
HTMLのfigureタグについて
figureタグの定義と使用方法
<figure>タグは、HTML5から導入されたタグで、図、画像、図表、コード スニペットなどの独立したブロック要素を表示するために使用されます。 通常、<figure>タグの中には<img>タグや<figcaption>タグが含まれ、これらを組み合わせて意味を持つ情報を提供します。
ブラウザのサポート状況
ほとんどの主要なブラウザは<figure>タグをサポートしています。以下はサポート状況の表です。
| ブラウザ | サポート状況 |
|---|---|
| Google Chrome | 完全サポート |
| Mozilla Firefox | 完全サポート |
| Safari | 完全サポート |
| Microsoft Edge | 完全サポート |
| Opera | 完全サポート |
対応する属性とイベント
<figure>タグには特定の属性やイベントはありません。しかし、他のHTML要素の中で使用される一般的なグローバルなHTML属性とイベントをサポートします。以下はその一覧です。
| 属性 | 説明 |
|---|---|
| id | 要素の一意の識別子を指定します。 |
| class | CSSクラスを指定します。 |
| title | 要素に対する追加情報を提供します。マウスオーバー時に表示されます。 |
| style | インラインスタイルを追加します。 |
コードインスタンス
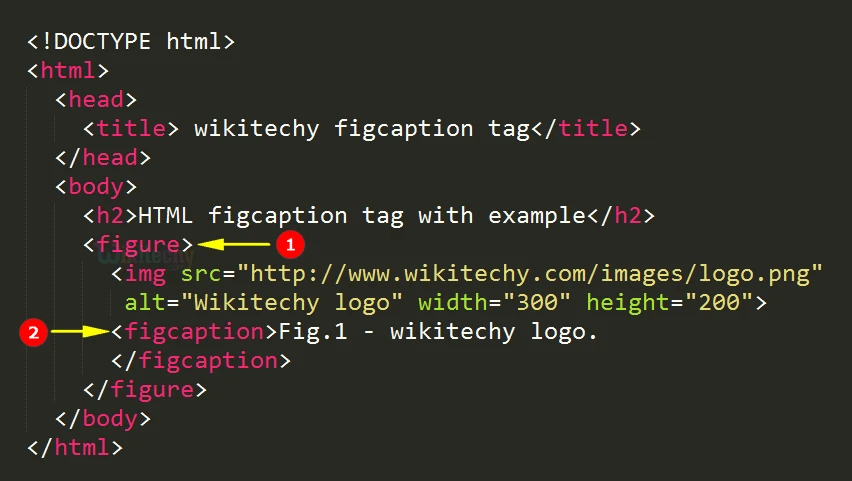
以下に<figure>タグの使用例を示します。
<figure>
<img src="/planets.gif" alt="サンプル画像">
<figcaption>これはサンプル画像です。</figcaption>
</figure>関連する質問と回答
Q: figureタグとimgタグの違いは何ですか?
A: <figure>タグは、画像や図表などを含む独立した内容のブロック全体を表します。<img>タグは、その中で画像を表示するために使用します。
Q: figcaptionタグは必須ですか?
A: 必須ではありませんが、画像や図表に説明を追加するために使用すると便利です。
Q: figureタグの使用はどのような場合に推奨されますか?
A: 独立性のあるコンテンツブロック(例:画像、図表、コードスニペットなど)をまとめて表示する場合に推奨されます。