
HTML tdタグの解説
tdタグの定義と使用説明
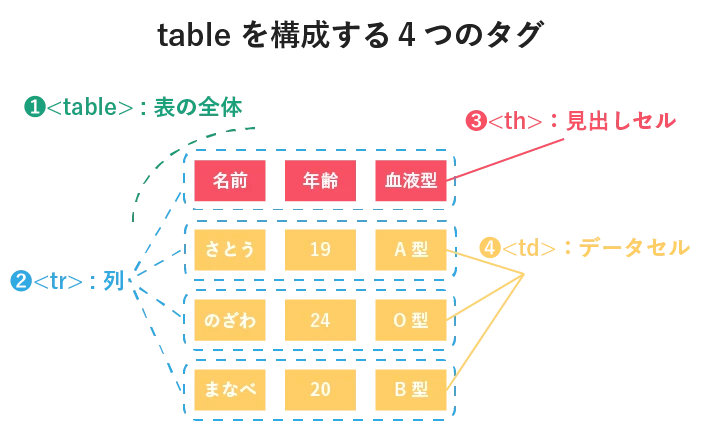
HTMLのタグは、表(table)のセルを定義するために使用されます。テーブルの行を作成するタグ内で使用され、1つのセルを表します。このタグを使用することで、行と列からなるデータを表示することができます。
ブラウザのサポート程度
現代のほぼすべてのブラウザはタグをサポートしています。以下は主なブラウザのサポートリストです:
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | サポート済み |
| Mozilla Firefox | サポート済み |
| Safari | サポート済み |
| Microsoft Edge | サポート済み |
| Opera | サポート済み |
対応する属性およびイベント
タグには複数の属性とイベントがあります。以下に主な属性をいくつか紹介します:
- colspan: セルがまたがる列の数を指定します。
- rowspan: セルがまたがる行の数を指定します。
- headers: このセルが関連するヘッダセルのidを指定します。
また、タグには以下のような主なイベントも対応しています:
- onclick: セルがクリックされた時に発生します。
- ondblclick: セルがダブルクリックされた時に発生します。
- onmouseover: セルにマウスカーソルが乗った時に発生します。
- onmouseout: セルからマウスカーソルが離れた時に発生します。
コード例
以下にタグを使用した簡単な表のコード例を示します:
<table border="1">
<tbody>
<tr>
<th>名前</th>
<th>年齢</th>
<th>職業</th>
</tr>
<tr>
<td>山田太郎</td>
<td>30</td>
<td>エンジニア</td>
</tr>
<tr>
<td>鈴木一郎</td>
<td>25</td>
<td>デザイナー</td>
</tr>
</tbody>
</table>Q&A
Q1:タグはどのタグの中で使用しますか?
A1:タグは通常タグの中で使用されます。
Q2:タグにはどんな役割がありますか?
A2:タグはテーブルのセルを定義する役割があります。
Q3:タグにスタイルを追加するにはどうすればいいですか?
A3:タグにスタイルを追加するには、CSSを利用してスタイルを適用できます。例えば、style="color: red;"とすると、セル内のテキストが赤色になります。