
HTML strikeタグについての解説
strikeタグの定義と使用説明
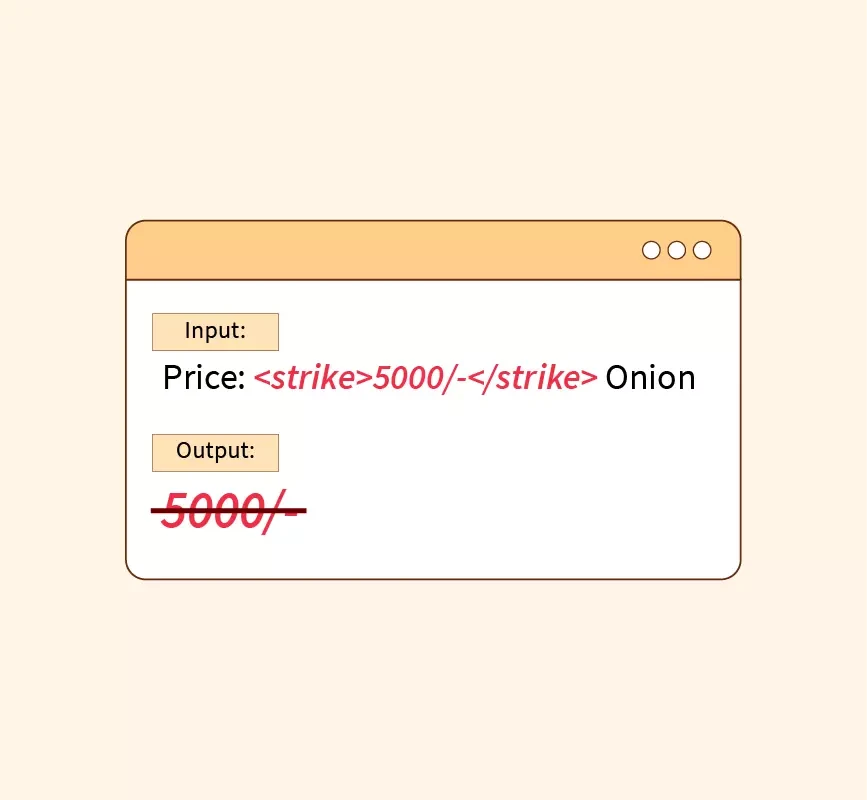
<strike>タグはHTMLの一種のテキスト装飾タグであり、テキストの一部に取り消し線(ストライクスルー)を引くために使用されます。このタグは主に、削除された情報や変更された内容を示すために利用されます。しかし、HTML5では非推奨とされており、<del>タグがその役割を引き継いでいます。
ブラウザのサポート状況
strikeタグは以前のHTML4.01仕様でサポートされていましたが、HTML5では非推奨となっています。しかし、ほとんどの現代的なブラウザは依然としてこのタグを表示することができます。以下に代表的なブラウザとそのサポート状況を示します。
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | サポートされていますが、非推奨 |
| Mozilla Firefox | サポートされていますが、非推奨 |
| Safari | サポートされていますが、非推奨 |
| Microsoft Edge | サポートされていますが、非推奨 |
| Internet Explorer | サポートされていますが、非推奨 |
対応する属性とイベント
<strike>タグは基本的に属性を持ちません。JavaScriptイベントも特にサポートされていません。このため、スタイリングやイベント処理は主にCSSやJavaScriptによって行われます。HTML5で推奨されている<del>タグでも同様です。
コード例
以下に<strike>タグを使用した簡単な例を示します。
<p>これは通常のテキストです。</p>
<p>これは <strike>取り消し線</strike> のあるテキストです。</p>関連するQ&A
Q1: strikeタグとdelタグの違いは何ですか?
A1: <strike>タグは取り消し線を引くために使用されますが、HTML5では非推奨です。これに対して、<del>タグは削除されたテキストを表現するために使用され、後者が推奨されています。
Q2: 取り消し線を引くためにCSSを使うことができますか?
A2: はい、CSSを使用して取り消し線を引くことができます。text-decoration: line-through;を使用することで同じ効果を得ることができます。
Q3: strikeタグを使用する場面はありますか?
A3: 現代のウェブ開発では、<strike>タグの代わりに<del>タグを使用することが推奨されています。主に、互換性維持や既存のHTMLコード修正のために使用されることが多いです。