
JavaScript とは?
JavaScript は、ウェブページにインタラクティブ性と動的な機能を追加するために使用されるスクリプト言語です。ユーザーの操作に反応したり、コンテンツを動的に更新したり、アニメーションや視覚効果を作成したりすることができます。
JavaScript の特徴
- インタラクティブ性: ユーザーのアクション(クリック、マウスオーバー、キー入力など)に応答して、ウェブページの動作を変更できます。
- 動的更新: ページをリロードせずに、コンテンツを動的に更新できます。
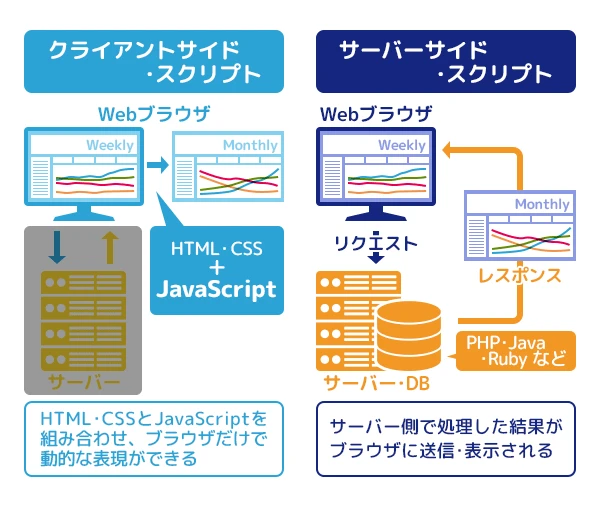
- クライアントサイドスクリプト: JavaScript コードはユーザーのブラウザで実行され、サーバーへの負荷を軽減します。
- 汎用性: ウェブページだけでなく、サーバーサイドアプリケーション、モバイルアプリ、ゲームなど、幅広い用途で使用できます。
JavaScript でできること
- フォームの検証: ユーザーが入力したデータが有効かどうかを確認できます。
- アニメーションと視覚効果: 要素を移動させたり、色を変更したり、フェードイン/フェードアウトなどの視覚効果を追加したりできます。
- AJAX を使用した非同期通信: ページをリロードせずに、サーバーとデータのやり取りができます。
- ユーザーインターフェースの改善: ドロップダウンメニュー、モーダルウィンドウ、スライダーなどのインタラクティブな要素を作成できます。
JavaScript の例
次の例は、ボタンをクリックするとアラートボックスを表示する簡単な JavaScript コードです。
<button onclick="showAlert()">クリックしてね!</button>
<script>
function showAlert() {
alert("こんにちは!");
}
</script>
JavaScript のライブラリとフレームワーク
JavaScript の開発を容易にするために、多くのライブラリやフレームワークが開発されています。以下は、一般的なライブラリとフレームワークの例です。
| ライブラリ/フレームワーク | 説明 |
|---|---|
| jQuery | DOM 操作、イベント処理、アニメーションなどを簡素化するライブラリ。 |
| React | ユーザーインターフェースを構築するための JavaScript ライブラリ。 |
| Angular | 動的なウェブアプリケーションを構築するためのフレームワーク。 |
| Vue.js | ユーザーインターフェースを構築するためのプログレッシブフレームワーク。 |
参考資料
よくある質問
Q1: JavaScript と Java は同じですか?
A1: いいえ、JavaScript と Java は異なるプログラミング言語です。名前は似ていますが、構文や用途が異なります。
Q2: JavaScript を学ぶにはどうすればよいですか?
A2: オンラインチュートリアル、書籍、プログラミングスクールなど、JavaScript を学ぶ方法はたくさんあります。自分に合った学習方法を見つけてください。
Q3: JavaScript は将来性がありますか?
A3: はい、JavaScript はウェブ開発の主要な言語であり、その需要は依然として高まっています。将来性のあるスキルと言えるでしょう。
その他の参考記事:JavaScript の概要