
HTML thタグに関する記事
thタグの定義と使用説明
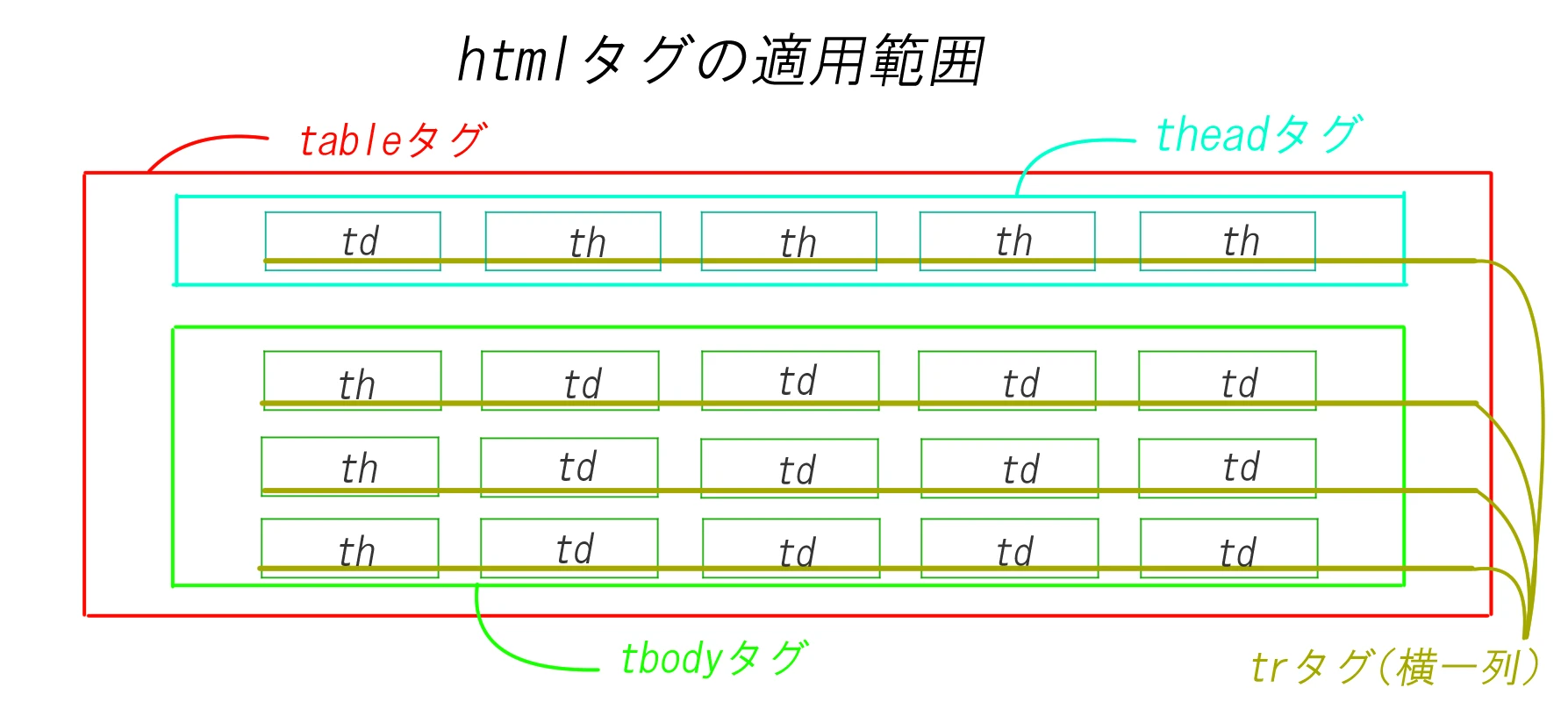
HTMLの<th>タグは、テーブルの列のヘッダーセルを定義するために使用されます。このタグは通常、<table>要素内で<tr>(行)要素の一部として使用されます。
たとえば、次のような形で表の名前を定義することができます。
ブラウザーのサポート程度
<th>タグは、すべての主要なブラウザーで広くサポートされています。これは、IE、Firefox、Chrome、Safari、Operaのすべてのバージョンでも機能します。
対応する属性とイベント
<th>タグの主な属性は以下の通りです:
abbr- ヘッダセルの略語を指定します。colspan- セルが占める列の数を指定します。rowspan- セルが占める行の数を指定します。headers- セルの関連するヘッダーセルのIDを指定します。scope- ヘッダセルが影響を与える領域を指定します(例: "row", "col", "rowgroup", "colgroup")。axis- セルがどのデータグループに所属するかを指定します。
一般的なイベントとしては、以下のものがあります:
onclick- ユーザーがセルをクリックしたときに発生します。onmouseover- ユーザーがセル上にマウスを移動したときに発生します。onmouseout- ユーザーがセル上からマウスを移動したときに発生します。
コードの例
以下は<th>タグを利用したテーブルの簡単な例です:
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
<th>職業</th>
</tr>
<tr>
<td>山田太郎</td>
<td>30</td>
<td>エンジニア</td>
</tr>
<tr>
<td>鈴木一郎</td>
<td>25</td>
<td>デザイナー</td>
</tr>
</table>QA
Q1: <th>タグはどのようにしてテーブルのスタイルを改善できますか?
A1: <th>タグはテーブルの見出しを指定するため、ユーザーがテーブルの内容をより簡単に理解できるようになります。また、デフォルトでは太字で中央揃えになります。
Q2: <th>タグを使用する際に必ずしも必要な属性はありますか?
A2: <th>タグの使用に必須の属性はありませんが、scope属性を使用することでより意味のあるHTMLマークアップを行うことができます。
Q3: <th>と<td>の違いは何ですか?
A3: <th>はヘッダセルを定義し、一般的に太字で中央揃えになります。一方、<td>は通常のデータセルを定義します。