
HTMLのpreタグについて
preタグの定義と使用説明
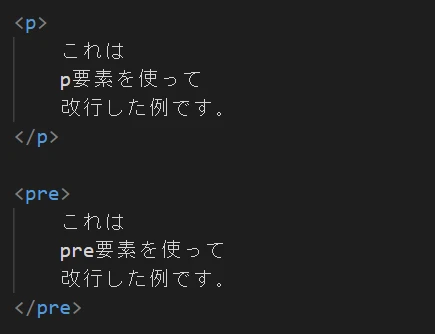
preタグは、フォーマット済みテキストを表示するために使用されます。このタグ内に囲まれたテキストは、そのままの形式で表示され、改行やスペースが保持されます。プログラムのコードや詩など、特定の整形が必要なテキストを表示するために非常に便利です。
ブラウザの対応状況
preタグは、ほとんどすべてのモダンブラウザに対応しています。以下の表に主要なブラウザでの対応状況を示します。
| ブラウザ | 対応状況 |
|---|---|
| Google Chrome | 対応済み |
| Mozilla Firefox | 対応済み |
| Microsoft Edge | 対応済み |
| Safari | 対応済み |
| Internet Explorer | 対応済み |
対応している属性
preタグに設定できる属性は以下の通りです:
class: CSSクラスを指定します。id: 一意の識別子を指定します。style: インラインスタイルを指定します。width: ブロックの幅を指定します(非標準属性)。
対応しているイベント
preタグでは主に以下のイベントが使用可能です:
onclick: クリックイベント。onmouseover: マウスがタグ上に移動したときのイベント。onmouseout: マウスがタグから離れたときのイベント。
コード例
以下にpreタグの簡単な例を示します:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>preタグの例</title>
</head>
<body>
<pre>
function helloWorld() {
console.log("Hello, World!");
}
helloWorld();
</pre>
</body>
</html>QA
Q: preタグ内のテキストはどのように表示されますか?
A: テキストはそのままの形式で表示され、改行やスペースが保持されます。
Q: preタグはどのブラウザで対応していますか?
A: Google Chrome、Mozilla Firefox、Microsoft Edge、Safari、Internet Explorerなど、ほとんどすべてのモダンブラウザで対応しています。
Q: preタグに使用できるイベントは何ですか?
A: onclick、onmouseover、onmouseoutなどのイベントが使用可能です。