
jEasyUI で複雑なツリーグリッドを作成する: 柔軟で使いやすいデータ表示ソリューションを構築する
**説明:** この記事では、jEasyUI フレームワークを使用して強力な複雑なツリーグリッドを作成する方法について詳しく説明します。パラメータの設定、データの読み込み、ノードの追加、削除、変更、クエリなどの操作の実装方法を説明し、柔軟で使いやすいデータ表示インターフェイスの構築を支援します。
一、jEasyUI ツリーグリッドの概要
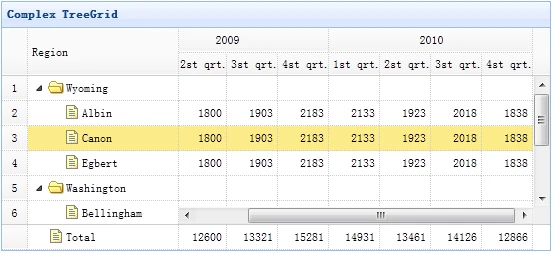
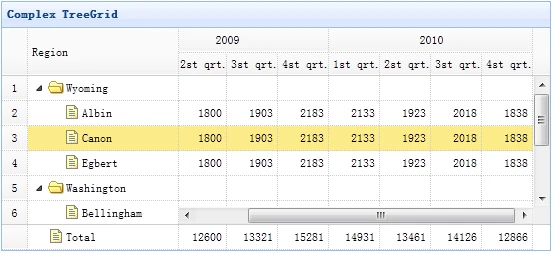
* **ツリーグリッドとは?** ツリーグリッドは、ツリー構造とテーブル表示を組み合わせたデータコントロールであり、階層関係を持つデータを明確に表示し、強力なデータ操作機能を提供します。
* **jEasyUI ツリーグリッドの利点:**
* jQueryに基づいており、習得しやすい
* データの非同期読み込みをサポート
* 豊富なイベントとメソッドを提供
* 外観と動作をカスタマイズ可能
二、基本的なツリーグリッドの作成
* **jEasyUI ファイルのインポート:**
* jEasyUI ライブラリファイルをダウンロードする
* HTML ページに jQuery と jEasyUI の CSS と JavaScript ファイルをインポートする
* **HTML 構造の作成:**
* `
` 要素を使用してツリーグリッドコンテナを作成する
* `class` 属性を `easyui-treegrid` に設定する
* `data-options` 属性を使用してツリーグリッドのパラメータを設定する
* **データの読み込み:**
* `url` 属性を使用してデータソースのアドレスを指定する
* データ形式は jEasyUI ツリーグリッドの要件に準拠している必要がある
<table id="myTreeGrid" class="easyui-treegrid" title="ツリーグリッドの例"
data-options="
url: 'data.json',
method: 'get',
idField: 'id',
treeField: 'name'
">
<thead>
<tr>
<th field="name" width="200">名前</th>
<th field="value" width="100">値</th>
</tr>
</thead>
</table>
三、ツリーグリッドのパラメータ設定
* **idField:** ツリーグリッドデータの一意の識別フィールドを指定する
* **treeField:** ツリー構造の表示に使用されるフィールドを指定する
* **columns:** テーブルの列を定義し、さまざまなデータ型とカスタムレンダリングをサポートする
* **animate:** 展開/折りたたみアニメーション効果を設定する
* **pagination:** ページング機能を有効にする
* **toolbar:** ツールバーを追加して、カスタム操作を実装する
四、ノード操作の実装
* **ノードの展開/折りたたみ:** `expand`、`collapse` などのメソッドを提供
* **ノードの選択:** `select`、`unselect` などのメソッドを提供
* **ノードの追加、削除:** `append`、`remove` などのメソッドを提供
* **ノードの編集:** インライン編集とポップアップ編集をサポート
五、高度なアプリケーション
* **ドラッグアンドドロップによる並べ替えの実装:** `dnd` 属性を `true` に設定する
* **カスタムノードアイコン:** `formatter` 関数を使用してノードの表示内容をカスタマイズする
* **他の jEasyUI コントロールとの連携:** より複雑なデータインタラクション機能を実装する
上記のステップにより、jEasyUI を使用して機能豊富な複雑なツリーグリッドをすばやく作成し、データ表示の効率を高め、ユーザーエクスペリエンスを最適化できます。
jEasyUI ツリーグリッド関連 QA
**Q1: jEasyUI ツリーグリッドでノードを動的に追加するにはどうすればよいですか?**
**A1:** `append` メソッドを使用して、指定された親ノードの下に新しいノードを追加できます。
**Q2: jEasyUI ツリーグリッドでノードのドラッグアンドドロップを有効にするにはどうすればよいですか?**
**A2:** `dnd` プロパティを `true` に設定し、`onDrop` イベントを処理して、ドラッグアンドドロップの動作をカスタマイズします。
**Q3: jEasyUI ツリーグリッドでノードのコンテキストメニューを実装するにはどうすればよいですか?**
**A3:** `onContextMenu` イベントを処理し、右クリックされたノードに基づいてカスタムコンテキストメニューを表示します。