + "さん!");
}ユースケース
-
ユーザー名やパスワードの入力
-
フォームに入力する前の簡単な情報収集
-
ゲームなどで、ユーザーに名前を入力させる
5. 弹窗のメリットとデメリット
メリット
-
シンプルで使いやすい: 複雑なコードを書かずに、簡単に実装できます。
-
ブラウザ間の互換性が高い: 主要なブラウザで動作します。
-
ユーザーへのアピール力: ユーザーの注意を引き付け、特定の行動を促す効果があります。
デメリット
-
表示が画一的: デザインのカスタマイズが難しい場合があります。
-
ユーザーエクスペリエンスを損なう可能性: 使いすぎると、ユーザーの操作を妨げ、不快な思いをさせる可能性があります。
-
ブロックされる可能性: ブラウザの設定によっては、弹窗がブロックされる場合があります。
6. まとめ: ユーザーファーストな弹窗の利用を
JavaScriptの弹窗は、ユーザーとのインタラクションを実現する上で、非常に便利な機能です。しかし、使いすぎると、ユーザーエクスペリエンスを損ない、逆効果になる可能性があります。
弹窗を使用する際は、本当に必要な場面なのか、ユーザーにとってわかりやすく、快適な体験を提供できるのか、常に考えながら実装することが重要です。
よくある質問
Q: alert()、confirm()、prompt() の違いは何ですか?
A: alert() は情報を表示するだけですが、confirm() はユーザーに選択を促し、prompt() はユーザーからの入力を受け取ります。
Q: 弹窗のデザインをカスタマイズすることはできますか?
A: JavaScriptの標準機能では、弹窗のデザインを直接カスタマイズすることはできません。しかし、CSSやJavaScriptライブラリを使って、独自の弹窗を作成することは可能です。
Q: 弹窗の使いすぎを防ぐにはどうすればよいですか?
A: 弹窗の使いすぎは、ユーザーエクスペリエンスを損なう可能性があります。本当に必要な場合にのみ使用し、可能な限り、弹窗以外の方法で情報を伝えたり、操作を促したりするようにしましょう。例えば、モーダルウィンドウや通知バーなどを検討してみてください。