
JavaScript Navigator オブジェクト詳解: Web 開発の航海羅盤を探索
説明: JavaScript Navigator オブジェクトを深く理解し、そのプロパティとメソッドを活用して、ユーザーのブラウザやシステムに関する重要な情報を取得する方法を学びます。ブラウザの名前やバージョンから、ユーザーの言語設定やオンライン状態まで、この記事では Navigator オブジェクトのあらゆる側面を網羅的に解説し、よりスマートでパーソナライズされた Web エクスペリエンスの構築を支援します。
---副題:
1. JavaScript Navigator オブジェクトの概要
- Navigator オブジェクトとは?
- Navigator オブジェクトの役割と重要性
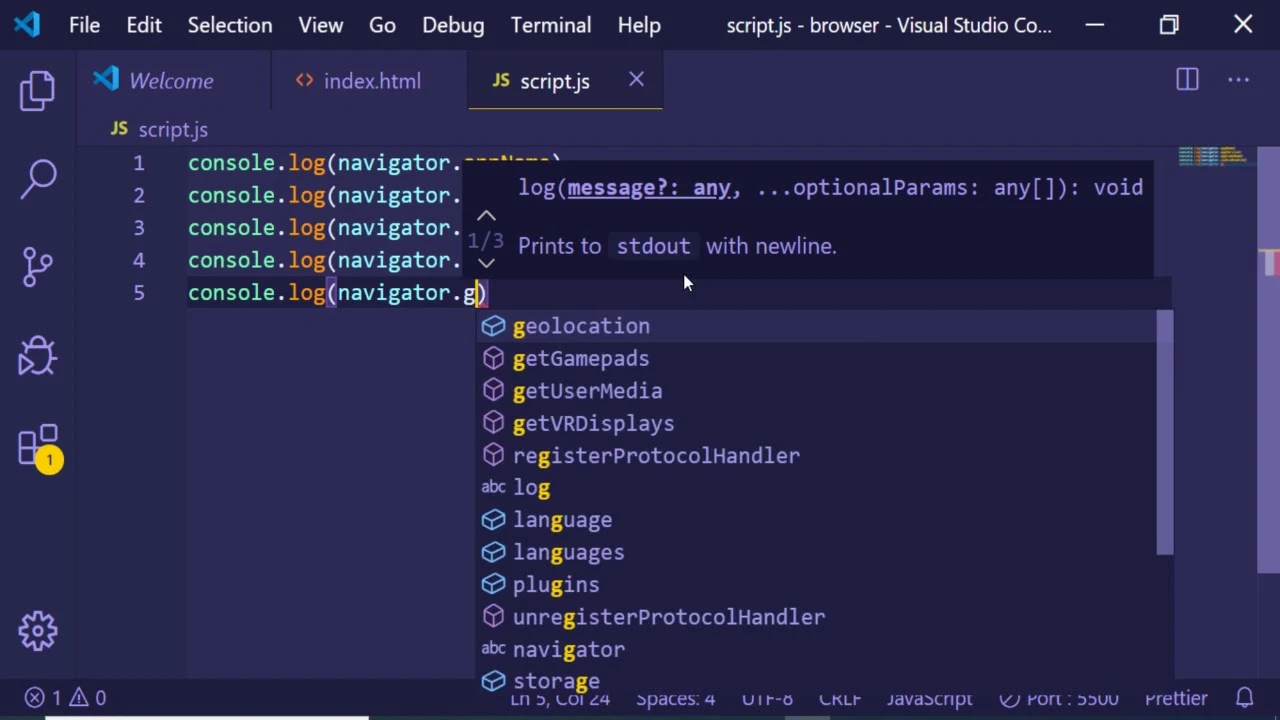
- JavaScript コードで Navigator オブジェクトにアクセスする方法
2. 主要なプロパティ: ユーザーのブラウザとシステムを解明
| プロパティ | 説明 | 注意点 |
|---|---|---|
navigator.appName |
ブラウザ名を取得 (例: "Netscape") | 信頼性に問題あり。すべてのブラウザで正確な名前が返されるとは限らない。 |
navigator.appVersion |
ブラウザのバージョンとプラットフォーム情報を取得 (例: "5.0 (Windows NT 10.0; Win64; x64)") | 信頼性に問題あり。複雑な文字列が含まれており、解析が困難。 |
navigator.userAgent |
ユーザーエージェント文字列を取得 (例: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36") | 複雑な文字列が含まれており、解析が困難。ユーザーエージェントのスニッフィングは推奨されない。 |
navigator.platform |
ユーザーのオペレーティングシステムプラットフォームを取得 (例: "Win32", "MacIntel") | |
navigator.language |
ユーザーの優先言語を取得 (例: "ja-JP") | |
navigator.languages |
ユーザーの言語設定リストを取得 (例: ["ja-JP", "ja", "en-US", "en"]) | |
navigator.onLine |
ユーザーがオンラインかどうかを検出 (true: オンライン、false: オフライン) | ブラウザやデバイスによって正確性が異なる場合がある。 |
3. 機能検出: より堅牢な Web 開発へ
- ブラウザのスニッフィングを避ける:
navigatorを使用した機能検出の利点 navigator.mediaDevices: メディアデバイスと機能を検出navigator.geolocation: 地理位置情報 API を検出および使用navigator.cookieEnabled: Cookie が有効かどうかを確認- その他の機能検出方法
コード例: navigator.mediaDevices を使用したカメラの検出
<button id="cameraButton">カメラを使用</button>
<script>
const cameraButton = document.getElementById('cameraButton');
cameraButton.addEventListener('click', async () => {
try {
const mediaStream = await navigator.mediaDevices.getUserMedia({ video: true });
// カメラのストリームにアクセスできた場合の処理
console.log('カメラにアクセスできました:', mediaStream);
} catch (error) {
console.error('カメラへのアクセスエラー:', error);
}
});
</script>
4. Navigator オブジェクトの未来: 新機能と発展方向
- Web API の進化: Navigator オブジェクトに追加される新機能
- プライバシーとセキュリティ: Navigator オブジェクトの使用に関する注意事項
- ベストプラクティス: 責任ある Navigator オブジェクト情報の使用方法
5. まとめ: Navigator オブジェクトを駆使し、卓越した Web エクスペリエンスを創造
- Navigator オブジェクトの主要な知識点の振り返り
- 学習リソースとさらなる探求
- 開発者への励まし: Navigator オブジェクトを活用して、よりスマートでパーソナライズされた Web アプリケーションを構築
関連情報
よくある質問
1. Navigator オブジェクトは、ユーザーの正確な位置情報を取得するために使用できますか?
いいえ、Navigator オブジェクト自体は正確な位置情報を取得できません。ただし、navigator.geolocation プロパティを使用して、ユーザーの許可を得た上で、Geolocation API にアクセスできます。この API を使用すると、ユーザーの位置情報 (緯度と経度) を取得できます。
2. Navigator オブジェクトの情報は、ユーザーのプライバシーに影響を与えますか?
はい、Navigator オブジェクトの一部の情報は、ユーザーのプライバシーに影響を与える可能性があります。たとえば、ユーザーエージェント文字列には、ユーザーのブラウザ、オペレーティングシステム、デバイスに関する詳細情報が含まれています。この情報は、ユーザーをトラッキングしたり、プロファイリングしたりするために悪用される可能性があります。
3. Navigator オブジェクトの情報は、常に信頼できますか?
いいえ、Navigator オブジェクトの情報は、常に信頼できるとは限りません。ユーザーは、ブラウザの設定を変更して、ユーザーエージェント文字列などの情報を偽装できます。また、ブラウザやデバイスによって、情報の精度や完全性が異なる場合があります。