
HTML datalistタグについて
datalistタグの定義と使用説明
datalistタグはHTML5で導入されたタグで、ユーザーが入力フィールドに簡単に候補を選択できるようにするための要素です。datalistと組み合わせて使用されるinput要素に事前定義されたオプションのリストを提供します。これにより、ユーザーはオプションを入力する代わりに選択することができます。
ブラウザのサポート状況
datalistタグは主要な現代のブラウザでサポートされていますが、古いブラウザや一部のモバイルブラウザでは完全にサポートされていないことがあります。以下の表は、datalistタグの一般的なブラウザサポートの状況を示しています。
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | 完全対応 |
| Mozilla Firefox | 完全対応 |
| Microsoft Edge | 完全対応 |
| Safari | 完全対応 |
| Internet Explorer | 部分対応 (バージョン11のみ) |
datalistタグの属性とイベント
datalistタグ自体にはいくつかの基本属性があり、input要素と連携して動作します。以下は、datalistタグとinput要素でよく使用される属性とイベントのリストです。
属性
| 属性 | 説明 |
|---|---|
| id | datalistの一意の識別子を指定します。input要素のlist属性と一致させて使用します。 |
| option | datalist内で使用される要素で、特定の選択肢を示します。value属性で選択肢の値を指定します。 |
イベント
| イベント | 説明 |
|---|---|
| input | 入力フィールドに新しい値が入力されたときに発生します。 |
| change | 入力フィールドの値が変更されたときに発生します。 |
コーディング例
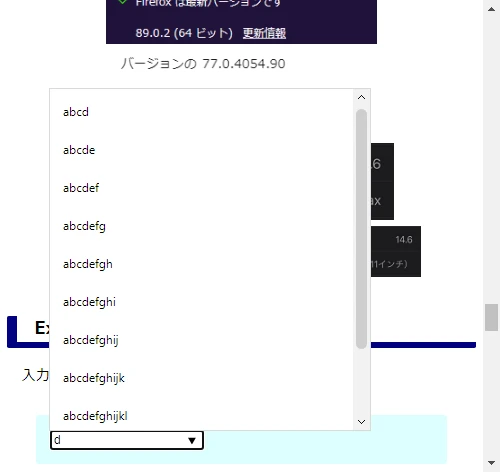
以下は、datalistタグを使用してオートコンプリート機能を実現する簡単な例です。
<label for="browsers">ブラウザを選択してください:</label>
<input id="browser" list="browsers" name="browser" type="text" />
<datalist id="browsers">
<option value="Google Chrome">
</option>
<option value="Mozilla Firefox">
</option>
<option value="Microsoft Edge">
</option>
<option value="Safari">
</option>
<option value="Opera">
</option>
</datalist>よくある質問 (FAQ)
Q1. datalistタグの主な用途は何ですか?
datalistタグの主な用途は、ユーザーが入力フィールドに値を入力する際に、候補リストを表示して選択肢を提供することです。
Q2. datalistを使うときにinput要素で追加する主要な属性は何ですか?
datalistを使うときにinput要素で追加する主な属性は「list」です。この属性の値は、対応するdatalistのidと一致させます。
Q3. 古いブラウザでdatalistはどのように表示されますか?
古いブラウザではdatalistのサポートが不完全であるため、ユーザーが入力フィールドを手動で入力する必要があります。候補リストは表示されません。