
HTML の tr タグに関する記事
trタグの定義と使用説明
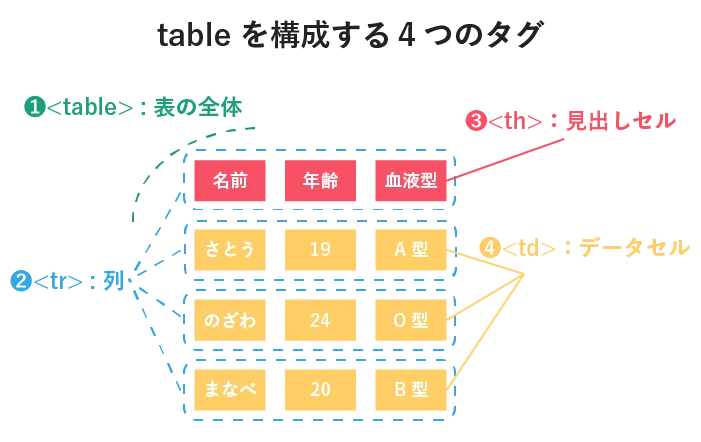
HTML <tr> タグは、テーブルの行を定義するために使用されます。テーブルは行と列で構成されており、各行は <tr> タグで開始します。そして、行内の各セルは <td> または <th> タグで定義されます。
ブラウザのサポート状況
<tr> タグは、ほぼ全てのモダンブラウザでサポートされています。以下の表は各ブラウザのサポート状況を示しています:
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | サポート済み |
| Mozilla Firefox | サポート済み |
| Safari | サポート済み |
| Microsoft Edge | サポート済み |
| Internet Explorer | サポート済み (一部版本を除く) |
trタグの属性とイベント
<tr> タグには、いくつかの属性とイベントがあります。主な属性は以下の通りです:
align:セル内容の水平配置を指定します。bgcolor:背景色を指定します。valign:セル内容の垂直配置を指定します。
また、<tr> タグには以下のようなイベントもサポートしています:
onclick:行がクリックされたときに発生します。ondblclick:行がダブルクリックされたときに発生します。onmouseover:行にマウスカーソルが乗ったときに発生します。onmouseout:行からマウスカーソルが外れたときに発生します。
コード例
以下は、trタグを使用したサンプルコードです:
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
<th>都市</th>
</tr>
<tr bgcolor="lightgray">
<td>鈴木</td>
<td>25</td>
<td>東京</td>
</tr>
<tr>
<td>田中</td>
<td>28</td>
<td>大阪</td>
</tr>
<tr>
<td>佐藤</td>
<td>22</td>
<td>名古屋</td>
</tr>
</table>
質問と回答
Q1: <tr> タグはどのように使用されますか?
A1: <tr> タグは、テーブルの各行を定義するために使用されます。行内のセルは <td> または <th> タグで定義されます。
Q2: <tr> タグはどのブラウザでサポートされていますか?
A2: <tr> タグは、Google Chrome、Mozilla Firefox、Safari、Microsoft Edge、およびほとんどのバージョンのInternet Explorerでサポートされています。
Q3: <tr> タグで使用できる属性は何ですか?
A3: <tr> タグで使用できる主な属性は、align、bgcolor、および valign です。