
JavaScript データ型全解析:JS変数型と応用をマスターする
概要: JavaScriptデータ型を深く解説し、基本型、参照型、型チェック、よくある問題などを網羅することで、JSデータ型のエッセンスを容易に習得できるようにします。
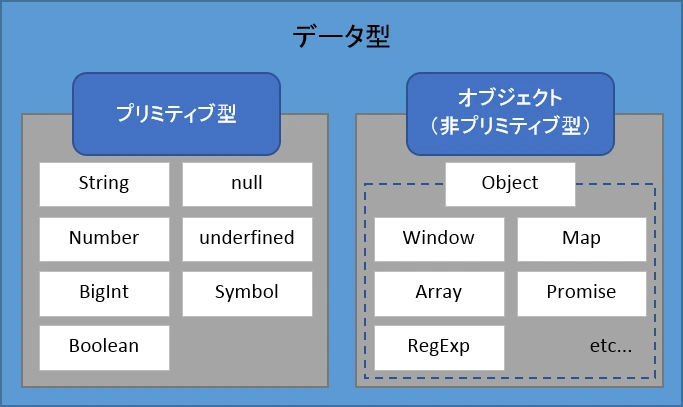
1. JavaScript データ型の概要
JavaScriptには、**基本型**と**参照型**の2種類のデータ型があります。
- 基本型: データの値が直接メモリに格納されます。
- 参照型: データの参照先がメモリに格納され、実際の値は別の場所に格納されます。
| 項目 | 基本型 | 参照型 |
|---|---|---|
| データの格納方法 | 値を直接格納 | 参照先を格納 |
| 比較方法 | 値の比較 | 参照先の比較 |
| 値渡し/参照渡し | 値渡し | 参照渡し |
2. JavaScript 基本データ型
JavaScriptには、以下の7つの基本データ型があります。
- **Number:** 整数、浮動小数点数を含む数値を表します。
let num1 = 10; // 整数
let num2 = 3.14; // 浮動小数点数- **String:** 単一引用符または二重引用符で囲まれたテキストデータを表します。
let str1 = 'Hello'; // 単一引用符
let str2 = "World"; // 二重引用符- **Boolean:** 真偽値を表し、 `true` または `false` のいずれかの値を取ります。
let flag1 = true;
let flag2 = false;- **Null:** 空値を表し、 `null` という値のみを取ります。
let value = null;- **Undefined:** 値が定義されていないことを表し、 `undefined` という値のみを取ります。
let x; // 変数xは宣言されているが、値は定義されていない
console.log(x); // undefinedと表示される- **Symbol (ES6で追加):** 一意な値を表します。
let sym = Symbol();- **BigInt (ES2020で追加):** 任意精度の整数を表します。
let bigInt = 1234567890123456789012345678901234567890n;3. JavaScript 参照データ型
JavaScriptの参照データ型は、**Object**です。Objectは、他のすべてのJavaScriptオブジェクトの基底クラスであり、配列、関数、日付などの他の参照型は、Objectに基づいて拡張されています。
// オブジェクトの作成
let person = {
firstName: "太郎",
lastName: "山田",
age: 30,
greet: function() {
console.log("こんにちは、" + this.firstName + "です。");
}
};
// プロパティへのアクセス
console.log(person.firstName); // "太郎"と表示される
// メソッドの呼び出し
person.greet(); // "こんにちは、太郎です。"と表示される4. JavaScript 型チェック
データ型をチェックするには、`typeof`演算子と`instanceof`演算子を使用します。
- `typeof`演算子:データ型を表す文字列を返します。
console.log(typeof 10); // "number" console.log(typeof "Hello"); // "string" console.log(typeof true); // "boolean" console.log(typeof null); // "object" (これはJavaScriptの仕様上のエラーとされています) console.log(typeof undefined); // "undefined" console.log(typeof Symbol()); // "symbol" console.log(typeof 123n); // "bigint" - `instanceof`演算子:オブジェクトが特定のクラスのインスタンスであるかどうかを判定します。
console.log([] instanceof Array); // true console.log({} instanceof Object); // true console.log(new Date() instanceof Date); // true
その他にも、`Array.isArray()` や `Object.prototype.toString.call()` などの型判定方法があります。
5. JavaScript データ型に関するよくある問題
- データ型変換: JavaScriptは、型付けが緩い言語であるため、式の中でデータ型が自動的に変換されることがあります。この暗黙的な型変換は、予期しない結果を引き起こす可能性があります。明示的な型変換には、`Number()`、`String()`、`Boolean()` などの関数を使用します。
- 比較演算子: 比較演算子(`==` と `===`) は、データ型変換を考慮するかどうかが異なります。`==` は、値が等しいかどうかを比較する前に、必要に応じて型変換を行います。`===` は、値とデータ型が両方とも等しいかどうかを比較します。厳密な比較には `===` を使用することをお勧めします。
- 空値 (`null` と `undefined`): `null` と `undefined` はどちらも「空値」を表しますが、微妙な違いがあります。`null` は、値が明示的に空であることを表す場合に使用するのに対し、`undefined` は、変数が宣言されているものの、値が代入されていない場合に自動的に設定される値です。
6. JavaScript データ型のベストプラクティス
- データを格納する際には、適切なデータ型を選択しましょう。
- 暗黙的な型変換による問題を避けるために、明示的な型変換を使用しましょう。
- コードの堅牢性を高めるために、型チェックを使用しましょう。
まとめ
この記事では、JavaScriptのデータ型について、基本型、参照型、型チェック、よくある問題などを含めて包括的に解説しました。読者の皆さんが、この記事を通じてJavaScriptのデータ型に関する知識を習得し、実際の開発で柔軟に活用できるようになることを願っています。
関連QA
- Q: JavaScriptでプリミティブ型と参照型の違いは何ですか?
A: プリミティブ型は値を直接格納するのに対し、参照型は値への参照を格納します。プリミティブ型の変数は値のコピーが作成されますが、参照型の変数は同じ参照が共有されるため、一方を変更するともう一方も変更されます。 - Q: `typeof`演算子と`instanceof`演算子の使い分け方を教えてください。
A: `typeof`演算子は変数のデータ型を判定する際に使用します。一方、`instanceof`演算子はオブジェクトが特定のクラスのインスタンスかどうかを判定する際に使用します。 - Q: JavaScriptでデータ型を明示的に変換するにはどうすれば良いですか?
A: `Number()`、`String()`、`Boolean()` などの組み込み関数を使用することで、データ型を明示的に変換することができます。