
HTML Colgroup タグについて
定義と使用方法
<colgroup> タグは、HTMLテーブルの列をグループ化するために使用されます。このタグを使用することで、特定の列に共通のスタイルや属性を適用することが可能になります。例えば、テーブルの特定の列に幅や背景色を設定する際に、このタグが役立ちます。
ブラウザサポート
<colgroup> タグは、ほとんどのモダンブラウザでサポートされています。以下は対応状況の一覧です:
| ブラウザ | サポートステータス |
|---|---|
| Google Chrome | 対応 |
| Mozilla Firefox | 対応 |
| Safari | 対応 |
| Microsoft Edge | 対応 |
| Internet Explorer | 対応 |
属性とイベント
<colgroup> タグには、いくつかの属性が存在します。主な属性は以下の通りです:
| 属性 | 説明 |
|---|---|
| span | この属性は、グループ化される列の数を指定します。 |
コード例
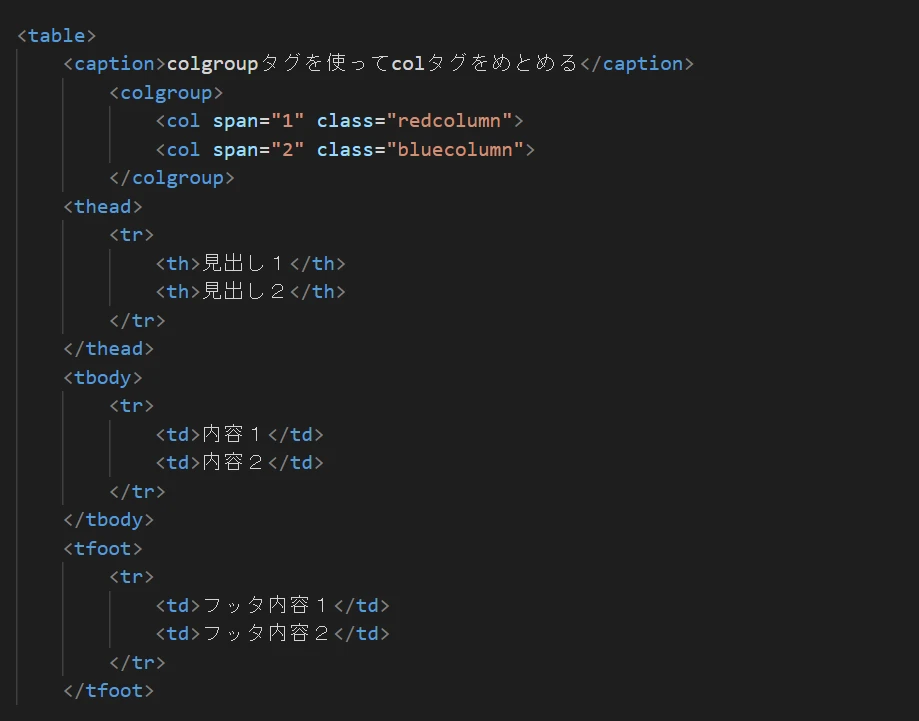
以下は、<colgroup> タグを使用したシンプルなテーブルのコード例です:
<table border="1">
<colgroup>
<col span="2" style="background-color:yellow">
<col style="background-color:lightblue">
</colgroup>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>QA
Q1: colgroupタグは必ず使用しなければならないですか?
A1: いいえ、必ずしも使用する必要はありません。特定の列に共通のスタイルを適用する場合にのみ使用します。
Q2: colgroupタグ内でcolタグを使うのが一般的ですか?
A2: はい、通常はcolgroupタグ内でcolタグを使用して、個別の列のスタイルや属性を設定します。
Q3: colgroupタグを使用することで、テーブルの読み込み速度は影響を受けますか?
A3: 通常、colgroupタグを使用することでテーブルの読み込み速度に大きな影響はありません。しかし、スタイルが複雑で多くのスタイル属性が適用されている場合は、若干の影響があるかもしれません。