
JavaScript イベント: ウェブページに動的なインタラクションを!
HTML要素上で発生する様々な出来事、それがイベントです。JavaScriptは、このイベントをトリガーにして、動的な処理を実行することができます。例えば、ボタンクリック、マウスオーバー、ページの読み込み完了など、ユーザーの操作やブラウザの状態変化に応じて、JavaScriptコードを実行し、ウェブサイトにインタラクティブな要素を追加できます。
本稿では、JavaScriptイベントの基礎から、イベントハンドラの登録、代表的なイベントの種類、そしてイベントを活用した実践的な例まで、体系的に解説します。
HTML イベント: 変化を捉える
HTMLイベントは、大きく分けてブラウザの動作によって発生するものと、ユーザーの操作によって発生するものがあります。
ブラウザイベントの例
-
ページの読み込み完了 (load)
-
ページのクローズ (unload)
ユーザーイベントの例
-
マウスのクリック (click)
-
マウスオーバー (mouseover)
-
キーボードのキー押下 (keydown)
-
フォーム要素への入力 (change)
イベントハンドラ: イベント発生時の処理を定義
イベントが発生した際に実行したい処理は、イベントハンドラとして定義します。HTML要素にイベントハンドラ属性を追加し、JavaScriptコードを記述する方法が一般的です。
インラインイベントハンドラ: HTML要素に直接記述
HTML要素の属性値として、直接JavaScriptコードを記述する方法です。
<button onclick="alert('ボタンがクリックされました!')">クリック</button>イベントリスナー: JavaScriptでイベントハンドラを登録
JavaScriptの addEventListener() メソッドを使って、イベントハンドラを登録する方法です。
const button = document.querySelector('button');
button.addEventListener('click', function() {
alert('ボタンがクリックされました!');
});イベントハンドラ属性とイベントリスナーの比較
| 特徴 | イベントハンドラ属性 | イベントリスナー |
| 記述方法 | HTML要素に直接記述 | JavaScriptで登録 |
| 複数のハンドラの登録 | 不可 | 可能 |
| イベントの伝播制御 | 不可 | 可能 (stopPropagation() など) |
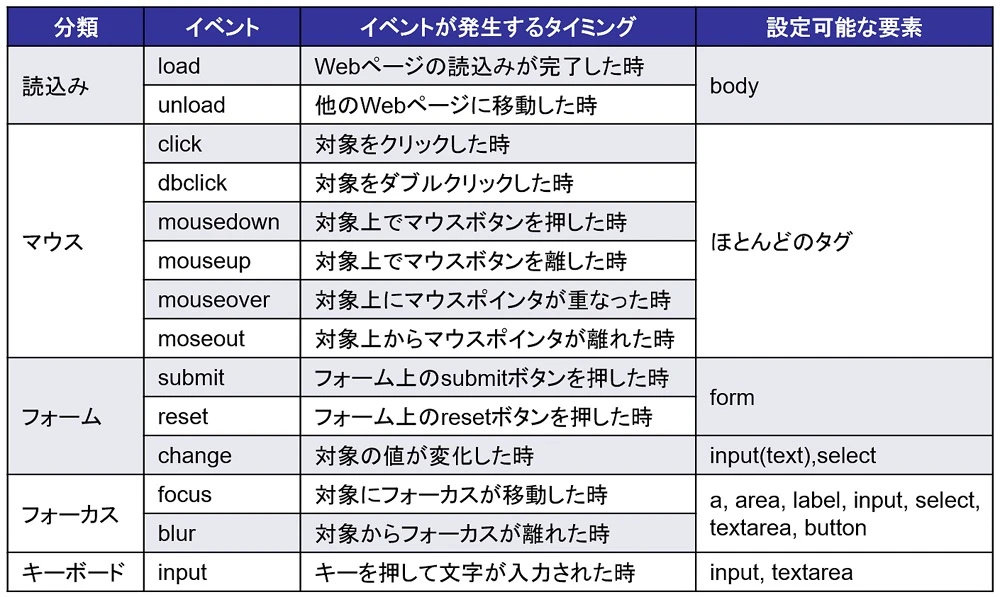
よく使われるHTMLイベント
| イベント | 説明 |
| change | フォーム要素の値が変更された時 |
| click | 要素がクリックされた時 |
| mouseover | マウスポインターが要素上に乗った時 |
| mouseout | マウスポインターが要素上から離れた時 |
| keydown | キーボードのキーが押された時 |
| keyup | キーボードのキーが離された時 |
| load | ページの読み込みが完了した時 |
| unload | ページがアンロードされた時 (例: 別のページへ遷移、ブラウザを閉じる) |
より詳細なイベント一覧: https://developer.mozilla.org/ja/docs/Web/Events
JavaScript イベント: 実践例
例1: クリックで要素の表示を切り替える
<button id="toggle-button">表示切り替え</button>
<p id="target-element" style="display: none;">このテキストは最初は非表示です</p>
<script>
const button = document.getElementById('toggle-button');
const targetElement = document.getElementById('target-element');
button.addEventListener('click', function() {
if (targetElement.style.display === 'none') {
targetElement.style.display = 'block';
} else {
targetElement.style.display = 'none';
}
});
</script>
例2: フォームの入力値をリアルタイムでチェック
<label for="username">ユーザー名:</label>
<input type="text" id="username">
<p id="username-error" style="color: red;"></p>
<script>
const usernameInput = document.getElementById('username');
const usernameError = document.getElementById('username-error');
usernameInput.addEventListener('input', function() {
if (usernameInput.value.length < 3) {
usernameError.textContent = 'ユーザー名は3文字以上で入力してください';
} else {
usernameError.textContent = '';
}
});
</script>
まとめ: イベントでウェブサイトに命を吹き込む
JavaScriptイベントは、静的なHTMLに動的なインタラクションを加えるための強力な武器です。イベントの種類、イベントハンドラの登録方法、そして具体的なユースケースを理解することで、ユーザーを惹きつける、魅力的なウェブサイトを構築することができます。
関連QA
Q1: イベントハンドラ属性とイベントリスナー、どちらを使うべきですか?
A1: 基本的には、複数のイベントハンドラを登録したり、イベントの伝播を制御したりできるイベントリスナーを使う方が柔軟性が高いです。イベントハンドラ属性は、シンプルで短いコードを書く場合には便利です。
Q2: 特定の要素にイベントがバブリングするのを止めるにはどうすればよいですか?
A2: イベントハンドラ関数内で event.stopPropagation() を呼び出すことで、イベントのバブリングを止めることができます。
Q3: JavaScript でカスタムイベントを作成することはできますか?
A3: はい、 new Event() コンストラクタを使ってカスタムイベントを作成し、 dispatchEvent() メソッドを使って要素に dispatch することができます。これにより、独自のイベントシステムを構築することができます。