
JavaScript 入門ガイド:基本文法と常用テクニック
この文章は、JavaScript 初心者向けの入門ガイドです。JavaScript の基本文法、データ型、演算子、制御フロー文、関数、および常用テクニックなどを網羅しています。この記事を学ぶことで、JavaScript を使ったプログラミングの基礎知識を習得し、簡単な JavaScript プログラムを書けるようになります。
1. JavaScript とは
- JavaScript とは何か?
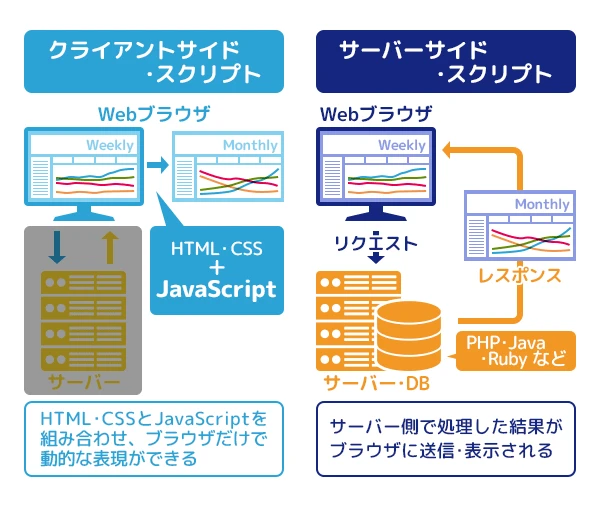
- JavaScript の応用分野
- Web ページに JavaScript コードを埋め込む方法
<!DOCTYPE html>
<html>
<head>
<title>JavaScript の埋め込み</title>
</head>
<body>
<script>
// JavaScript コードをここに記述
console.log("Hello, World!");
</script>
</body>
</html>
2. JavaScript 基本文法
2.1 変数宣言と代入
var,let,constの違い
| キーワード | スコープ | 再宣言 | 再代入 |
|---|---|---|---|
var |
関数スコープ | 可能 | 可能 |
let |
ブロックスコープ | 不可能 | 可能 |
const |
ブロックスコープ | 不可能 | 不可能 |
2.2 データ型
- 基本データ型:Number, String, Boolean, Null, Undefined, Symbol
- 参照データ型:Object, Array, Function
2.3 演算子
- 算術演算子、比較演算子、論理演算子、代入演算子など
2.4 式と文
2.5 コメント
3. 制御フロー文
3.1 条件文
if文if...else文if...else if...else文switch文
3.2 繰り返し文
forループwhileループdo...whileループbreakとcontinue文
4. 関数
- 関数の定義と呼び出し
- 関数パラメータと戻り値
- 匿名関数とアロー関数
- 関数スコープ
5. 常用テクニック
- 文字列操作
- 配列操作
- オブジェクト操作
- DOM 操作
- イベント処理
- Ajax
参考資料
よくある質問
Q1: JavaScript と Java は同じですか?
A1: いいえ、JavaScript と Java は全く異なるプログラミング言語です。名前は似ていますが、文法や用途が大きく異なります。
Q2: JavaScript はどこで学習できますか?
A2: オンライン学習サイトや書籍など、多くの学習リソースがあります。MDN Web Docs や Progate などがおすすめです。
Q3: JavaScript で何ができるようになりますか?
A3: JavaScript を使うことで、Web サイトにアニメーションやインタラクティブな要素を追加したり、ゲーム開発やサーバーサイドプログラミングなど、幅広いことができます。