
HTML headerタグについての詳細説明
headerタグの定義と使用説明
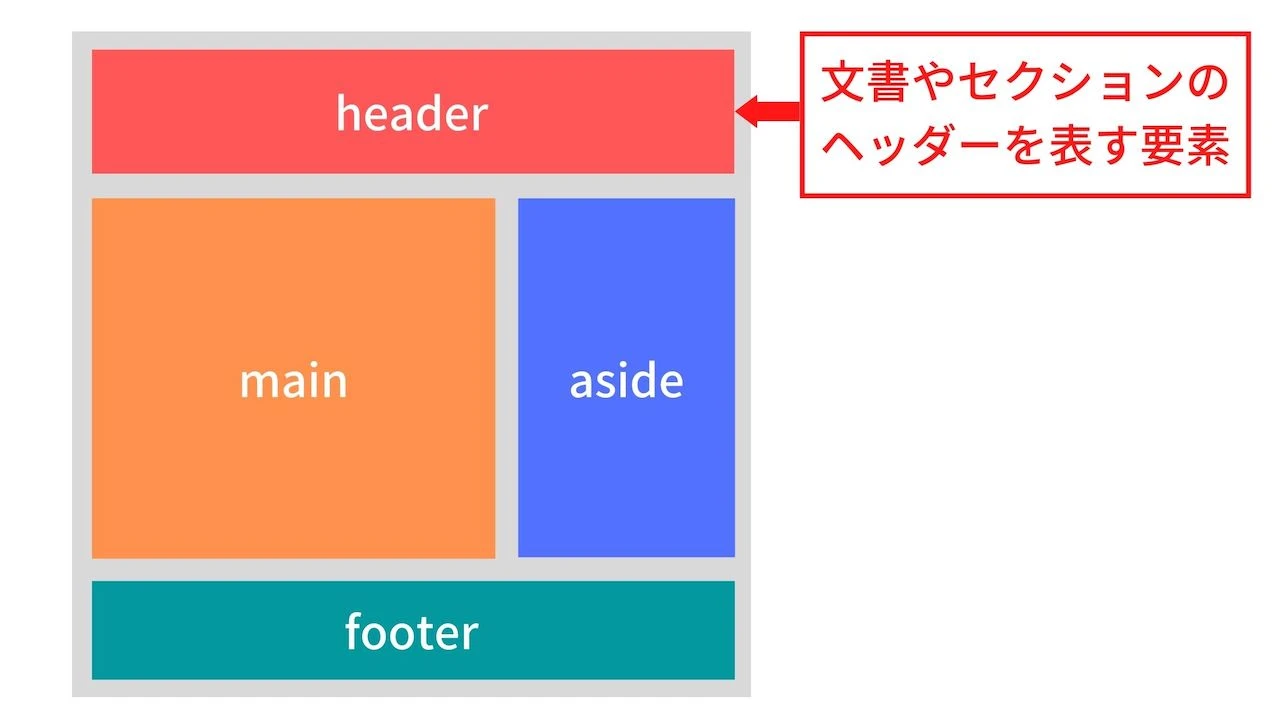
headerタグは、文書やセクションのヘッダー部分を定義するために使用されます。このタグは通常、サイト全体のタイトルやロゴ、主要なナビゲーションリンクなどを含むメインのヘッダー部分を包含します。また、記事や他のセクションごとに使用することもできます。
ブラウザの対応状況
headerタグは、ほとんどの現代のウェブブラウザでサポートされています。以下の表は、主要なブラウザでのサポート状況を示しています。
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | 完全対応 |
| Mozilla Firefox | 完全対応 |
| Microsoft Edge | 完全対応 |
| Safari | 完全対応 |
| Opera | 完全対応 |
headerタグの属性とイベント
headerタグ自体は特定のグローバルな属性を持ちませんが、セクションや文書の一部として役立つ他の標準的なHTML属性を利用することができます。例えば、id, class, styleなどの属性です。
主要なイベントハンドラも同様に利用可能です。例えば、onclick, onmouseover, onmouseoutなどです。
コード例
以下は、headerタグを使用してシンプルなヘッダーを作成するコード例です。
<header>
<h1>私のウェブサイトのタイトル</h1>
<nav>
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">アバウト</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
</header>QAセクション
以下は、headerタグに関するいくつかの一般的な質問とその回答です。
Q1: headerタグは文書内に複数回使用できますか?
A1: はい、できます。headerタグは各セクションごとに使用することができます。これは、記事、セクション、コメントなど各部分における独自のヘッダーとして利用可能です。
Q2: headerタグとh1タグの違いは何ですか?
A2: headerタグはセクション全体のヘッダーを定義するためのものであり、その中にはh1タグなど、他のヘッディングタグやナビゲーションリンクを含めることができます。一方、h1タグは見出し(ヘッディング)のテキストを指定するためのものです。
Q3: headerタグは必ず必要ですか?
A3: 必須ではありませんが、headerタグを使用することで、文書の構造がより明確になるため、アクセシビリティおよびSEOにおいて有利です。