
JavaScript 出力 - 完全ガイド (实例付き)
このガイドでは、Webページにコンテンツを出力する方法について学びます! `innerHTML`、`document.write()`、`window.alert()` など、JavaScript 出力のさまざまな方法を包括的に紹介し、豊富な实例を交えてすぐに使える実践的な知識を提供します。
1. JavaScript 出力の概要
JavaScript 出力とは、JavaScript コードを使用して Web ページにテキスト、HTML 要素、データなどを表示することを指します。これは、動的な Web コンテンツを作成し、ユーザーと対話する上で不可欠な概念です。
JavaScript 出力は、Web 開発において重要な役割を果たします。以下はその例です。
- ユーザーの入力に応答する動的な Web ページの作成
- フォームの検証やエラーメッセージの表示
- データベースから取得したデータの表示
- アニメーションやインタラクティブな要素の実装
2. `innerHTML` を使用した HTML コンテンツの変更
`innerHTML` プロパティは、HTML 要素の内容を取得または設定するために使用されます。これにより、既存の HTML コンテンツを簡単に変更したり、新しい HTML コンテンツを要素に追加したりできます。
`innerHTML` を使用したコンテンツの挿入
<p id="myParagraph"></p>
<script>
document.getElementById("myParagraph").innerHTML = "これは JavaScript で挿入された段落です。";
</script>
このコードは、`myParagraph` という ID を持つ段落要素にテキストコンテンツを追加します。
`innerHTML` を使用したコンテンツの変更
<p id="myParagraph">元のテキスト</p>
<script>
document.getElementById("myParagraph").innerHTML = "これは変更されたテキストです。";
</script>
このコードは、`myParagraph` 要素内の既存のテキストを新しいテキストに置き換えます。
3. `document.write()` を使用した HTML 出力
`document.write()` メソッドは、ドキュメントに HTML コンテンツを書き込むために使用されます。このメソッドは、主にドキュメントの初期読み込み時に使用され、動的なコンテンツ生成に使用できます。
<script>
document.write("<p>これは document.write() を使用して書き込まれた段落です。</p>");
</script>
注意: `document.write()` をドキュメントの読み込み完了後に使用すると、既存のコンテンツが上書きされる可能性があります。
4. `window.alert()` を使用した警告ボックスの表示
`window.alert()` メソッドは、ユーザーに警告メッセージを表示するために使用されます。これは、ユーザーに重要な情報やエラーメッセージを通知する簡単な方法です。
<script>
window.alert("これは警告メッセージです。");
</script>
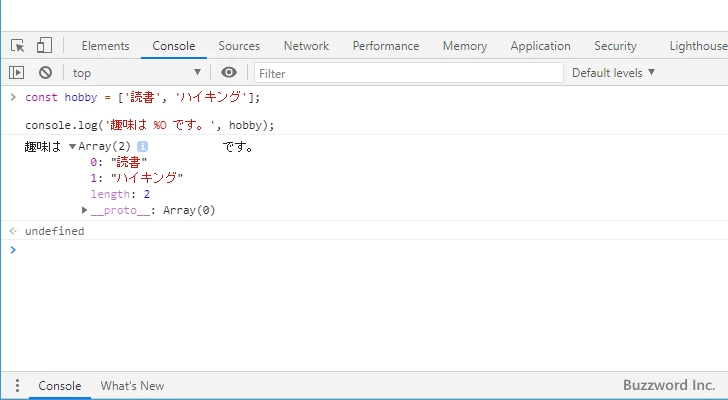
5. `console.log()` を使用したコンソール出力
`console.log()` メソッドは、ブラウザの開発者コンソールに変数、オブジェクト、メッセージなどの情報を記録するために使用されます。これは、JavaScript コードをデバッグし、変数の値を確認するのに役立つツールです。
<script>
let myVariable = "こんにちは、世界!";
console.log(myVariable);
</script>
6. JavaScript 出力のベストプラクティス
- 適切な出力方法を選択する: `innerHTML` は既存の HTML コンテンツの変更に適しており、`document.write()` は動的なコンテンツ生成に適しています。一方、`console.log()` はコードのデバッグに使用されます。
- コードの可読性を維持する: コードにコメントを追加し、わかりやすい変数名を使用することで、コードの可読性と保守性を向上させます。
- 適切なエラー処理を実装する: エラーが発生した場合に適切なメッセージを表示することで、ユーザーエクスペリエンスを向上させます。
7. JavaScript 出力の例
動的な HTML 表の作成
<table id="myTable"></table>
<script>
let tableData = [
["名前", "年齢", "都市"],
["太郎", 30, "東京"],
["花子", 25, "大阪"]
];
let table = document.getElementById("myTable");
for (let i = 0; i < tableData.length; i++) {
let row = table.insertRow();
for (let j = 0; j < tableData[i].length; j++) {
let cell = row.insertCell();
cell.innerHTML = tableData[i][j];
}
}
</script>
ユーザー入力に基づいて異なるコンテンツを表示する
<input type="text" id="userInput">
<button onclick="showContent()">表示</button>
<p id="output"></p>
<script>
function showContent() {
let userInput = document.getElementById("userInput").value;
let output = document.getElementById("output");
if (userInput === "こんにちは") {
output.innerHTML = "こんにちは!";
} else if (userInput === "さようなら") {
output.innerHTML = "さようなら!";
} else {
output.innerHTML = "無効な入力です。";
}
}
</script>
8. まとめ
このガイドでは、JavaScript を使用して Web ページに出力する方法について、さまざまな方法とベストプラクティスを学びました。`innerHTML`、`document.write()`、`window.alert()`、`console.log()` などのメソッドを使用することで、動的でインタラクティブな Web ページを作成できます。
さらに学習するには、提供されたリソースを参照し、独自の JavaScript コードを記述して、さまざまな出力方法を試してみてください。
9. 関連リソース
よくある質問
1. `innerHTML` と `document.write()` の違いは何ですか?
`innerHTML` は既存の HTML 要素の内容を変更するために使用されますが、`document.write()` はドキュメントに新しい HTML コンテンツを書き込みます。`innerHTML` はより安全で効率的な方法とされており、ほとんどの場合で推奨されます。
2. `console.log()` はどのように使用できますか?
`console.log()` は、ブラウザの開発者コンソールに情報を記録するために使用されます。これは、JavaScript コードをデバッグし、変数の値を確認するのに役立ちます。
3. JavaScript 出力のベストプラクティスは何ですか?
適切な出力方法を選択し、コードにコメントを追加して可読性を維持し、適切なエラー処理を実装することが重要です。