
JavaScript スコープ解析: 変数アクセス規則の理解
この文章では、JavaScript のスコープという概念について詳しく解説していきます。グローバルスコープ、ローカルスコープ、ブロックスコープといった種類、そしてスコープチェーンの検索メカニズムについて理解することで、より堅牢でメンテナンスしやすい JavaScript コードを書くことができるようになります。
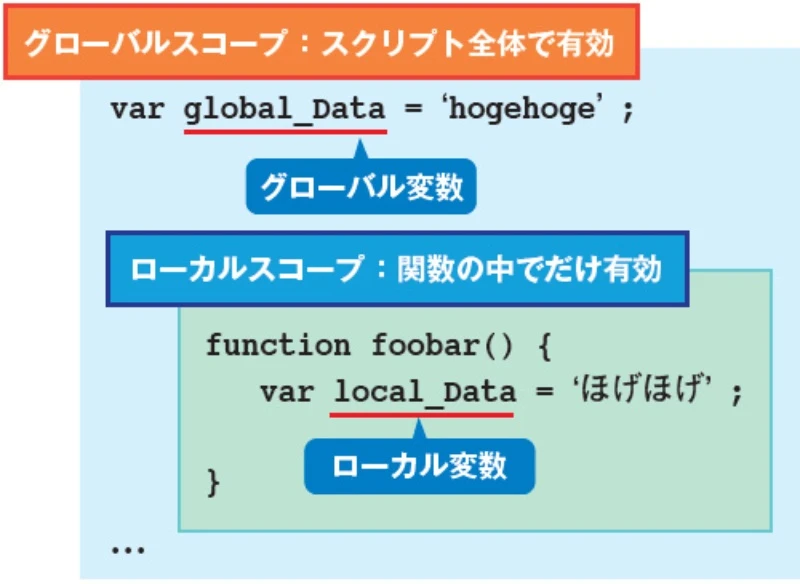
一、グローバルスコープ
定義: 関数の外部で宣言された変数と関数は、グローバルスコープを持ちます。
特徴:
- グローバル変数はどこからでもアクセスできます。
- グローバルスコープのライフサイクルは、JavaScript プログラム全体に及びます。
例: `var` キーワードを使用してコードのトップレベルで宣言された変数
<script>
var globalVariable = "これはグローバル変数です";
function showMessage() {
console.log(globalVariable); // グローバル変数にアクセス可能
}
showMessage(); // 出力: これはグローバル変数です
</script>
二、ローカルスコープ (関数スコープ)
定義: 関数内部で宣言された変数と関数は、ローカルスコープを持ちます。
特徴:
- ローカル変数は、その関数内部でのみアクセスできます。
- 各関数は、たとえネストされた関数であっても、独自のスコープを持ちます。
例: 関数パラメータ、関数内部で `var` を使用して宣言された変数
<script>
function myFunction(param) {
var localVar = "これはローカル変数です";
console.log(param); // 関数パラメータにアクセス可能
console.log(localVar); // ローカル変数にアクセス可能
}
myFunction("引数");
// console.log(localVar); // エラー: localVar はスコープ外です
</script>
三、ブロックスコープ
定義: `let` および `const` キーワードを使用してコードブロック (`{}` で囲まれた部分) 内で宣言された変数は、ブロックスコープを持ちます。
特徴:
- ブロックスコープ変数は、宣言されたコードブロック内でのみアクセスできます。
- 変数の巻き上げによる潜在的な問題を回避します。
例: `if` 文、 `for` ループ、 `switch` 文内のコードブロック
<script>
if (true) {
let blockVar = "これはブロックスコープ変数です";
console.log(blockVar); // ブロックスコープ変数にアクセス可能
}
// console.log(blockVar); // エラー: blockVar はスコープ外です
for (let i = 0; i < 5; i++) {
// i はループの各反復におけるブロックスコープ変数
console.log(i);
}
// console.log(i); // エラー: i はスコープ外です
</script>
四、スコープチェーン
定義: コードが変数にアクセスする必要がある場合、JavaScript エンジンは特定の順序でその変数を検索します。この検索規則は、スコープチェーンと呼ばれます。
検索順序:
- 現在の 実行コンテキスト (例: 関数) のローカルスコープ
- 外側の関数のスコープ (ネストされている場合)
- グローバルスコープ
特徴: 一段ずつ上に検索していき、最初に一致する変数名が見つかるまで続きます。見つからない場合は、`ReferenceError` が発生します。
<script>
var x = "グローバル";
function outer() {
var x = "アウター";
function inner() {
var x = "インナー";
console.log(x); // "インナー" を出力
}
inner();
console.log(x); // "アウター" を出力
}
outer();
console.log(x); // "グローバル" を出力
</script>
五、よくある問題とベストプラクティス
- 変数の巻き上げ: `var` で宣言された変数はスコープのトップに巻き上げられるため、予期しない結果になる可能性があります。
- クロージャ: 関数は、たとえ外側の関数が実行を完了していても、その外側のスコープにアクセスできます。
ベストプラクティス:
- 不変の変数には `const`、可変の変数には `let` を優先して使用しましょう。
- グローバル変数の使用はなるべく避け、名前の衝突やコードの結合を減らしましょう。
- スコープチェーンを理解し、予測可能でメンテナンスしやすいコードを書きましょう。
参考資料
よくある質問
-
Q: `var` と `let`、`const` の違いは何ですか?
A: `var` は関数スコープ、`let` と `const` はブロックスコープです。`var` は変数の巻き上げが発生しますが、`let` と `const` は発生しません。また、`const` は再代入ができません。 -
Q: クロージャとは何ですか?
A: クロージャとは、関数とその関数が作成された環境 (レキシカル環境) の組み合わせのことです。クロージャを使用することで、関数内の変数を関数の実行後も保持することができます。 -
Q: スコープチェーンはなぜ重要なのですか?
A: スコープチェーンを理解することで、コード内の変数がどこで定義され、どこからアクセスできるかを把握することができます。これは、コードの可読性、保守性を向上させるために重要です。