
JavaScript 関数: 詳細と応用
**説明:** JavaScript 関数を深く理解しましょう。基本的な文法から高度な概念まで、宣言、呼び出し、パラメータ渡し、スコープ、クロージャなどの核となる知識を網羅し、実例を交えて解説します。JavaScript における関数の強力な機能を習得するのに役立ちます。
一、 関数の基礎
1.1 関数とは?
- コードブロックのカプセル化
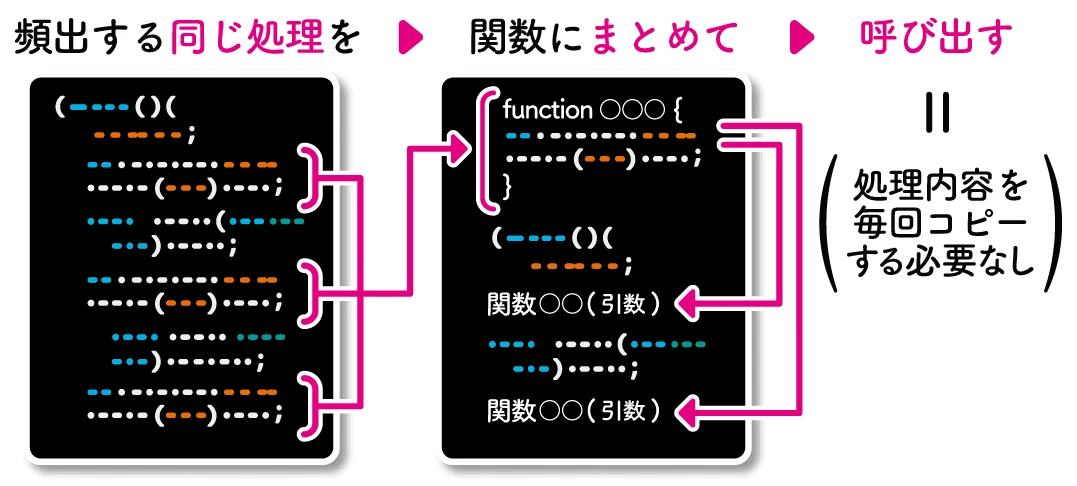
- 再利用性
- コードの可読性と保守性の向上
1.2 関数宣言と関数式
- 関数宣言構文:
function 関数名(パラメータリスト) { 関数本体 } - 関数式構文:
const 関数名 = function(パラメータリスト) { 関数本体 } - 2 つの方式の違いと使用シーン
1.3 関数呼び出し
- 関数名と括弧を使用して関数を呼び出す
- パラメータ渡し:値渡しと参照渡し
二、 関数パラメータと戻り値
2.1 パラメータ
- 仮引数と実引数
- デフォルトパラメータ値
- 残余引数:
...演算子を使用して複数のパラメータを収集
2.2 戻り値
return文を使用して値を返すreturn文のない関数はデフォルトでundefinedを返す
三、 関数スコープとクロージャ
3.1 スコープ
- グローバルスコープとローカルスコープ
- 変数の検索規則
3.2 クロージャ
- クロージャの概念と役割
- クロージャの一般的な使用シーン:例えば、プライベート変数の作成
function outerFunction() {
let outerVar = "私は外部変数です";
function innerFunction() {
console.log(outerVar); // 外部関数の変数にアクセス可能
}
return innerFunction;
}
let myClosure = outerFunction();
myClosure(); // "私は外部変数です" と出力される
四、 関数オブジェクト
4.1 関数のプロパティとメソッド
nameプロパティ:関数名を取得lengthプロパティ:パラメータ数を取得apply()、call()、bind()メソッド
4.2 コールバック関数
- 関数を別の関数にパラメータとして渡す
- 非同期プログラミングにおける重要な用途
function greet(name, callback) {
console.log("こんにちは、" + name + "さん!");
callback();
}
function sayGoodbye() {
console.log("さようなら!");
}
greet("太郎", sayGoodbye);
五、 アロー関数
5.1 構文と特徴
- より簡潔な関数式
thisのバインドメカニズムが通常の関数とは異なる
5.2 使用シーン
- コールバック関数や配列の処理に適している
const numbers = [1, 2, 3, 4, 5];
// アロー関数を使って配列の各要素を2倍にする
const doubledNumbers = numbers.map(number => number * 2);
console.log(doubledNumbers); // [2, 4, 6, 8, 10]
六、 関数のベストプラクティス
6.1 関数命名規則
- わかりやすく、具体的な名前を付ける
- キャメルケースを使用する
- 動詞から始める
6.2 関数の単一責任の原則
- 関数は1つのことだけを行うようにする
- 関数が大きくなりすぎたら、複数の関数に分割する
6.3 関数の副作用を避ける
- 関数は、入力に対して常に同じ出力を返すようにする
- グローバル変数の変更や、DOMの直接操作を避ける
6.4 テストしやすい関数を記述する
- 関数を小さく、シンプルに保つ
- 関数の依存関係を最小限にする
- ユニットテストを記述する
まとめ
本記事では、JavaScript 関数の様々な側面について詳しく解説しました。関数をより深く理解し、より効率的で保守性の高い JavaScript コードを記述するのに役立つことを願っています。
参考資料
関数に関するQ&A
| 質問 | 回答 |
|---|---|
| アロー関数と従来の関数式の主な違いは何ですか? |
アロー関数は、より簡潔な構文を提供し、this キーワードの動作が異なります。従来の関数では、this は呼び出しコンテキストにバインドされますが、アロー関数では、定義されたレキシカルスコープ内の this を参照します。
|
| JavaScriptでクロージャを使用する利点は何ですか? | クロージャを使用すると、関数スコープ外からアクセスできないプライベート変数を作成できます。これにより、データのカプセル化と状態の維持が可能になります。 |
| 高階関数とは何ですか?例を挙げてください。 |
高階関数とは、引数として関数を受け取るか、または関数を返す関数のことを指します。JavaScriptでは、map、filter、reduce などの配列メソッドが高階関数の例です。
|