
<main> HTMLタグとは?
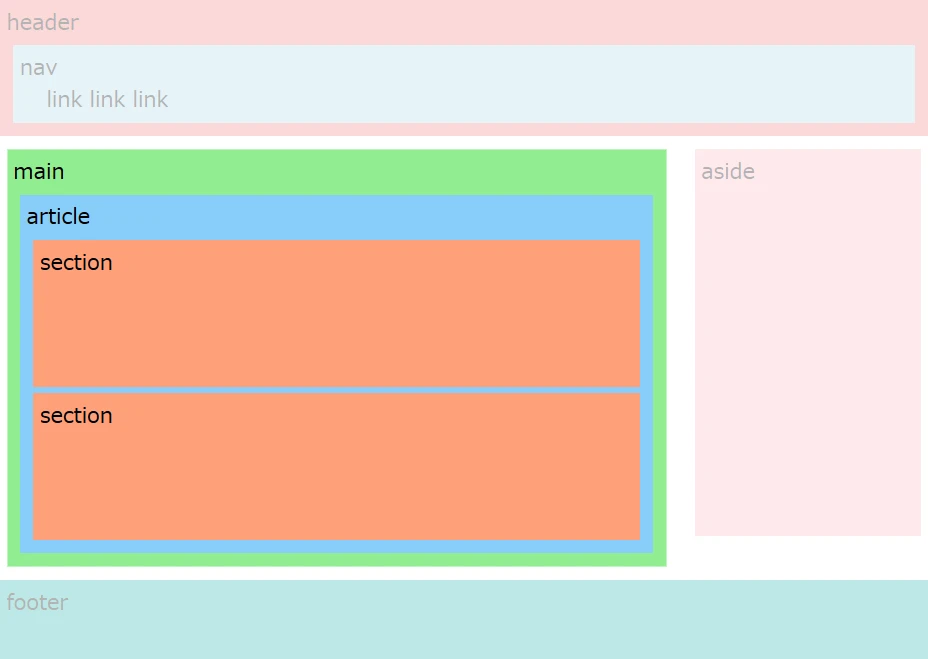
<main> 要素は、Webページやアプリケーションの主要なトピックに関連するコンテンツを示すために使用されます。これは、ページの主要コンテンツを、ヘッダー、フッター、サイドバー、ナビゲーションなどの補助的なコンテンツと区別するために使用されます。
<main> タグの使用方法
<main> タグは、ドキュメント内に1つだけ使用できます。また、<article>、<aside>、<footer>、<header>、<nav> タグの子要素として使用することはできません。
例:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body>
<header>
<!-- ヘッダーコンテンツ -->
</header>
<main>
<!-- メインコンテンツ -->
<h1>ようこそ!</h1>
<p>これはサンプルページのメインコンテンツです。</p>
</main>
<footer>
<!-- フッターコンテンツ -->
</footer>
</body>
</html><main> タグの利点
<main> タグを使用することで、以下の利点があります。
| 利点 | 説明 |
|---|---|
| SEOの向上 | 検索エンジンは、<main> タグを使用して、ページの主要コンテンツを特定し、検索結果のランキングを向上させることができます。 |
| アクセシビリティの向上 | スクリーンリーダーなどの支援技術は、<main> タグを使用して、ユーザーにページの主要コンテンツを提示することができます。 |
| コードの可読性の向上 | <main> タグを使用することで、コードの構造が明確になり、可読性が向上します。 |
よくある質問
Q1. <main> タグは必須ですか?
A1. いいえ、<main> タグは必須ではありませんが、SEO、アクセシビリティ、コードの可読性の観点から使用することをお勧めします。
Q2. <main> タグは1つのページに複数使用できますか?
A2. いいえ、<main> タグは1つのページに1つだけ使用できます。複数の主要コンテンツセクションがある場合は、<article> タグや<section> タグを使用することを検討してください。
Q3. <main> タグをCSSでスタイリングできますか?
A3. はい、<main> タグは他のHTML要素と同様にCSSでスタイリングできます。