
HTMLのheadタグについての詳細
headタグの定義と使用説明
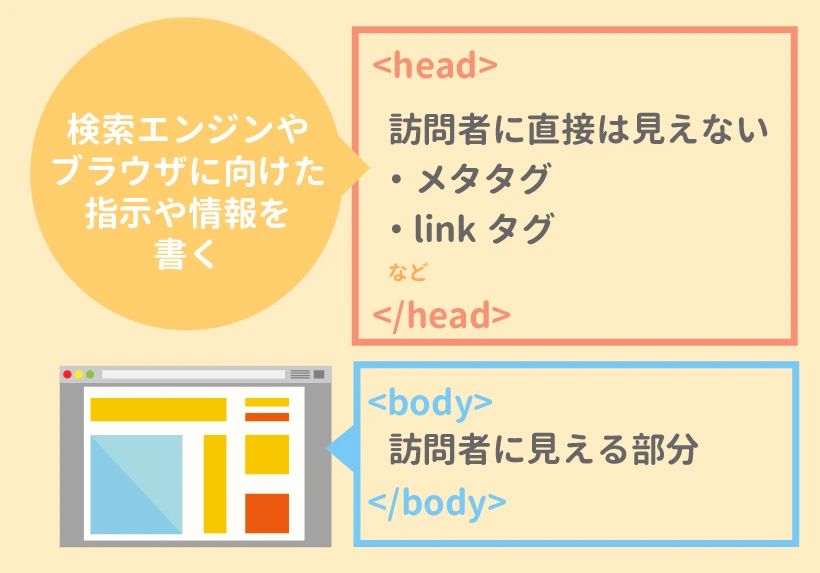
HTMLの<head>タグは、ウェブページのメタデータを含むセクションを定義します。このタグは、ページのタイトル、スタイルシートのリンク、スクリプト、メタ情報などを含むために使用されます。<head>タグは、文書の<html>タグの内部、<body>タグの前に配置されます。
ブラウザのサポート
以下の表は、主要なブラウザによる<head>タグのサポート状況を示しています。
| ブラウザ | サポート |
|---|---|
| Google Chrome | フルサポート |
| Mozilla Firefox | フルサポート |
| Microsoft Edge | フルサポート |
| Safari | フルサポート |
| Opera | フルサポート |
対応する属性とイベント
属性
<head>タグは、通常、属性を持ちません。メタデータや他の要素を含むための容器として機能します。
イベント
<head>タグには、特定のイベントはありません。
コード実例
以下に、基本的な<head>セクションの例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルページ</title>
<link rel="stylesheet" href="styles.css">
<script src="script.js"></script>
</head>
<body>
<p>これはサンプルページの内容です。</p>
</body>
</html>Q&A
Q1: <head>タグの中にどのような要素を含めることができますか?
A1: <head>タグ内には、<title>, <meta>, <link>, <style>, <base>, <script>, <noscript>などの要素を含めることができます。
Q2: <head>タグは必須ですか?
A2: はい、HTML文書には&;headgt;タグが必須です。これにより、メタデータや他の重要な情報をブラウザに提供できます。
Q3: <head>タグ内でCSSを追加する方法は?
A3: &;headgt;タグ内でCSSを追加するには、<link>タグまたは<style>タグを使用できます。例えば、<link link rel="stylesheet" href="styles.css">や、<style>body { background-color: lightblue; }</stylegt;などです。