
HTMLのabbrタグについて
abbrタグの定義と使用説明
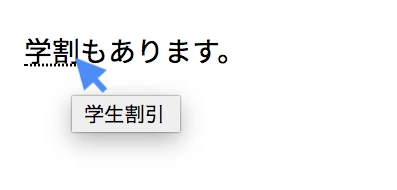
<abbr>タグは、略語や頭字語を明示するために使用されます。このタグを使用することで、略語の意味をツールチップとして表示させることができます。<abbr>タグを使用することで、アクセシビリティが向上し、ユーザーに対して情報を明確に伝えることができます。
ブラウザのサポート状況
<abbr>タグは、ほとんどの現代のWebブラウザでサポートされています。以下は、主要なブラウザにおけるサポート状況の一覧です。
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | 完全サポート |
| Mozilla Firefox | 完全サポート |
| Microsoft Edge | 完全サポート |
| Safari | 完全サポート |
| Opera | 完全サポート |
対応する属性とイベント
<abbr>タグには、標準的なグローバル属性が使用できます。主な属性としては、以下が含まれます。
title: 略語の完全な意味を示すために使用されます。- グローバル属性:
class,id,style,data-*属性など。
また、タグにも他のHTMLタグと同様に、以下の一般的なイベントハンドラー属性が使用できます。
onmouseover: マウスが要素の上に乗ったときのイベント。onmouseout: マウスが要素から離れたときのイベント。
コードの例
以下は実際に<abbr>タグを使用したコードの例です。
<p>HTMLの<abbr title="HyperText Markup Language">HTML</abbr>は、Webページの骨組みを作成するための言語です。</p>FAQ
Q1: <abbr>タグを使用する利点は何ですか?
A1: アクセシビリティの向上と、略語の意味を明示的にユーザーに提供することができます。これにより、ユーザーエクスペリエンスが向上します。
Q2: <abbr>タグを使用しない場合、どうなりますか?
A2: ユーザーが略語の意味を理解できない場合があります。また、スクリーンリーダーなどの支援技術が正しく情報を伝えられない可能性があります。
Q3: <abbr>タグと他のタグの組み合わせは可能ですか?
A3: はい。<abbr>タグは他のタグ(例:<strong>や<em>)と組み合わせて使用できます。ただし、HTMLの標準に従った正しいネストの仕方を守る必要があります。