
HTML Tableタグに関する記事
tableタグの定義と使用説明
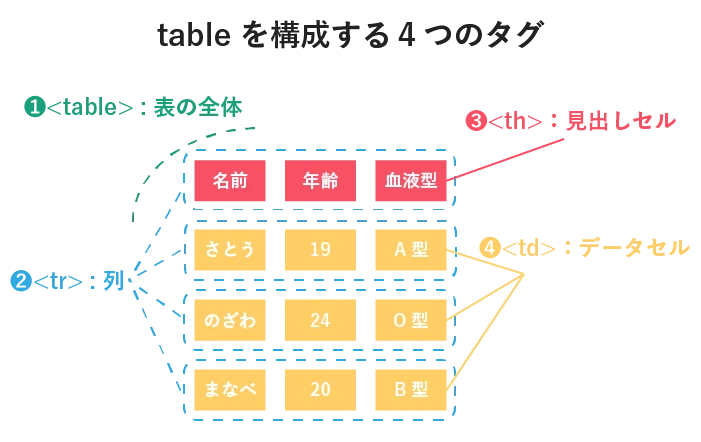
HTMLの<table>タグは、データを2次元の行と列の形式で表示するために使用されます。テーブルは、見やすく整理された方法で情報を視覚化するのに役立ちます。
ブラウザのサポート
すべての主要なブラウザは<table>タグをサポートしています。これには、Google Chrome、Mozilla Firefox、Safari、Microsoft Edge、Internet Explorerなどが含まれます。全てのバージョンのブラウザで安定して使用できます。
対応する属性
<table>タグはいくつかの属性を持ちます。以下はその主な属性です:
border:テーブルの境界線の幅を指定します。cellpadding:セル内のコンテンツとセルの境界の間のスペースを指定します。cellspacing:セル間のスペースを指定します。width:テーブルの幅を指定します。height:テーブルの高さを指定します。
対応するイベント
HTMLの<table>要素もいくつかのイベントをサポートしています。主なイベントは以下の通りです:
onclick:テーブルをクリックしたときに発生します。onmouseover:マウスがテーブル要素の上に来たときに発生します。onmouseout:マウスがテーブル要素を離れたときに発生します。
コードの例
以下に<table>タグを使用した簡単なHTMLテーブルの例を示します:
<table border="1" cellpadding="10" cellspacing="0" width="500">
<tr>
<th>名前</th>
<th>年齢</th>
<th>職業</th>
</tr>
<tr>
<td>佐藤</td>
<td>28</td>
<td>エンジニア</td>
</tr>
<tr>
<td>鈴木</td>
<td>35</td>
<td>デザイナー</td>
</tr>
</table>よくある質問(QA)
Q1: <table>タグの主な用途は何ですか?
A1: <table>タグは、データを行と列の形式で整理して表示するために使用されます。
Q2: カスタムスタイルを <table> タグに適用できますか?
A2: はい、CSSを使用して <table> タグにカスタムスタイルを適用することができます。セルの背景色やテキストの色、フォントサイズなどを指定できます。
Q3: <table> タグはレスポンシブデザインに対応していますか?
A3: はい、CSSメディアクエリや他のテクニックを使用して、テーブルをレスポンシブに作成することができます。