
JavaScript for ループ: 繰り返し構造と応用を詳しく解説
**説明:** JavaScript の for ループについて、初心者にも分かりやすく解説します。文法、動作原理、使用場面、他のループ文との比較などを、豊富なコード例を交えて説明し、この重要な概念を素早く理解できるようにします。
1. for ループとは?
- ループの定義:コードブロックを繰り返し実行するための制御構造
- for ループの利点:簡潔で柔軟なループ回数の制御
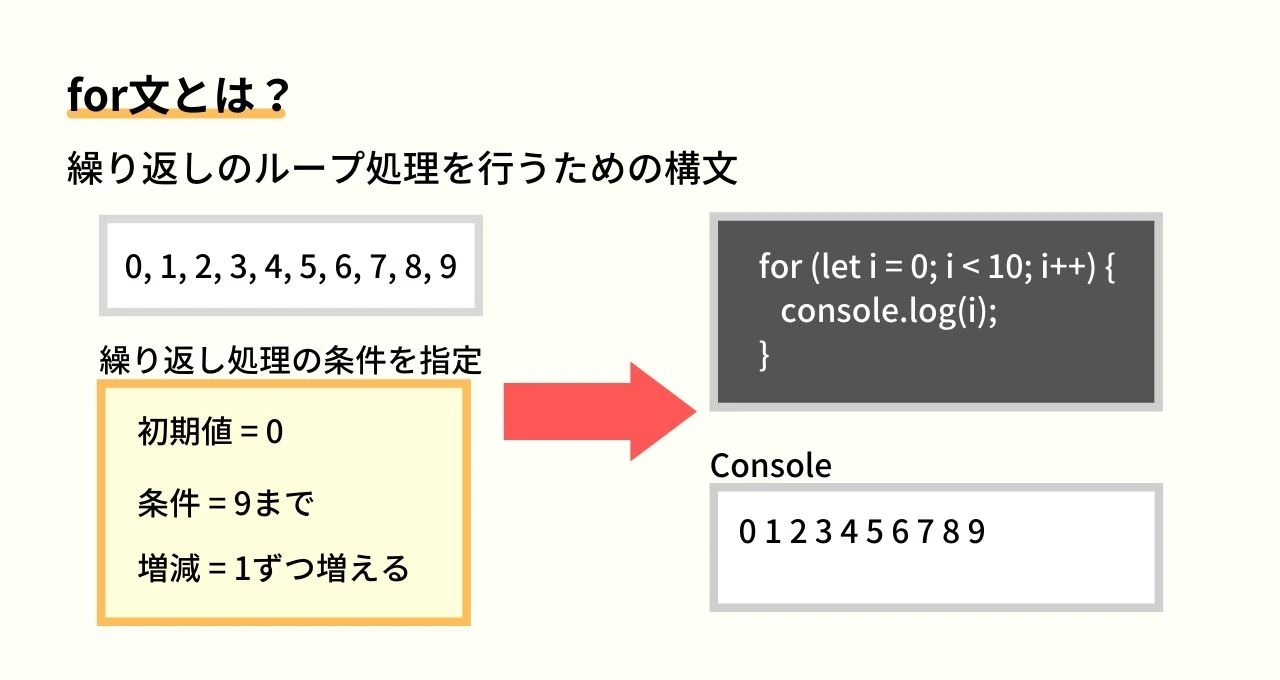
2. JavaScript for ループの文法
- for ループ文の構造: `for (初期化; 条件; インクリメント) { // コードブロック }`
- 詳細説明:
- **初期化:** ループ開始前に一度だけ実行される式。通常はループ変数の定義に使用
- **条件:** 各ループの反復前に評価される式。true の場合はループ本体を実行し、false の場合はループを終了
- **インクリメント:** 各ループの反復後に実行される式。通常はループ変数の更新に使用
- コード例: for ループを使用して 1 から 5 までの数字を出力
<script>
for (let i = 1; i <= 5; i++) {
console.log(i);
}
</script>
3. for ループの動作原理
- ステップ解析:初期化 -> 条件判定 -> コードブロック実行 -> インクリメント実行 -> 条件判定 -> ...
- フローチャート: for ループの実行フローを視覚的に表示

4. JavaScript for ループの使用場面
- **配列の走査:** ループ変数を配列のインデックスとして使用し、配列の要素に順番にアクセス
- コード例: 配列を走査して各要素を出力
<script>
const numbers = [1, 2, 3, 4, 5];
for (let i = 0; i < numbers.length; i++) {
console.log(numbers[i]);
}
</script>
- コード例: 文字列を走査して特定の文字の出現回数をカウント
<script>
const str = "Hello, world!";
let count = 0;
for (let i = 0; i < str.length; i++) {
if (str[i] === "o") {
count++;
}
}
console.log(`"o" の出現回数: ${count}`);
</script>
- コード例: for ループを使用して九九の表を生成
<script>
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
console.log(`${i} x ${j} = ${i * j}`);
}
}
</script>
5. for ループと他のループ文との比較
- **while ループ:** より汎用的なループ構造だが、for ループはループ回数が既知の場合に適している
- **do...while ループ:** ループ本体が少なくとも1回は実行されることが保証される。for ループとは使用場面が異なる
- 表による比較: 3種類のループ文の文法、特徴、適用場面を一覧表示
| ループ文 | 文法 | 特徴 | 適用場面 |
|---|---|---|---|
| for | for (初期化; 条件; インクリメント) { ... } |
ループ回数が既知の場合に最適 | 配列の走査、数値シーケンスの生成など |
| while | while (条件) { ... } |
より汎用的なループ構造 | 条件が満たされるまでループを実行する場合 |
| do...while | do { ... } while (条件); |
ループ本体が少なくとも1回は実行される | ユーザー入力の検証など |
6. JavaScript for ループ応用
- **ネストされたループ:** ループ本体にさらに1つ以上のループをネストして、より複雑なロジックを実現
- コード例: ネストされたループを使用して図形を出力
<script>
for (let i = 1; i <= 5; i++) {
let row = "";
for (let j = 1; j <= i; j++) {
row += "* ";
}
console.log(row);
}
</script>
- コード例: break 文を使用してループを途中で終了
<script>
for (let i = 1; i <= 10; i++) {
if (i === 5) {
break;
}
console.log(i);
}
</script>
7. まとめ
- for ループは、JavaScript でよく使用されるループ構造であり、コードブロックを効率的に繰り返し実行できます。
- for ループの文法、動作原理、使用場面を理解することは、簡潔で効率的な JavaScript コードを記述するために非常に重要です。
関連QA
Q1: for ループ内で配列の要素を削除するにはどうすればよいですか?
A1: for ループ内で配列の要素を削除する場合、ループのインデックスに影響が出ないように注意が必要です。`splice()` メソッドを使用する場合は、削除後のインデックスを調整する必要があります。または、ループを逆順に実行することで、削除によるインデックスのずれを防ぐことができます。
Q2: for ループと forEach メソッドの違いは何ですか?
A2: for ループは JavaScript の基本的なループ構造ですが、forEach メソッドは配列に対してより簡潔な記述でループ処理を行うことができます。forEach メソッドは配列の各要素に対してコールバック関数を呼び出します。
Q3: for ループは非同期処理にも使用できますか?
A3: for ループは同期処理を行うため、非同期処理には適していません。非同期処理を行う場合は、`async/await` や `Promise` を使用したループ処理を検討する必要があります。