
HTMLのmainタグについての解説
mainタグの定義と使用説明
HTMLの<main>タグは、ドキュメントの主要なコンテンツを定義するために使用されます。このタグは、ページ内の他の部分とは区別される主要な内容を示します。<main>タグは、フッター、ヘッダー、ナビゲーションリンクなど、ドキュメントの補助的な部分とは異なり、ドキュメントの主要内容を表します。
ブラウザのサポート状況
<main>タグは、ほとんどのモダンなブラウザでサポートされています。以下の表に、主要なブラウザのサポート状況を示します。
| ブラウザ | バージョン |
|---|---|
| Google Chrome | 28以上 |
| Mozilla Firefox | 21以上 |
| Safari | 7.0以上 |
| Microsoft Edge | 12以上 |
mainタグの属性とイベント
<main>タグには特定の属性はありませんが、グローバル属性を使用できます。グローバル属性には、class、id、styleなどがあります。
<main>タグに直接関連するイベントはありませんが、JavaScriptを使用して<main>タグ内の要素にイベントリスナーを追加することができます。
コードの例
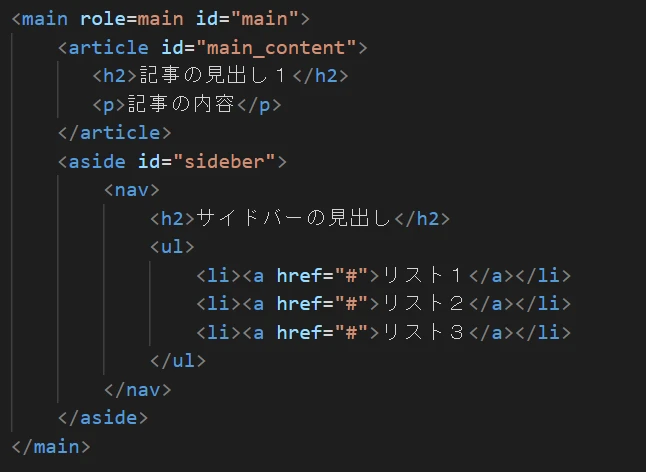
以下に、<main>タグを使用したサンプルコードを示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>メインコンテンツの例</title>
</head>
<body>
<header>
<h1>ウェブサイトのタイトル</h1>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<h2>メインコンテンツヘッダー</h2>
<p>これはメインコンテンツのパラグラフです。ここに主要なコンテンツが含まれます。</p>
</main>
<footer>
<p>© 2023 ウェブサイトの著者</p>
</footer>
</body>
</html>関連するQ&A
Q1: <main>タグを使うとどんな利点がありますか?
A1: <main>タグを使用すると、スクリーンリーダーなどのアシスティブテクノロジーがページの主要な内容をより簡単に識別することができます。また、SEOにも役立ちます。
Q2: <main>タグは一つのページに複数回使えますか?
A2: いいえ、<main>タグは一つのページに一度だけ使用するべきです。一つのページには唯一の主要な内容が存在するためです。
Q3: <main>タグはどこに配置するべきですか?
A3: <main>タグは、ナビゲーション、フッター、および広告ブロックなどの補助的な部分の外側に配置するべきです。